Zadania praktyczne E.14
Kwalifikacja E.14 - Tworzenie aplikacji internetowych i baz danych oraz administrowanie bazami
ZADANIE EGZAMINACYJNE
ZADANIE EGZAMINACYJNE
ZADANIE EGZAMINACYJNE
ZADANIE EGZAMINACYJNE
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową dla bazy danych filmów. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo-aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię oraz programu do obróbki grafiki rastrowej i wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie pliki1.zip zabezpieczone hasłem: Baz@FilmY
Archiwum należy rozpakować.
Na pulpicie konta Egzamin utwórz folder. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Po skończonej pracy wyniki zapisz w tym folderze.
Operacje na bazie danych
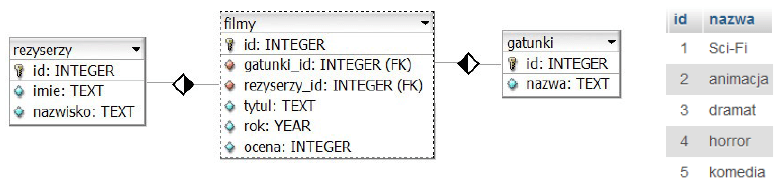
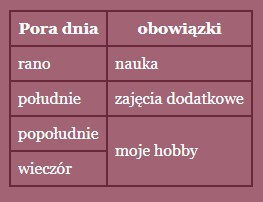
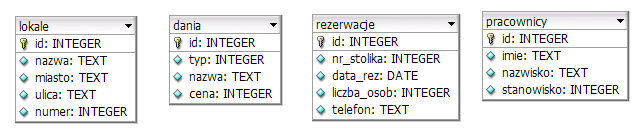
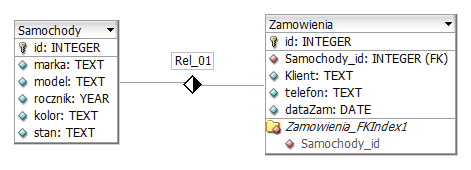
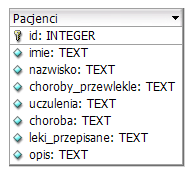
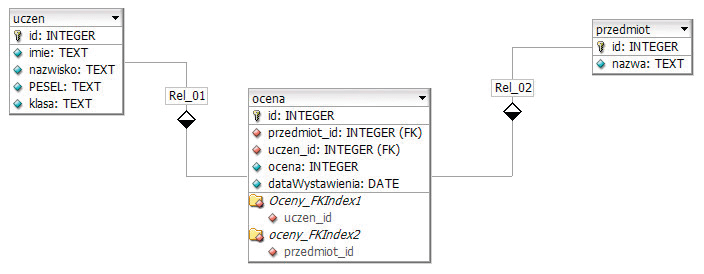
Baza danych jest zgodna ze strukturą przedstawioną na obrazie 1. Tabela filmy ma dwa klucze obce łączące ją z tabelami rezyserzy i gatunki.
Uruchom usługi MySQL i Apache za pomocą XAMPP Control Panel. Za pomocą narzędzia phpMyAdmin wykonaj podane operacje na bazie danych:
- Utwórz nową bazę danych o nazwie dane
- Do bazy zaimportuj tabele z pliku dane.sql z rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z numerem PESEL, w formacie PNG i nazwij import. Nie kadruj zrzutu. Powinien on obejmować cały ekran, z widocznym paskiem zadań. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import tabel
- Zapisz i wykonaj zapytania SQL działające na bazie danych dane. Zapytania zapisz w pliku kwerendy.txt, w folderze z numerem PESEL. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie JPG i nadaj im nazwy kw1, kw2, kw3, kw4. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań.
- Zapytanie 1: wstawiające do tabeli filmy jeden rekord o danych: film „Suburbicon” z roku 2017, gatunek filmu to komedia, ocena jest równa 5
- Zapytanie 2: wybierające jedynie pole tytul z tabeli filmy oraz odpowiadające mu pole nazwa z tabeli gatunki dla filmów, dla których pole ocena ma wartość 6. Należy posłużyć się relacją
- Zapytanie 3: wybierające jedynie pola tytul oraz rok z tabeli filmy tylko dla gatunku dramatów o ocenie równej 5
- Zapytanie 4: tworzące tabelę o nazwie aktorzy i polach id typu numerycznego, imie typu tekstowego, nazwisko typu tekstowego. Pole id nie może przyjmować wartości NULL
Witryna internetowa
Przygotowanie grafiki:
- Grafikę kadr.jpg należy skadrować. Na obrazie widoczne są dwie czarne linie wyznaczające kadr. Zdjęcie powinno być wycięte tak, aby był widoczny tylko obszar pomiędzy liniami (linie nie mają być widoczne).
Cechy witryny:
- Składa się ze strony o nazwie index.html
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „Filmy”
- Arkusz stylów w pliku o nazwie styl1.css prawidłowo połączony z kodem strony
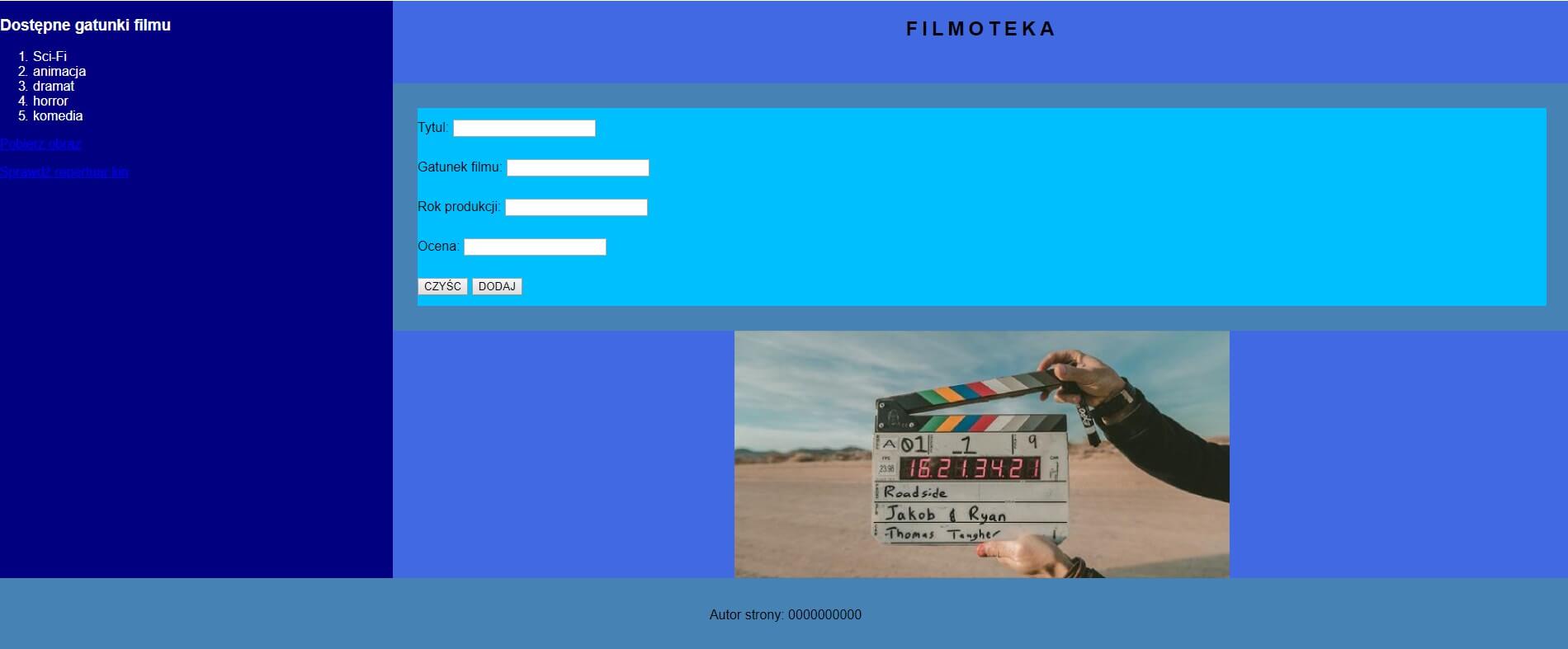
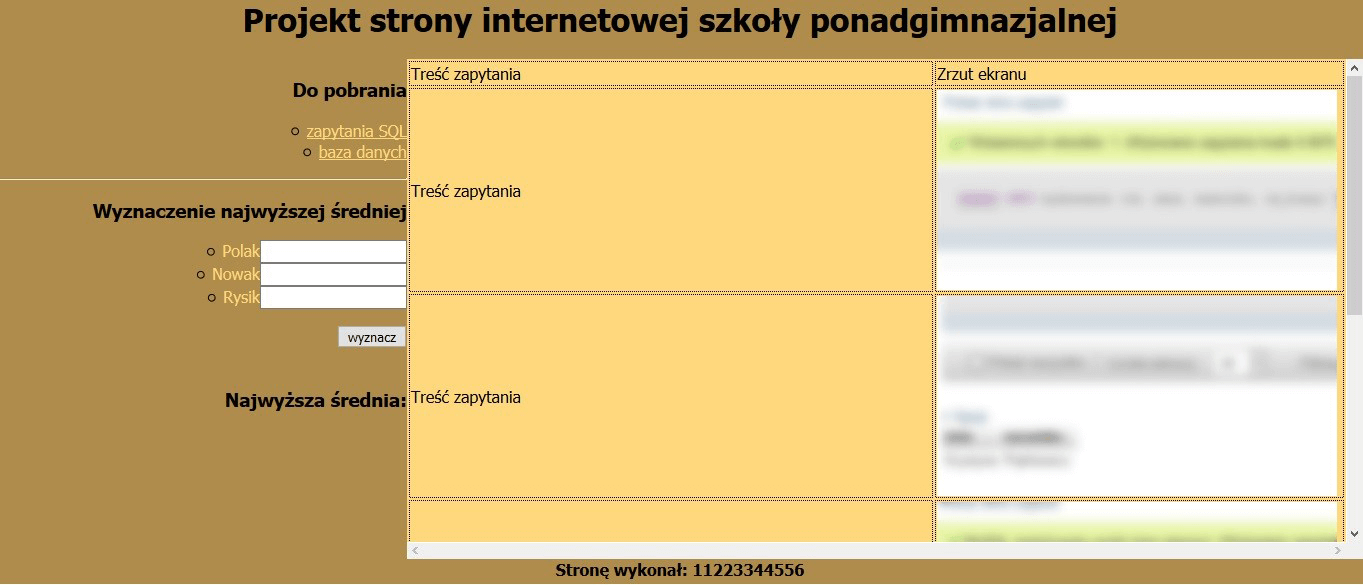
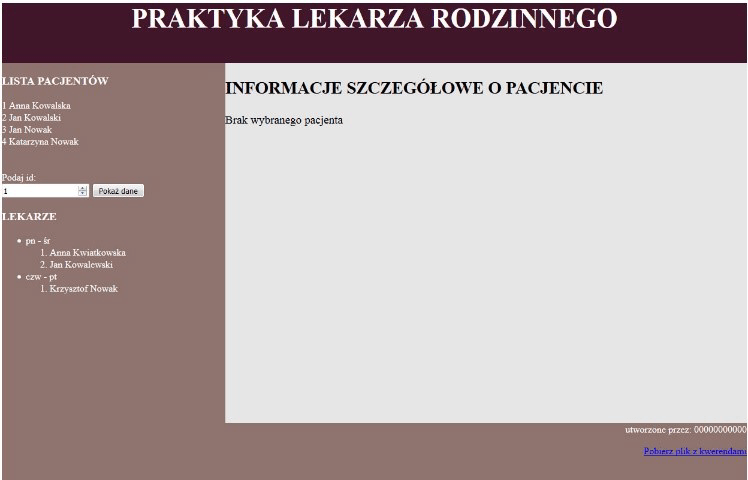
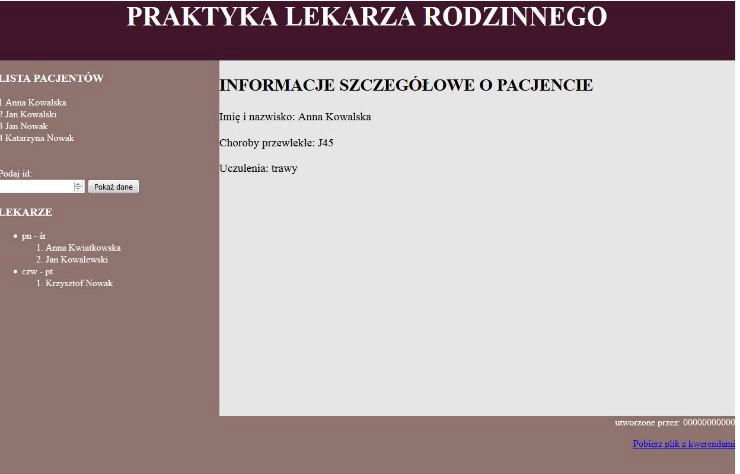
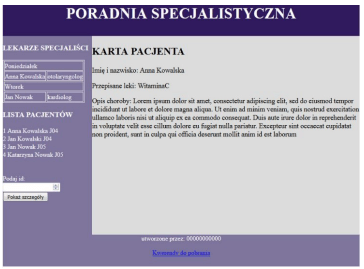
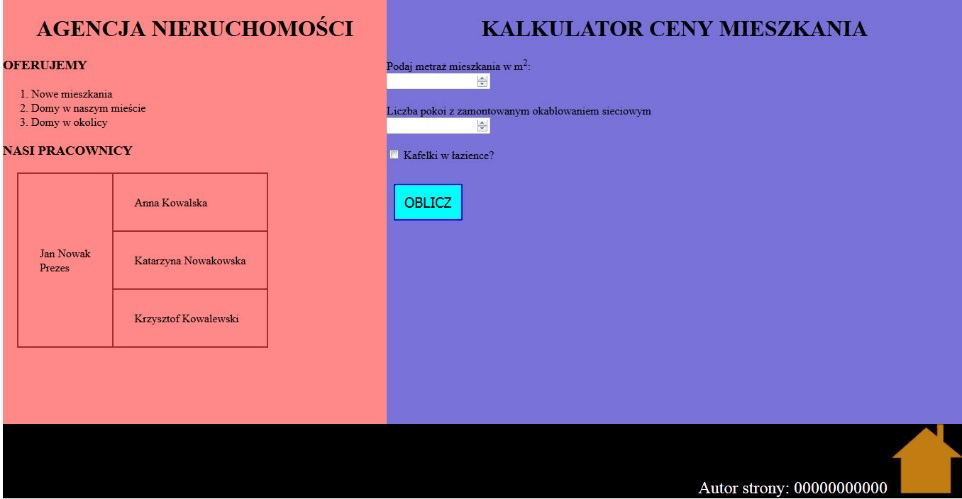
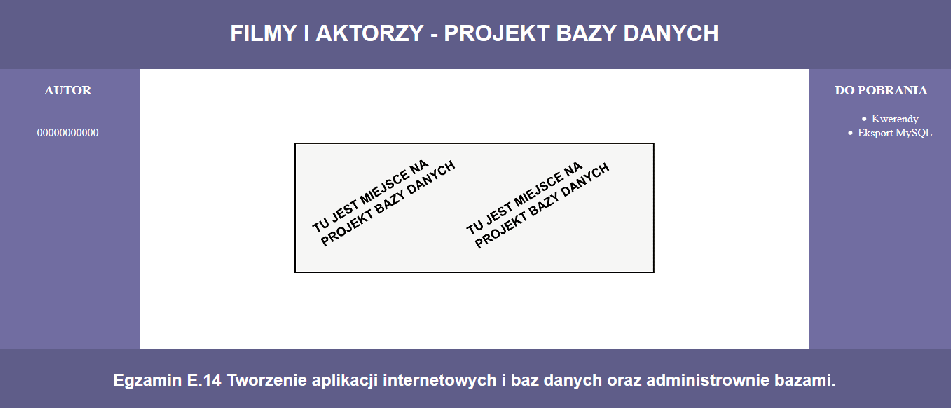
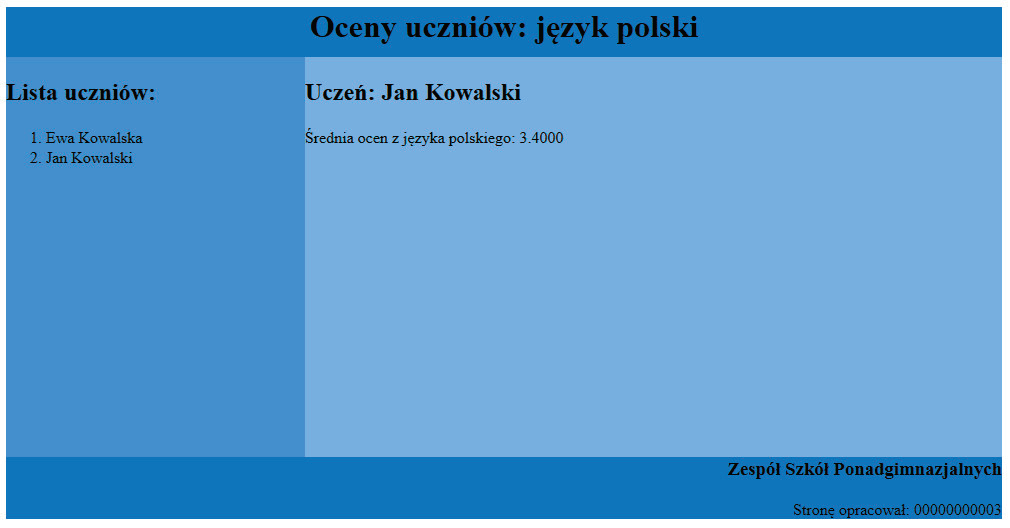
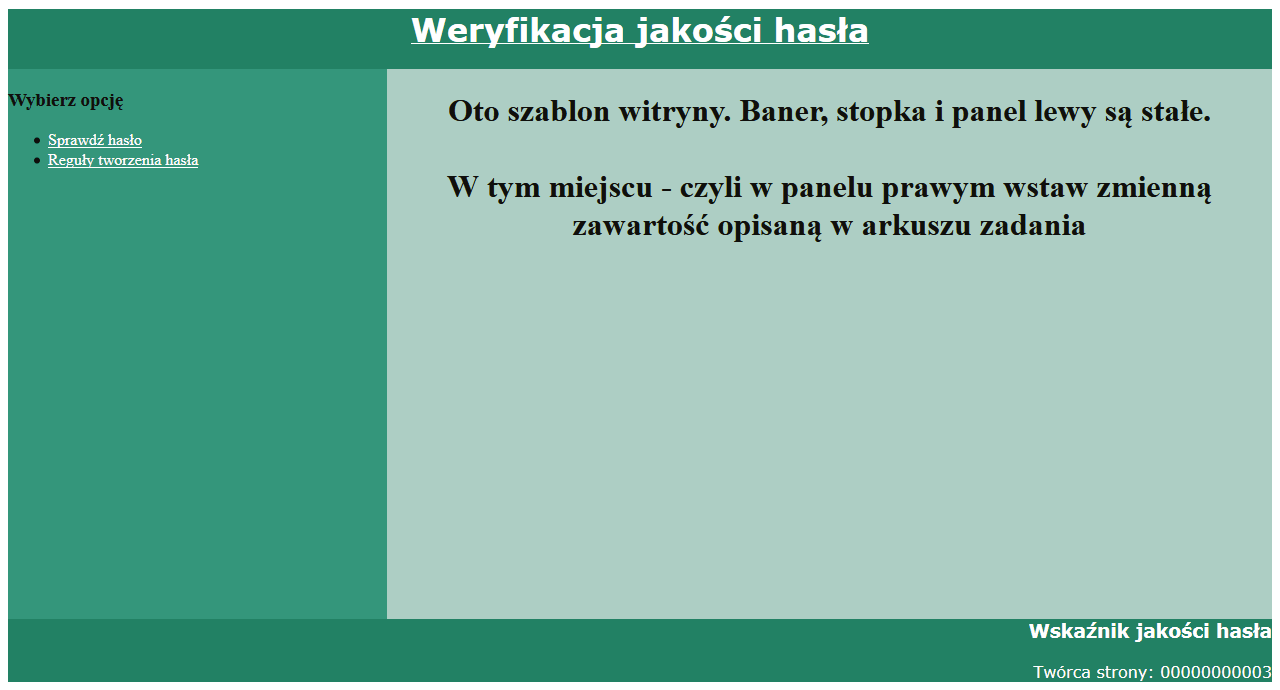
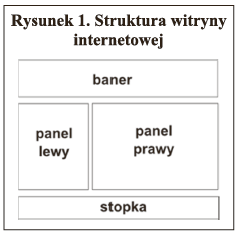
- Podział strony na bloki: boczny panel po lewej stronie oraz trzy panele po prawej stronie – jeden pod drugim, stopka pod wszystkimi panelami. Podział zrealizowany za pomocą znaczników sekcji, zgodnie z obrazem 2
- Zawartość lewego panelu:
- Nagłówek trzeciego stopnia o treści „Dostępne gatunki filmu”
- Lista numerowana (uporządkowana) z elementami o treści: „Sci-Fi”, „animacja”, „dramat”, „horror”, „komedia”
- Umieszczony w akapicie (paragrafie) odnośnik o treści „Pobierz obraz” prowadzący do obrazu kadr.jpg
- Umieszczony w akapicie odnośnik o treści „Sprawdź repertuar kin” prowadzący do strony „repertuar-kin.pl”, odnośnik otwiera się w osobnym oknie
- Zawartość pierwszego prawego panelu: nagłówek pierwszego stopnia o treści „FILMOTEKA”
- Zawartość drugiego prawego panelu: formularz wysyłający dane metodą POST do pliku dodaj.php z elementami umieszczonymi w osobnych wierszach:
- Tekst „Tytuł: ” oraz pole edycyjne typu tekstowego
- Tekst „Gatunek filmu: ” oraz pole edycyjne typu numerycznego
- Tekst „Rok produkcji: ” oraz pole edycyjne typu numerycznego
- Tekst „Ocena: ” oraz pole edycyjne typu numerycznego
- Przycisk o treści CZYŚĆ, po jego wciśnięciu dane z pól edycyjnych są usuwane
- Przycisk o treści DODAJ, po jego wciśnięciu dane są wysyłane do skryptu PHP
- Zawartość trzeciego prawego panelu: obraz kadr.jpg z tekstem alternatywnym „zdjęcia filmowe”
- Zawartość stopki:
- Akapit o treści „Autor strony: ”, dalej wstawiony numer PESEL zdającego
Styl CSS witryny internetowej
Plik styl1.css zawiera formatowanie:
- Domyślne dla całej strony: krój czcionki Helvetica
- Panelu lewego: kolor tła Navy, biały kolor czcionki, wysokość 700 px, szerokość 25%
- Pierwszego panelu prawego: kolor tła RoyalBlue, wysokość 100 px, szerokość 75%, wyrównanie tekstu do środka
- Drugiego panelu prawego: kolor tła SteelBlue, wysokość 300 px, szerokość 75%
- Trzeciego panelu prawego: kolor tła RoyalBlue, wysokość 300 px, szerokość 75%, wyrównanie tekstu do środka
- Stopki: kolor tła SteelBlue, wyrównanie tekstu do środka, marginesy wewnętrzne 20 px
- Nagłówka pierwszego stopnia: odległość między literami wynosi 5 px
- Formularza: marginesy zewnętrzne 30 px, wysokość linii wynosi 3
- W momencie najechania kursorem na obszar formularza zmienia on kolor tła na DeepSkyBlue
Skrypt połączenia z bazą
Wymagania dotyczące skryptów:
- Napisany w języku PHP, umieszczony w pliku dodaj.php (w pliku znajduje się tylko skrypt)
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie dane
- Pobiera dane z formularza ze wszystkich pól edycyjnych
- Dodaje dane do tabeli filmy za pomocą zmodyfikowanego zapytania 1
- Wypisuje tekst „Film <tytul> został dodany do bazy”, gdzie <tytul> oznacza tytuł wpisany do formularza - Zamyka połączenie z bazą
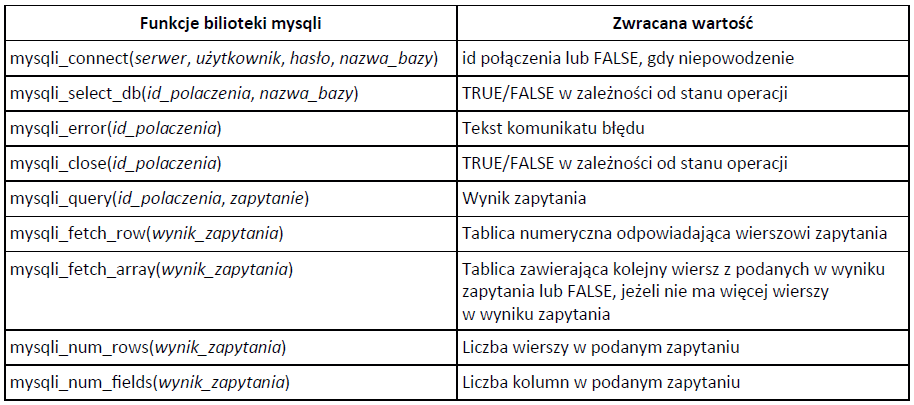
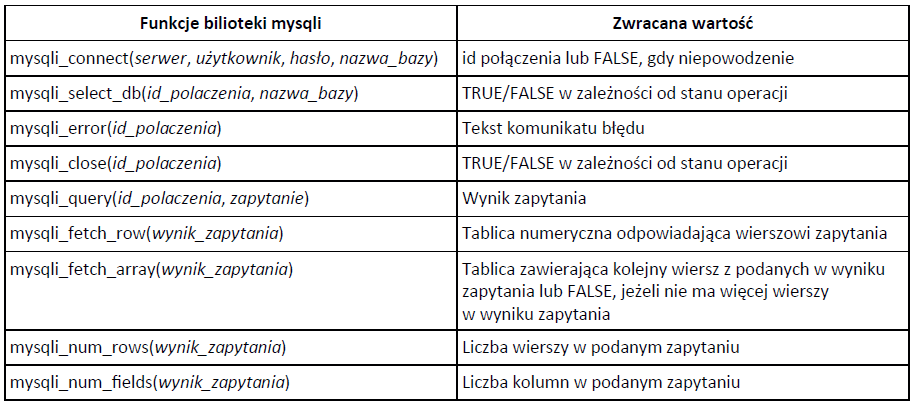
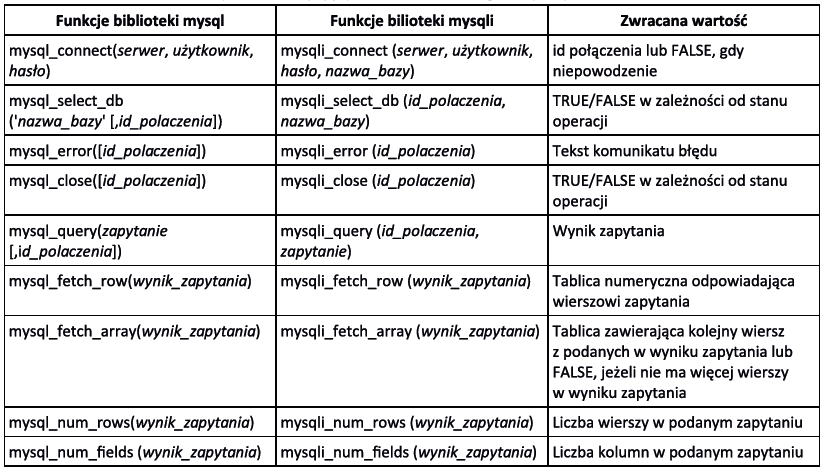
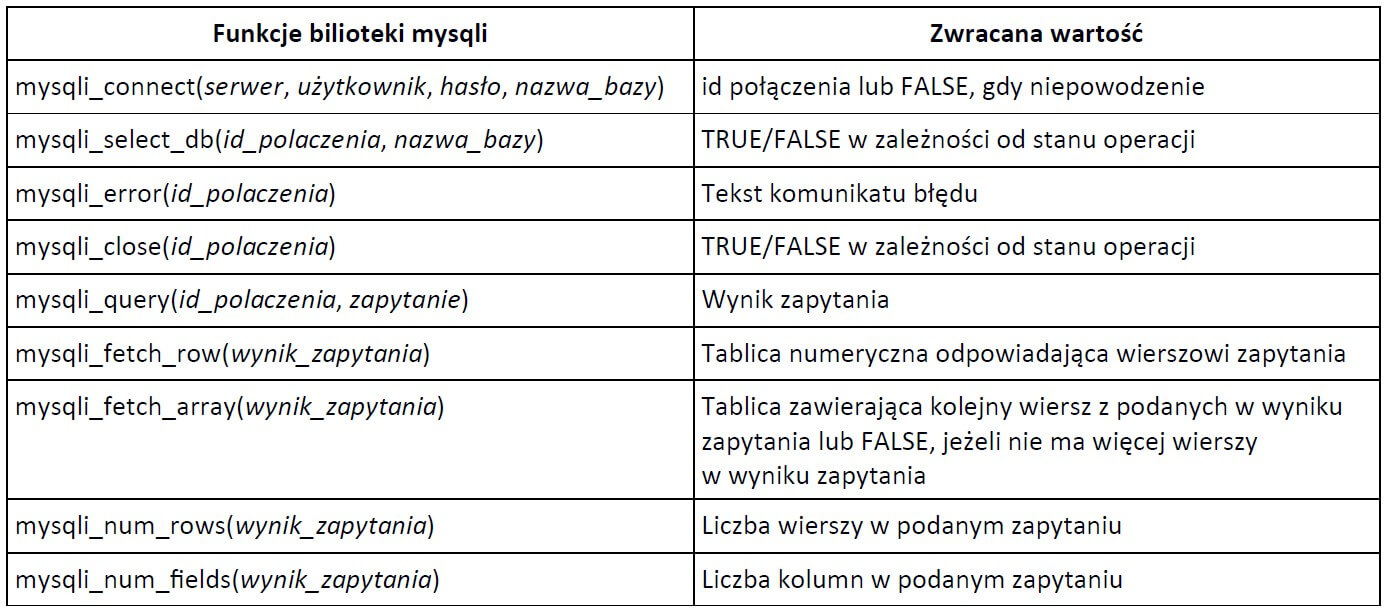
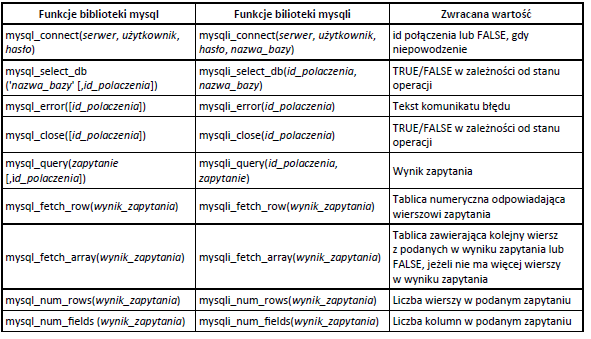
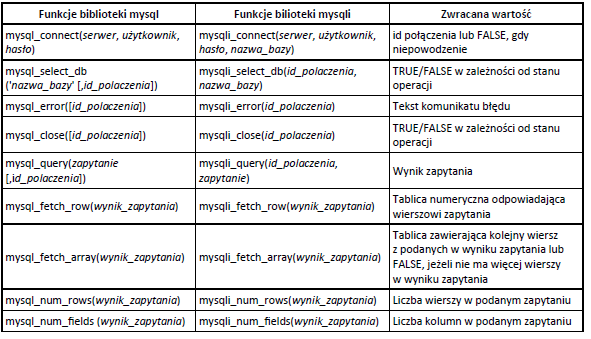
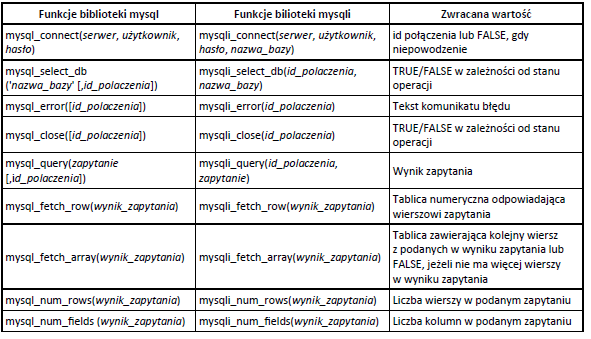
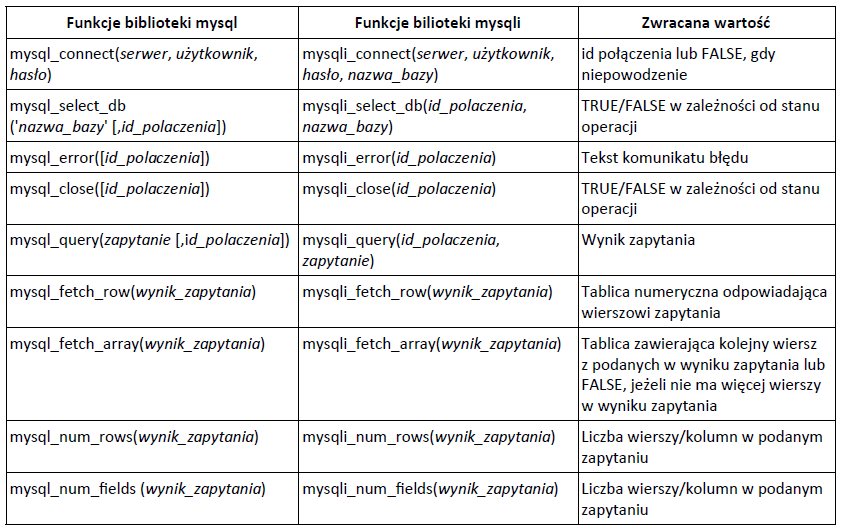
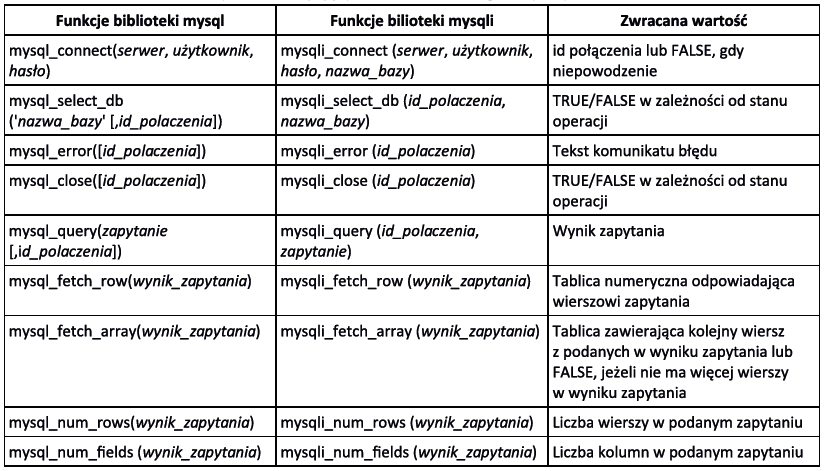
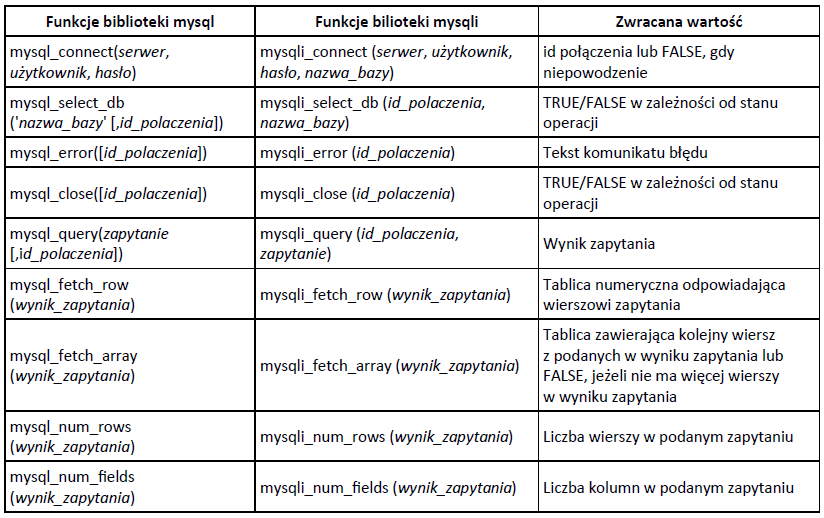
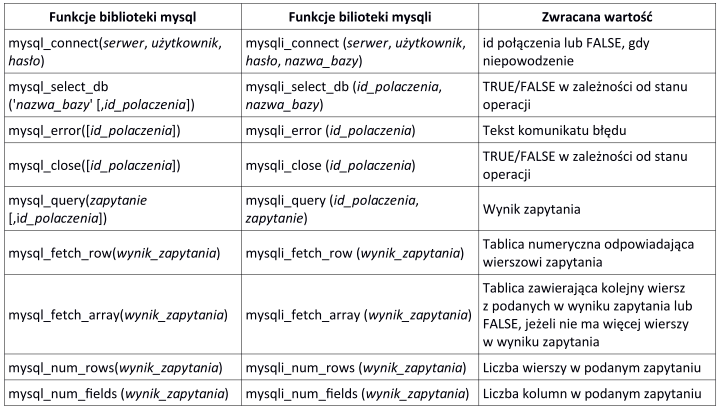
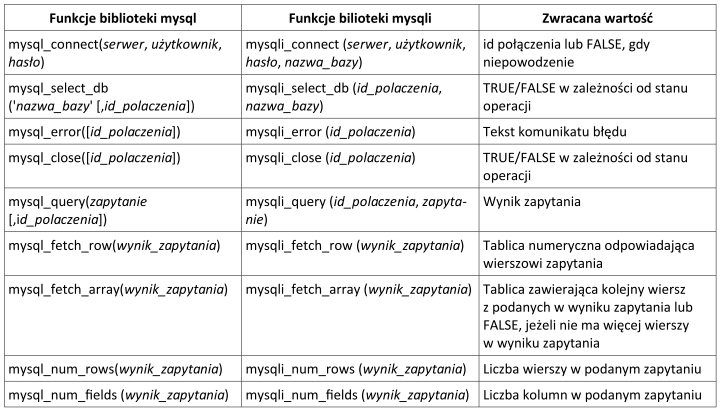
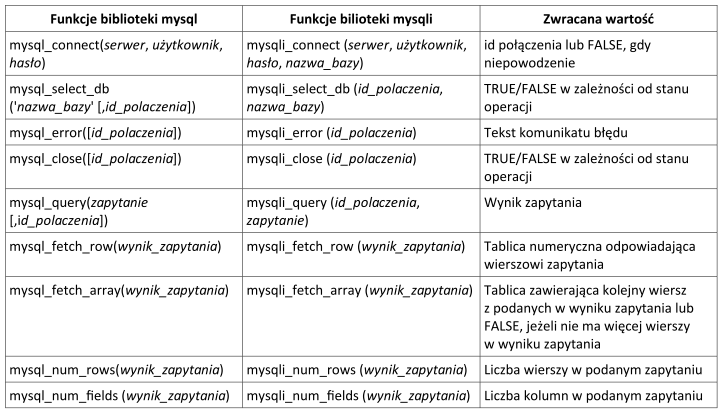
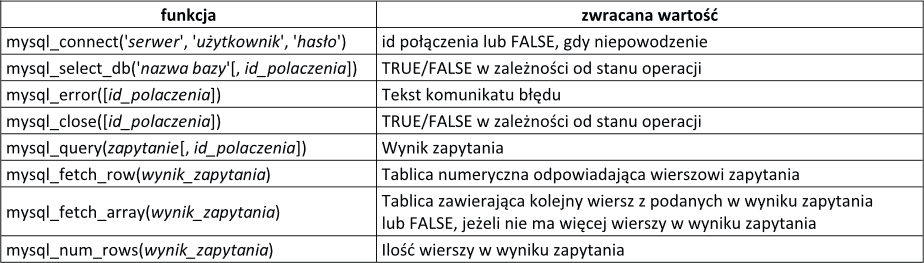
W tabeli 1 podano wybór funkcji PHP do obsługi bazy danych.
UWAGA: po zakończeniu pracy utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny, zapisz go w folderze z numerem PESEL jako przeglądarka.txt. Nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: dodaj.php, import.png, index.html, kadr.jpg, kw1.jpg, kw2.jpg, kw3.jpg, kw4.jpg, kwerendy.txt, przeglądarka.txt, styl1.css, ewentualnie inne przygotowane pliki. Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw na stanowisku, zapakowaną w pudełku wraz z arkuszem egzaminacyjnym.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- operacje na bazie danych,
- wygląd witryny internetowej,
- działanie witryny internetowej,
- styl CSS witryny internetowej,
- skrypt połączenia z bazą.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową prezentującą możliwości HTML,CSS i JavaScript. Wykorzystaj pakiet XAMPP jako środowisko bazowo-aplikacyjne, edytor zaznaczający składnię oraz program do obróbki grafiki rastrowej i wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egazamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie pliki2.zip zabezpieczone hasłem: ZdJeCiE
Archiwum należy rozpakować
Na pulpicie konta Egzamin utwórz folder. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Wyniki swojej pracy zapisz w tym folderze.
Grafika
Grafikę tekst.jpg przygotuj przy pomocy programu do obróbki grafiki rastrowej według wymagań:
- Grafika powinna być przezroczysta w miejscach, gdzie teraz jest kolor biały. Dopuszcza się, aby przeźroczystość została dodana na większych obszarach bieli, pomijając obszary pomiędzy literami w napisach. Przykład dodania przeźroczystości jest przedstawiony na obrazie 1
- Grafika powinna być przeskalowana z zachowaniem proporcji tak, aby wysokość wynosiła dokładnie 300px
- Grafika powinna być w skali szarości
- Grafikę należy zapisać w formacie umożliwiającym zapis przezroczystości i nadać jej nazwę napisy
Witryna internetowa
Cechy witryny:
- Strona główna o nazwie formaty.html
- Zastosowany właściwy standart kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: "Formatowanie"
- Arkusz stylów o nazwie styl2.css prawidłowo podłączony z kodem strony
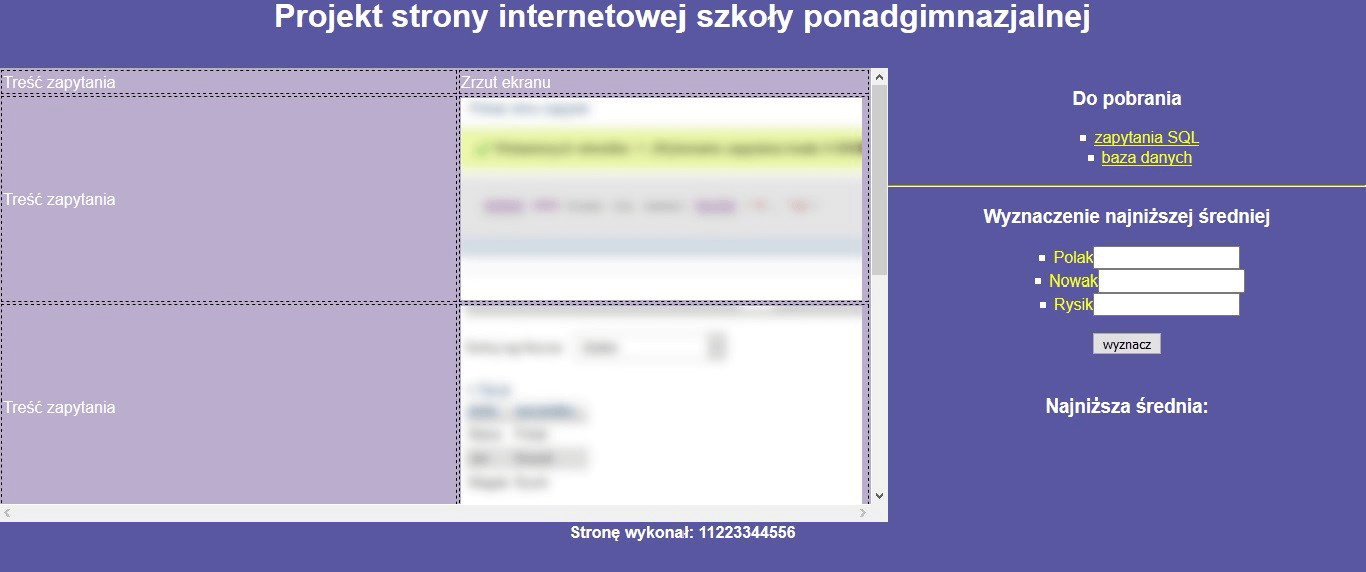
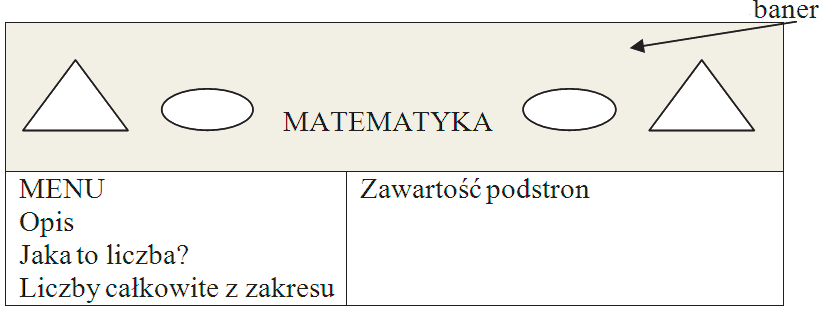
- Podział strony na bloki: baner, poniżej trzy panele górne, ułożone obok siebie, poniżej panel główny oraz na dole stopka. Podział zrealizowany za pomocą znaczników sekcji, zgodnie z obrazem 2
- Zawartość banera:
- Nagłówek pierwszego stopnia o treści "Formatowanie dokumentów HTML"
- Zawartość pierwszego panelu górnego:
- Nagłówek drugiego stopnia o treści:"Przykład listy - hobby"
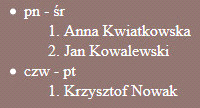
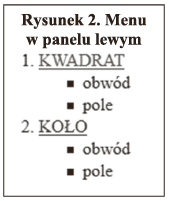
- Lista punktowana (nieuporządkowana) z zagnieżdżoną listą numerowaną (uporządkowaną) treść przedstawia obraz 3.
- Zawartość drugiego panelu górnego:
- Nagłówek drugiego stopnia o treści: "Przykład tabeli - rozkład dnia"
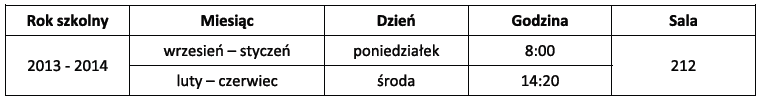
- Tabela o wymiarze: 2 kolumny na 5 wierszy, z czego pierwszy wiersz jest wierszem nagłówkowym. W drugiej kolumnie dwa ostatnie wiersze są scalone. Tekst, który powinien znajdować się w komórkach przedstawia obraz 4.
- Zawartość trzeciego panelu głównego:
- Obraz napisany z tekstem alternatywnym "technologia web"
- Zawartość panelu głównego:
- Paragraf (akapit) z tekstem "Podaj rozmiar tekstu w procentach: ", polem edycyjnym typu numerycznego oraz znakiem "%" za polem
- Paragraf z listą wyboru, w której znajdują się elementy: "prosty" oraz "kursywa"
- Paragraf z tekstem "Jakim kolorem sformatować tekst? Wybierz przycisk", pod tekstem trzy przyciski. Wciśnięcie każdego przycisku wywołuje skrypt
- Paragraf z tekstem "To jest przykład paragrafu, który może być dowolnie formatowany przez Java Script"
- Zawartość stopki:
- Paragraf o treści "Formatowaniem tekstu zajmował się:", dalej wstawiony numer PESEL, numer PESEL jest zapisany czcionką pochyloną
- Odnośnik o treści "Odwiedź także" prowadzący do strony formatowanie.pl. Odnośnik otwiera się w osobnym oknie.
Styl CSS witryny internetowej
Plik styl2.css zawiera formatowanie
- Wspólne dla całej strony: krój czcionki Georgia
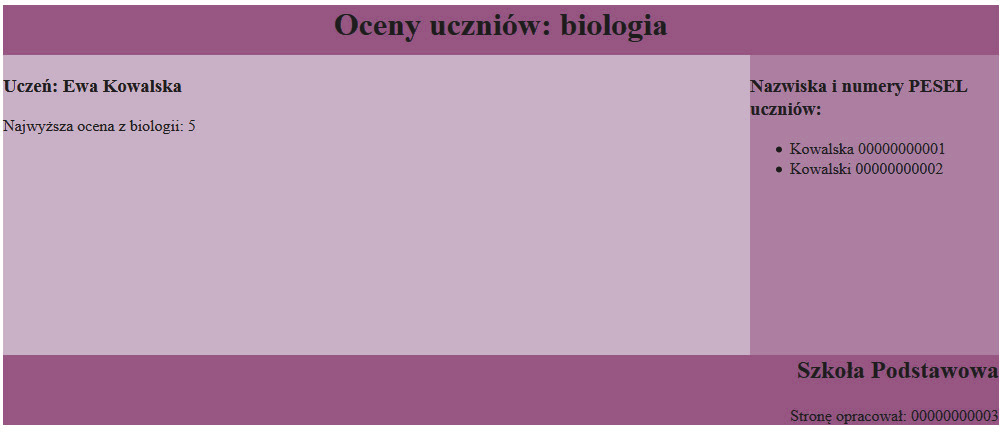
- Dla banera: kolor tła #824555, biały kolor czcionki, wyrównanie tekstu do środka, marginesy wewnętrzne 20px
- Wspólne dla pierwszego i drugiego panelu górnego: kolor tła #A26475, biały kolor czcionki, szerokość 30%, wysokość 300 px
- Dla trzeciego panelu górnego: kolor tła #A26475, biały kolor czcionki, szerokość 40% wysokość 300 px, wyrównanie tekstu do prawej strony
- Dla panelu głównego: kolor tła #F0EAE2, marginesy wewnętrzne 50 px
- Dla stopki: kolor tła #824555, biały kolor czcionki, wyrównanie tekstu do środka, marginesy wewnętrzne 20 px
- Wspólne dla selektora tabeli, komórki i komórki nagłówka: obramowanie 2px, linią ciągłą kolor #69293A, marginesy wewnętrzne 7px, obramowanie sąsiednich komórek tabeli za pomocą wspólnej linii (komórki nie są obramowanie osobnymi liniami)
- Dla selektora lisy punktowanej: styl punktora - kwadrat
- Dla pierwszego przycisku kolor tła czerwony
- Dla drugiego przycisku kolor tła zielony
- Dla trzeciego przycisku kolor tła niebieski
Skrypt
Wymagania dotyczące skryptu:
- Wykonywanie po stronie przeglądarki, wywoływany przez zdarzenie kliknięcia w dowolny przycisk
- Skrypt ma za zadanie zmienić styl CSS dla paragrafu o treści "To jest przykład paragrafu, który..." znajdującego się w panelu głównym
- Po wciśnięciu czerwonego przycisku, zmieniony jest kolor tekstu paragrafu na czerwony. Po wciśnięciu zielonego przycisku - na zielony. Po wciśnięciu niebieskiego przycisku - na niebieski
- Ponadto wciśnięcie dowolnego przycisku powoduje:
- Pobranie wartości z pola edycyjnego i ustawienie rozmiaru czcionki paragrafu pobraną wartością wyrażoną w procentach. Na przykład, jeżeli wpisano wartość 150 - rozmiar czcionki powinien być ustawiony na "150%"
- Pobranie wyboru z listy i ustawienie czcionki paragrafu na pochyłą lub wyprostowaną
UWAGA: po zakończeniu pracy utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny, zapisz go w folderze z numerem PESEL, jako przegladarka.txt. Nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny znajdować się pliki: formaty.html, napisy.png, przegladarka.txt, styl2.css, ewentualnie inne przygotowane pliki. Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw na stanowisku, zapakowaną w pudełku wraz z arkuszem egzaminacyjnym.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika,
- wygląd witryny internetowej,
- działanie witryny internetowej,
- styl CSS witryny internetowej,
- skrypt.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową witryny z bazą filmów. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo-aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię oraz programu do obróbki grafiki rastrowej i wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie pliki3.zip zabezpieczone hasłem: FiLmoTekA
Archiwum należy rozpakować.
Na pulpicie konta Egzamin utwórz folder. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Po skończonej pracy wyniki zapisz w tym folderze.
OPERACJE NA BAZIE DANYCH
Baza danych jest zgodna ze strukturą przedstawioną na obrazie 1. Tabela filmy ma dwa klucze obce łączące ją z tabelami rezyserzy i gatunki.Brak obrazu proszę głosić do supportu
Uruchom usługi MySQL i Apache za pomocą XAMPP Control Panel. Za pomocą narzędzia phpMyAdmin wykonaj podane operacje na bazie danych:
- Utwórz nową bazę danych o nazwie dane
- Do bazy zaimportuj tabele z pliku dane.sql z rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z numerem PESEL, w formacie PNG i nazwij import. Nie kadruj zrzutu. Powinien on obejmować cały ekran, z widocznym paskiem zadań. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import tabel
- Zapisz i wykonaj zapytania SQL działające na bazie danych dane. Zapytania zapisz w pliku kwerendy.txt, w folderze z numerem PESEL. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie PNG i nadaj im nazwy kw1, kw2, kw3, kw4. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań.
- Zapytanie 1: wybierające jedynie pola tytul, rok oraz ocena z tabeli filmy tylko dla gatunku komedii
- Zapytanie 2: wybierające jedynie pola id i tytul z tabeli filmy oraz odpowiadające im pola imie i nazwisko z tabeli rezyserzy. Należy posłużyć się relacją
- Zapytanie 3: wybierające jedynie pola id oraz tytul z tabeli filmy tylko dla filmów z roku 2017, dla których wartość wynosi 6
- Zapytanie 4: zmieniające dane w tabeli rezyserzy. Pole imie w rekordzie o id równym 8 ma nowe brzmienie „Francis Ford”
WITRYNA INTERNETOWA
Przygotowanie grafiki
Grafiki klaps.png oraz gwiezdneWojny.jpg należy przeskalować z zachowaniem proporcji tak, aby ich wysokość wynosiła dokładnie 200 px
CECHY WITRYNY
- Składa się ze strony o nazwie index.php
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „Filmoteka”
- Arkusz stylów w pliku o nazwie styl3.css prawidłowo połączony z kodem strony
- Podział strony na bloki: na górze cztery bloki, ułożone obok siebie, poniżej dwa bloki główne: lewy i prawy, na dole blok stopki. Podział zrealizowany za pomocą znaczników sekcji, zgodnie z obrazem 2
- Zawartość pierwszego górnego bloku: obraz klaps.png z tekstem alternatywnym „Nasze filmy”
- Zawartość drugiego górnego bloku: nagłówek pierwszego stopnia o treści „BAZA FILMÓW”
- Zawartość trzeciego górnego bloku: formularz wysyłający dane metodą
POST z elementami:
- Lista rozwijana z elementami: „Sci-Fi”, „animacja”, „dramat”, „horror”, „komedia”
- Przycisk wysyłający dane o nazwie „Filmy”
- Zawartość czwartego górnego bloku: obraz gwiezdneWojny.jpg z tekstem alternatywnym „szturmowcy”
- Zawartość głównego bloku lewego:
- Nagłówek drugiego stopnia o treści „Wybrano filmy:”
- Skrypt nr 1
- Zawartość głównego bloku prawego:
- Nagłówek drugiego stopnia o treści „Wszystkie filmy”
- Skrypt nr 2
- Zawartość stopki:
- Akapit (paragraf) o treści „Autor: ”, dalej wstawiony numer PESEL zdającego
- Odnośnik „Zapytania do bazy” otwierający / pobierający plik kwerendy.txt
- Odnośnik „Przejdź do filmy.pl” prowadzący do strony „filmy.pl”, odnośnik otwiera się w osobnym oknie przeglądarki
STYL CSS WITRYNY INTERNETOWEJ
Plik styl3.css zawiera formatowanie
- Domyślne dla całej strony: krój czcionki Garamond
- Wspólne dla czterech bloków górnych: kolor tła #790DB5, kolor czcionki orange, wysokość 200 px, szerokość 25%, wyrównanie tekstu do środka
- Wspólne dla obu bloków głównych: kolor tła #FFE6A3, wysokość 500 px, szerokość 50%
- Dla stopki: kolor tła #790DB5, kolor czcionki orange, wyrównanie tekstu do środka, marginesy wewnętrzne 30 px
- Dla formularza: margines wewnętrzny górny 60 px
- Dla akapitu (paragrafu): rozmiar czcionki 150%
- Dla odnośnika: odnośnik niewybrany przyjmuje kolor yellow, odwiedzony – kolor orange
SKRYPT POŁĄCZENIA Z BAZĄ
Wymagania dotyczące skryptów:
- Napisany w języku PHP, umieszczony w pliku index.php
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie dane
- Na końcu działania skrypt zamyka połączenie z serwerem
- Działanie skryptu nr 1:
- Po zatwierdzeniu formularza skrypt pobiera dane z listy rozwijanej
- Wysyła do bazy zmodyfikowane zapytanie 1, w ten sposób, że w sekcji warunku sprawdzany jest gatunek filmu zgodny z wyborem w liście rozwijanej. Jeśli w liście wybrano „komedia” – zapytanie dotyczy komedii itd.
- Wartości zwrócone zapytaniem są wypisywane w osobnych akapitach, w formacie „Tytuł: <tytul>, Rok produkcji: <rok>, Ocena: <ocena>” gdzie pola w nawiasach <> oznaczają dane pobrane z bazy
- Działanie skryptu nr 2:
- Skrypt wysyła do bazy zapytanie 2
- W kolejnych akapitach wypisywane są rekordy w formacie: „<id>. <tytul>, reżyseria: <imie> <nazwisko>”
W tabeli 1 podano wybór funkcji PHP do obsługi bazy danych.
UWAGA: po zakończeniu pracy utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny, zapisz go w folderze z numerem PESEL jako przeglądarka.txt. Nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: gwiezdneWojny.jpg, import.png, index.php, klaps.png, kw1.png, kw2.png, kw3.png, kw4.png, kwerendy.txt, przeglądarka.txt, styl3.css, ewentualnie inne przygotowane pliki. Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw na stanowisku, zapakowaną w pudełku wraz z arkuszem egzaminacyjnym
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- operacje na bazie danych,
- wygląd witryny internetowej,
- działanie witryny internetowej,
- styl CSS witryny internetowej,
- skrypt połączenia z bazą.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową prezentującą możliwości HTML,CSS i JavaScript. Wykorzystaj pakiet XAMPP jako środowisko bazowo-aplikacyjne, edytor zaznaczający skadnię oraz program do obróbki grafiki rastrowej i wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egazamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie pliki4.zip zabezpieczone hasłem: @K4wA!
Archiwum należy rozpakować
Na pulpicie konta Egzamin utwórz folder. Jako nzawy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Wyniki swojej pracy zapisz w tym folderze.
Grafika
Obraz logo.png przeskaluj z zachowaniem proporcji tak, aby wysokość wynosiła dokładnie 100px
Z grafiki ksztalty.png wytnij kształt filiżanki i imbryka (obraz 1a i 1b) z zachowaniem przezroczystości oraz tak, aby kształty były w całości i żadne fragmenty innych kształtów nie były widoczne. Za pomocą edytora grafiki wektorowej przygotuj nowy obraz zgodny z obrazem 1c. Uwzględnij wymagania:
- Obraz jest przezroczysty
- Widoczne są na nim kształt filiżanki i imbryka. Imbryk znajduje się po prawej stronie, jest obrócony tak jakby jego zawartość wlewała się do filiżanki
- Widoczny jest napisz koloru brązowego o treści "Poczęstuj się kawą"
- Tekst zapisany jest dowolną czcionką typu Serif. Na obrazie 1c jest to Georgia dopuszczalne również inne czcionki Serif, np.: Times New Roman
- Tekst jest opisany na okręgu, okrąg jest niewidoczny
Utworzony obraz nalezy zapisać jako kawa w formacie przechowujący inforamcje o przezroczystości.
Obraz kawa powinien mieć wysokość nie większą niż 400px
Witryna internetowa
Cechy witryny:
- Strona głowna o nazwie index.html oraz podstrony
zamowienia.html i blog.html
- W pliku blog.html należy umieścić jedynie tekst "Strona w trakcie budowy"
- Strona głowna oraz podstrona zamówienia są identyczne, za wyjąkiem panelu prawego
Cechy wspólne dla stron index.html i zamówienia.html:
- Zastosowany właściwy standard kodowanie polskich znaków
- Tyyuł strony widoczny na karcie przeglądarki "Hurtownia"
- Arkusz stylów w pliku o nazwie styl4.css prawidłowo podłączony z kodem strony
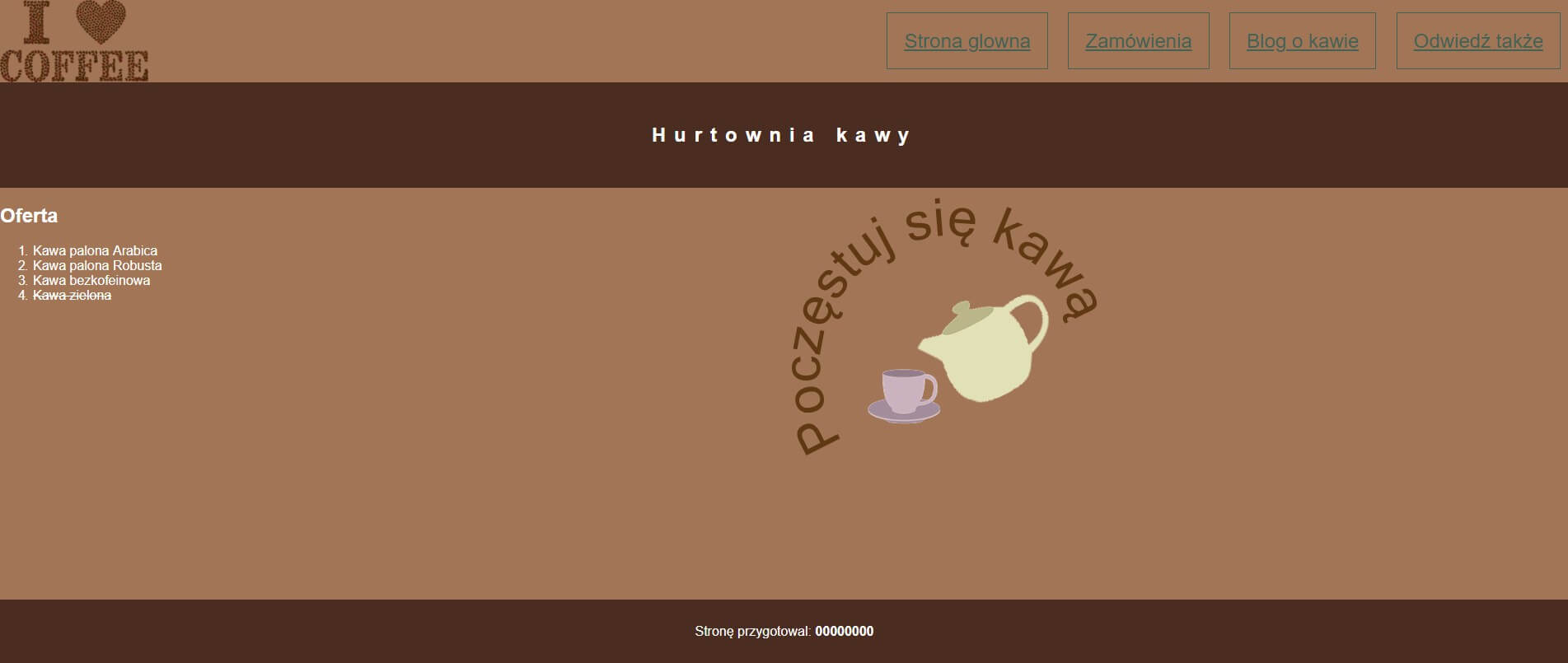
- Podział strony na bloki: na górze dwa bloki: logo i menu, poniżej baner, poniżej dwa bloki: lewy i prawy oraz na dole stopka. Podział zrealizowany za pomocą znaczków sekcji, zgodznie z obrazem 2
- Zawartość bloku logo:
- obraz logo.png z tekstem alternatywnym "hurtownia"
- Zawartość bloku menu:
- Odnośnik "Strona główna", prowadzący do pliku index.html
- Odnośnik "Zamówienia", prowadzący do pliku zamowienia.html
- Odnośnik "Blog o kwanie", prowadzący do pliku blog.html
- Odnośnik "Odwiedź także", prowadzący do strony htttp://gatunki-kawy.pl, odnośnik otwiera się w osobnej karcie przeglądarki
- Zawartość banera:
- nagłówek pierwszego stopnia o treści "Hurtownia kawy"
- Zawartość bloku lewego:
- Ngłowek drugiego stopnia o treści: "Oferta"
- Losta numerowana (uporządkowana) o elementach: "Kawa palona Arabica", "Kawa palona Robusta", "Kawa bezkofeinowa", "Kawa zielona"
- Zawartość stopki w postaci tekstu "Stronę przygotował:", dalej wstawiony numer PESEL, numker PESEL jest zapisany czcionką pogrubioną.
Cechy bloku prawego dla strony index.html:
- Obraz kawa z tekstem alternatywnym: "Poczęstuj się"
Cechy bloku prawego dla strony zamowienia.html:
- Napis "Podaj numer kawy:"
- Poniżej pole edycyjne typu numerycznego
- Poniżej napis "Podaj wagę w dekagramach"
- Poniżej pole edycyjne typu numerycznego
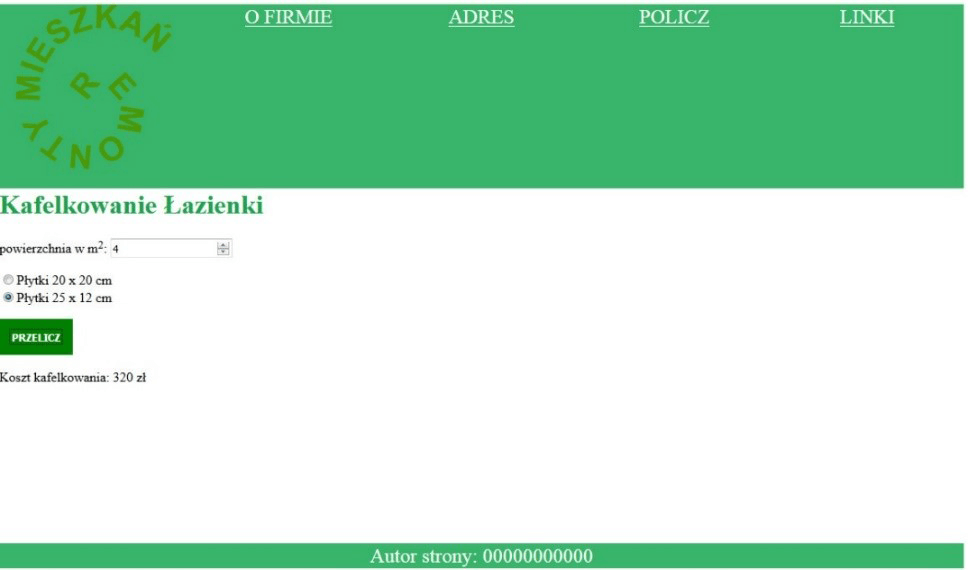
- Poniżej przycisk o treści "Zamów", kliknięcie przycisku powoduje wywołanie skryptu
Styl CSS witryny internetowej
Plik styl4.css zawiera formatowanie:
- Wspólne dla całej strony: krój czcionki Arial
- Dla bloku logo: kolor tła RGB 162,117,87; szerokośc 20%, wysokość 100px
- Dla bloku menu: kolor tła RGB 162,117,87;, szerokość 40%, wysokość 100px, wyrównanie tekstu do prawej strony
- Wpólne dla banera i stopki: kolor tła RGB 74, 45, 32; ciały kolor czcionki, wyrownanie tekstu do środka, marginesy wewnętrzne 30px
- Wspólne dla bloku lewego i prawego: kolor tła RGB 162,117,87; biały kolor czcionki, szerokość 50%, wysokość 500px
- Dla selekotra nagłowkowego pierwszego stopnia: odległość między literami 10px
- Dla selektora odnośnika: kolor czcionki RGB 65, 98, 85; marginesy wewnętrzne 20px, marginesy zewnętrzne 10px, rozmiar czcionki 150%, wysokość lini 100px, obramowanie 1px, linią ciągłą o kolorze RGB 65, 98, 85;
- Dla elementu nr 4 ("Kawa zielona") listy umieszczonej w bloku lewym: tekst przekreślony
Skrypt
Wymagania dotyczące skryptu:
- Wykonany po stronie przeglądarki
- Wywołany na stronie zamownienia.html po kliknięciu przycisku "Zamów"
- Skrypt pobiera wartości wpisane w oba pola edycyjne i oblicza kosz kawy uwzględniając jej numer i wagę
- Ceny kawy ze względu na jej numer przedstawia tabela 1, w przypadku wpisania innej wartości niż 1-3 cena wynosi 0 zł
- Po obliczeniu całkowitego kosztu kawy jest wyświetlany wynik pod przyciskiem w foramcie: "Koszt zamówienia wynosi [koszt] zł", gdzie [koszt] oznacza obliczony koszt.
UWAGA: po zakończeniu pracy utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w któej weryfikowaleś poprawność działania witryny, zapisz go w folderze z numerem PESEL, jako przegladarka.txt. Nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny znajdować się pliki: blog, index, kawa, logo, przegladarka, styl4, zamowienia, ewentualnie inne przygotowane pliki. Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw na stanowisku, zapakowaną w pudełku wraz z arkuszem egzaminacyjnym.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika,
- wygląd witryny internetowej,
- działanie witryny internetowej,
- styl CSS witryny internetowej,
- skrypt.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową witryny z bazą grzybów. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo-aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię oraz program do obróbki grafiki rastrowej i wektorowej
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum .ZIP o nazwie pliki5.zip zabezpieczone hasłem @grzYbY
Archiwum należy rozpakować
Na pulpicie konta Egzamin utwórz folder. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Po skończonej pracy wyniki zapisz w tym folderze.
Operacje na bazie danych
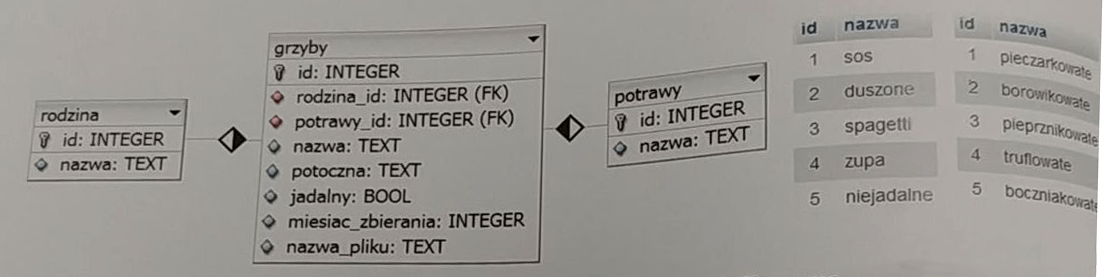
Baza danych jest zgodna ze strukturą przedstawioną na obrazie 1.
Uruchom usługi MySQL i Apache za pomocą XAMPP Control Panel. Za pomocą narzędzia phpMyAdmin wykonaj podane operacje na bazie danych:
- Utwórz nową bazę danych o nazwie dane2
- Do bazy zaimportuj tabele z pliku dane2.sql z rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z numerem PESEL, w formacie PNG i nazwij import. Nie kadruj zrzutu. Powinien on obejmować cały ekran, z widocznym paskiem zadań. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import tabel
- Zapisz i wykonaj zapytania SQL działające na bazie danych.Zapytania zapisz w pliku kwerendy.txt w folderze z numerem PESEL. Wykonaj zrzuty ekranu przedstawiające wyniki działania zapytań. Zrzuty zapisz w formacie PNG i nadaj im nazwy kw1,kw2,kw3,kw4. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań
- Zapytanie 1: wybierające jedynie pola nazwa oraz potoczna z tabeli grzyby jedynie dla grzybów jadalnych
- Zapytanie 2: wybierające jedynie pola nazwa i potoczna z tabeli grzyby oraz odpowiadające im potoczna nazwa z tabeli rodzina jedynie dla grzybów, do których przypisana jest potrawa sos
- Zapytanie 3: wybierające jedynie pola nazwa_pliku oraz potoczna z tabeli grzyby
- Zapytanie 4: dodające do tabeli rodzina pole opis typu tekstowego
Witryna internetowa
Przygotowanie grafiki:
- Obraz borowik.jpg należy skopiować do nowego pliku i nazwać borowik-miniatura.jpg (powstają dwa pliki borowik.jpg i borowik-miniatura.jpg). Obraz borowik-miniatura należy przeskalować do rozmiaru 100px szerokości na 75px wysokości
Cechy witryny:
- Składa się ze strony o nazwie grzyby.php
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: "Grzybobranie"
- Arkusz stylów w pliku o nazwie styl5.css prawidłowo połączony z kodem strony
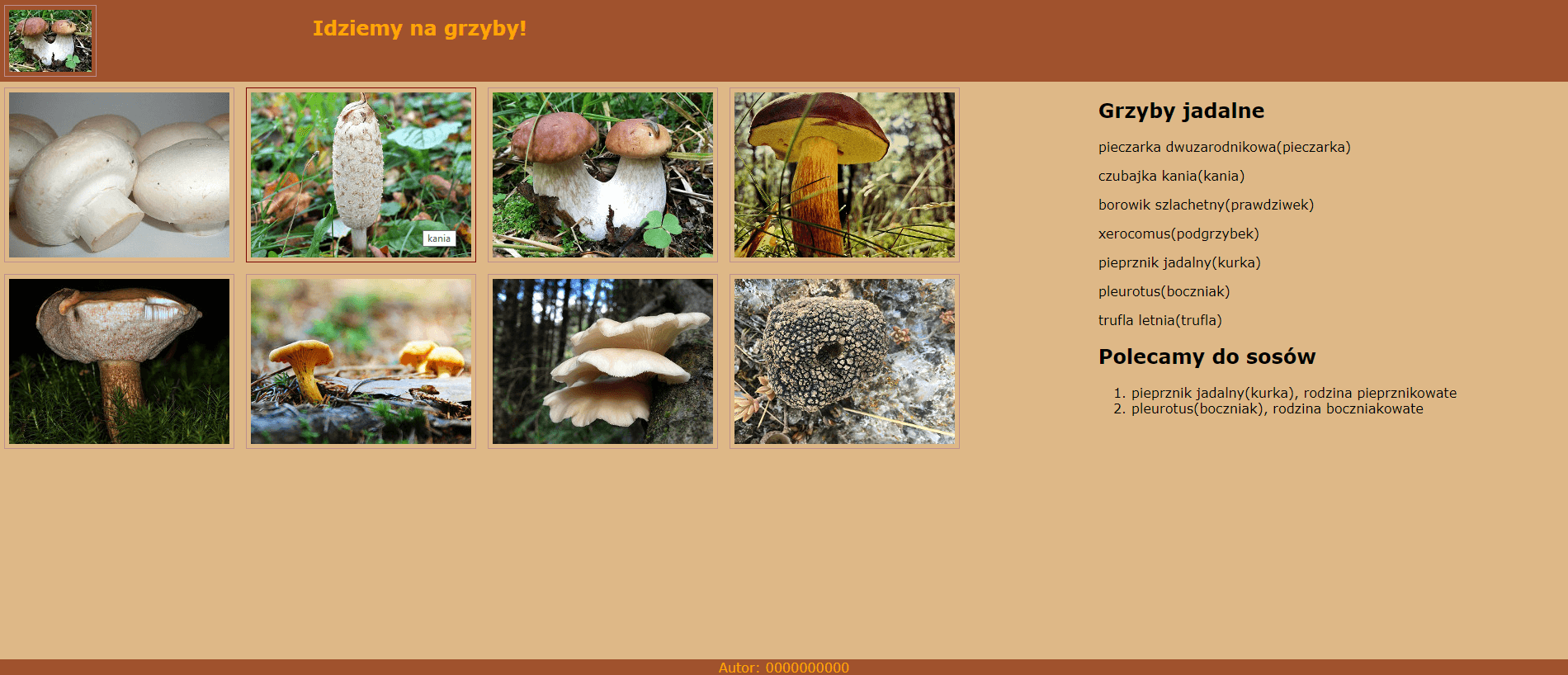
- Podział strony na bloki: na górze dwa bloki: miniatury oraz tytułowy, poniżej kolejne dwa bloki: lewy i prawy, poniżej stopka. Podział zrealizowany za pomocą znaczników sekcji, zgodnie z obrazem 2
- Zawartość bloku miniatury:
- borowik-miniatura.jpg z tekstem alternatywnym "Grzybobranie" opisany jest on odnośnikiem, który prowadzi do obrazu borowik.jpg
- Zawartość bloku tytułowego:
- Nagłówek pierwszego stopnia o treści: "Idziemy na grzyby!"
- Zawartość bloku lewego:
- Skrypt nr. 1
- Zawartość bloku prawego:
- Nagłówek drugiego stopnia o treści: "Grzyby jadalne"
- Skrypt nr. 2
- Nagłówek drugiego stopnia o treści: "Polecamy do sosów"
- Skrypt nr. 3
- Zawartosć stopki:
- Akapit (pragraf) o treści "Autor", dalej wstawiony numer PESEL zdającego
CSS witryny internetowej
styl5.css zawiera foramtowanie:
- Domyślne dla całej stront: krój czcionki Verdana
- Dla bloku miniatury: kolor tła Sienna, wysokość 100px, szerokość 20%
- Dla bloku tytułowego: kolor tła Sienna, pomarańczowy kolor czcionki, wysokość 100px, szerokość 80%
- Dla bloku lewego: kolor tła BluryWood, wysokość 700px, szerokość 70%
- Dla bloki prawego: kolor tła BluryWood, wysokośc 700px, szerokośc 30%
- Dla stopki: kolor tła Sienna, pomarańczowy kolor czcionki, wyrównanie tekstu do środka
- Dla selektora obrazu: marginesy zewnętrzne 7px, marginesy wewnętrzne 5px, obramowanie linią ciągłą o kolorze RosyBrown
- W momencie najechania kursorem na obraz zmienia się kolor obramowania na Maroon
Połączenie z bazą
Wymagania dotyczące skryptów:
- Zapisany w języku PHP
- Skrypt łączy się z serwerem bazodanowym na localhost, użtykownik root bez hasła, baza danych o nazwie dane2
- Na końcu działania skrypyt zamyka połączenie z serwerem
- Działanie skryptu nr. 1:
- Wysyła do bazy zapytanie 3
- Wartości wzrócone zapytaniem: nazwa pliku i nazwa potoczna wykorzystane są do wstawienia obrazu, w ten sposób, że nazwa pliku jest źródłem obrazu, a nazwa potoczna jest tytułem wyświetlanym jako dymek gdy mysz najedzie na element (patrz obraz 2). W ten sposób skrypy wyświetla kolejne obrazy, których nazwy plików zostały wzrócone zapytaniem
- Działanie skryptu nr. 2:
- Wysyła do bazy zapytanie nr. 2
- Kolejne wiersze są wyświetlane w osobnych akapitach w formacie [nazwa] ([nazwa potoczna])
- Działanie skryptu nr. 3:
- Wysyła do bazy zapytanie 2
- W liście numerowanej (uporządkowanej) wyświetla kolejne wiersze w formacie [nazwa]([nazwa potoczna]), rodzina: [nazwa rodziny]
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową biura podróży. Wykorzystaj pakiet XAMPP jako środowisko bazowo-aplikacyjne, edytor zaznaczający skadnię oraz program do obróbki grafiki rastrowej i wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egazamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie pliki6.zip zabezpieczone hasłem: PodRoz3
Archiwum należy rozpakować
Na pulpicie konta Egzamin utwórz folder. Jako nzawy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Wyniki swojej pracy zapisz w tym folderze.
Grafika
Rozpakowane pliki graficzne należy przygotować do wyświetlenia na stronie internetowej:
- Grafika grecja.jpg powinna być w całości przyciemniona. Należy zmniejszyć jasność obrazu tak, aby było to wyraźnie widoczne w porównaniu z oryginałem, ale jednocześnie na obrazie muszą dalej być widoczne elementy krajobrazu. Przykład przyciemniania na obrazach 1a i 1b
- Grafika hiszpania.jpg powinna być przeskalowana. Należy przeskalować obraz do wymiarów: szerokość 500px na wysokość 310px
- Grafika polska.jpg powinna być przycięta. Na oryginale jest widoczna czarna linia - na przyciętym obrazie powinien być widoczny jedynie obszar nad linią. Wygląd grafiki po przycięciu na obrazie 1c
- Grafika wlochy.jpg powinna być w odcieniach szarości.
Witryna internetowa
Plik tekstowy:
- Na potrzeby witryny należy stworzyć plik tekstowy o nazwie regulamin.txt z treścią "Regulamin"
Cechy witryny:
- Strona główna o nazwie biuro.php
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki "Podróże dalekie i bliskie"
- Arkusz stylów w pliku o nazwie styl6.css prawidłowo połączony z kodem strony
- Podział strony na bloki: baner,poniżej blok ciasteczek,ponieżej dwa bloki: lewy i prawy oraz na dole stopka. Podział zrealizowany za pomocą znaczników sekcji, zgodnie z obrazem 2
- Zawartość banera: nagłówek pierwszego stopnia o treści "Biuro podróży: WESOŁA WYPRAWA"
- Zawartość bloku ciasteczek:skrypt
- Zawartość bloku lewego: tabela 2x2, w komórkach tabeli znajdują się obrazy, kolejno: - polska.jpg z tekstem alternatywnym "zwiedzanie Krakowa" - wlochy.jpg z tekstem alternatywnym "Wenecja i nie tylko" - grecja.jpg z tekstem alternatywnym "gorące Greckie wyspy" - hiszpania.jpg z tekstem alternatywnym "Słoneczna Barcelona"
- Zawartość bloku prawego:
- Nagłówek trzeciego stopnia o treści: "Proponujemy wycieczki"
- Lista punktowana (nieuporządkowana) z dwoma zagnieżdżonymi listami numerowanymi (uporządkowanymi), której treść przedstawia obraz 3
- Nagłówek trzeciego stopnia o treści: "Pobierz dokumenty"
- Akapit (paragraf), którego treścią jest odnośnik prowadzący do dokumentu regulamin.txt. Tekst odnośnika to: "Regulamin korzystania z usług biura podróży"
- Akapit, którego treścią jest odnośnik prowadzący do strony http://galeria.pl/. Tekst odnośnika to: "Tu znajdziesz zdjęcia z naszych wycieczek", odnośnik otwiera się w osobnym oknie
- Zawartość stopki w postaci tekstu "Stronę przygotował", dalej wstawiony numer PESEL
Styl CSS witryny internetowej
- Wspólne dla całej strony: krój czcionki Tahoma
- Wspólne dla banera i stopki: kolor tła RGB 72,209,204; biały kolor czcionki, wyrównanie tekstu do środka, marginesy wewnętrzne 5px
- Dla bloku ciasteczek: kolor tła RGB 139,69,19; biały kolor czcionki, marginesy wewnętrzne 10px
- Dla bloku lewego: kolor tła RGB 175,238,238; szerokość 70%, wysokość 600px
- Dla bloku prawego: kolor tła RGB 175,238,238; szerokość 30%, wysokość 600px
- Dla selektora akapitu: rozmiar czcionki 150%
- Dla selektora obrazu: obramowanie 1px, linią ciągłą szarego koloru, wysokość 250px, marginesy wewnętrzne 5px
- Gdy kursor myszy najedzie na obraz jego styl zmienia się na: wysokość 300px, czarny kolor obramowania
Skrypt
Wymagania dotyczące skryptu:
- Wykonany po stronie serwera
- Skrypt w przypadku gdy witryna jest wyświetlona po raz pierwszy: - Tworzy ciasteczko o nazwie "ciastko", zawartości "1", oraz dacie wygaśnięcia równej jednej godzinie od czasu utworzenia. Ciastko powinno się zapisać na lokalnym serwerze - Wyświetla tekst w akapicie (paragrafie) o treści: "Witaj! Nasza strona używa ciasteczek"
- W przypadku gdy witryna jest wyświetlona po raz kolejny, skrypt: - Wyświetla tekst o treści "Witaj ponownie na naszej stronie" w akapicie
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową prezentującą możliwości HTML,CSS i JavaScript. Wykorzystaj pakiet XAMPP jako środowisko bazowo-aplikacyjne, edytor zaznaczający skadnię oraz program do obróbki grafiki rastrowej i wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egazamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie materialy1.zip zabezpieczone hasłem: TwojeZ@d@nie
Archiwum należy rozpakować
Na pulpicie konta Egzamin utwórz folder. Jako nzawy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Wyniki swojej pracy zapisz w tym folderze.
Operacje na bazie danych
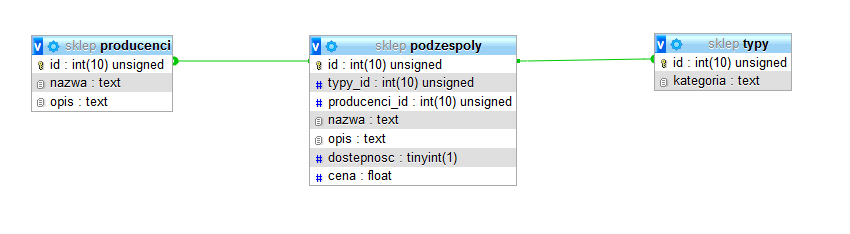
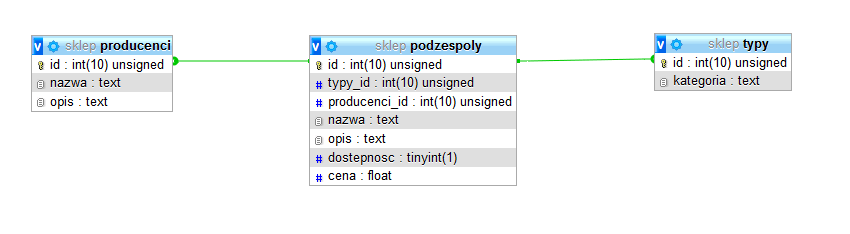
Baza danych jest zgodna ze strukturą przedstawioną na obrazie 1. Tabela podzespoly ma dwa klucze obce, łączące je z tabelami producenci i typy. Pole dostepnosc tabeli podzespoly przybiera wartość 0, gdy produkt nie jest dostępny oraz 1, gdy produkt jest dostępny
Uruchom usługi MySQL i Apache za pomocą XAMPP Control Panel. Za pomocą narzędzia phpMyAdmin wykonaj podane operacje na bazie danych:
- Utwórz nową bazę danych o nazwie sklep
- Do bazy sklep zaimportuj tabele z pliku baza.sql z rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z numerem PESEL, w formacie PNG i nazwij import. Nie kadruj zrzutu. Powinien on obejmować cały ekran, z widocznym paskiem zadań. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import tabel
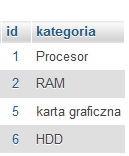
- Zapisz i wykonaj zapytania SQL działające na bazie sklep. Zapytania zapisz w pliku kwerendy.txt w folderze z numerem PESEL. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie JPG i nadaj im nazwy kw1, kw2, kw3, kw4. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań -Zapytanie 1: wybierające jedynie pola: nazwa, opis, cena z tabeli podzespoly dla tych podzespołów, które są procesorami -Zapytanie 2: wybierające jedynie pola id oraz nazwa z tabeli podzespoly dla tych podzespołów, które są dostępne oraz ich cena jest mniejsza niż 400zł -Zapytanie 3: wybierające jedynie pole nazwa z tabeli podzespoly oraz odpowiadające mu pole kategoria z tabeli typy dla podzespołów, które są procesorami -Zapytanie 4: modyfikujące strukturę tabeli typy poprzez dodanie kolumny o nazwie opis i typie TEXT
Witryna internetowa
Przygotowanie grafiki:
- Plik zad1.png, wypakowany z archiwum, należy przeskalować z zachowaniem proporcji tak, aby jego wysokość wynosiła dokładnie 270px
- Plik zapisać jako komputer.png, z zachowaniem pozostałych atrybutów, w tym przezroczystości
Cechy witryny:
- Składa się ze strony o nazwie sklep.php
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: "Hurtownia"
- Arkusz stylów w pliku o nazwie styl1.css prawidłowo połączony z kodem strony
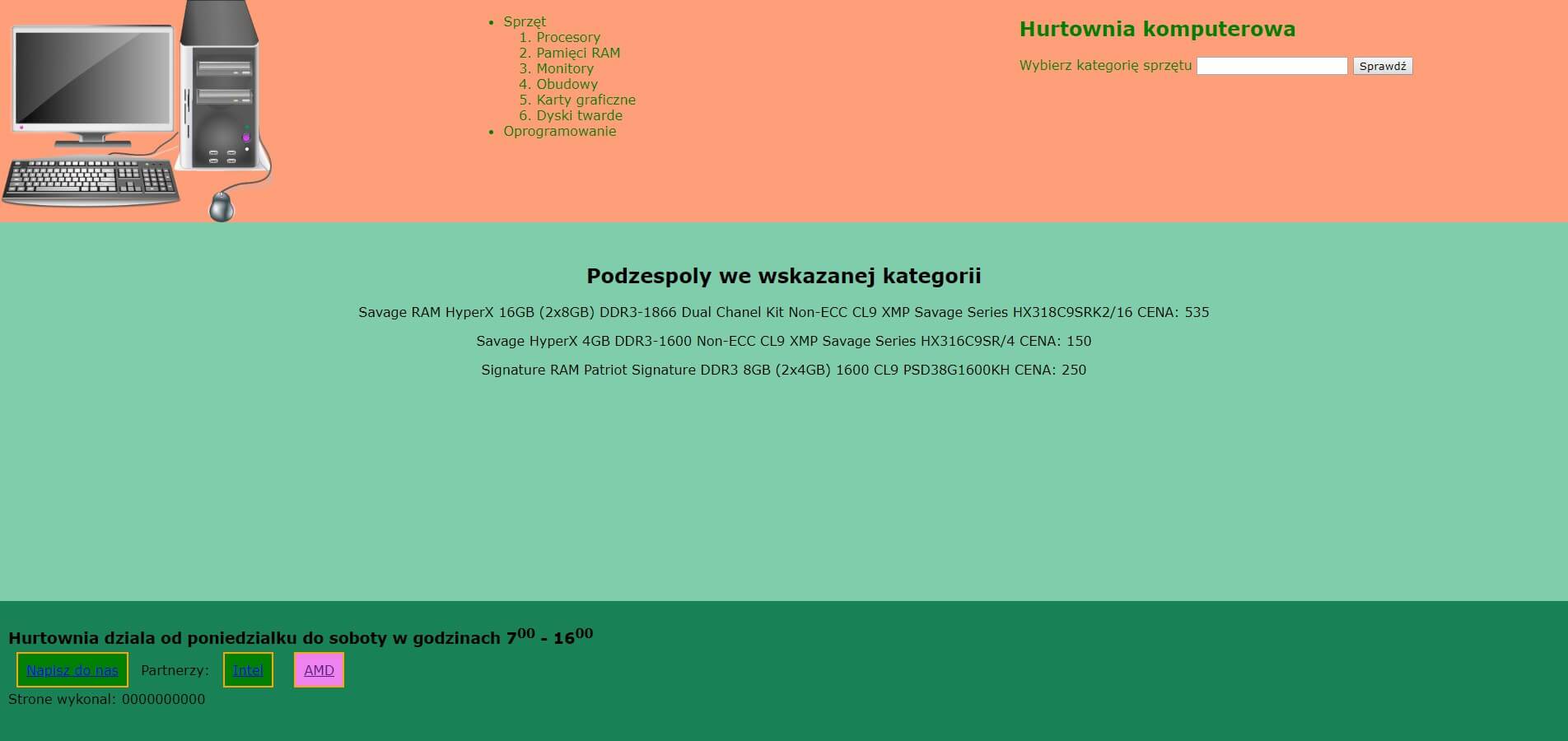
- Podział strony na bloki: na górze blok logo, blok listy i blok formularza, poniżej blok główny, na dole blok stopki. Podział zrealizowany za pomocą znaczików sekcji tak, aby po uruchomieniu w przeglądarce wygląd układu bloków był zgodny z obrazem 2
- Zawartość bloku logo: obraz komputer.png z tekstem alternatywnym "hurtownia komputerowa"
- Zawartość bloku listy: lista punktowana z wpisami: "Sprzęt" oraz "Oprogramowanie". Element "Sprzęt" zagnieżdża listę numerowaną z elementami: "Procesory", "Pamięć RAM", "Monitory", "Obudowy", "Karty graficzne, "Dyski twarde"
- Zawartość bloku formularza: - Nagłówek drugiego stopnia o treści "Hurtownia komputerowa" - Formularz z napisem "Wybierz kategorię sprzętu", polem edycyjnym typu numerycznego oraz przyciskiem "SPRAWDŹ" - Formularz przekazuje dane do serwera za pomocą przycisku "SPRAWDŹ", metodą post
- Zawartość bloku głównego: - Nagłówek pierwszego stopnia o treści "Podzespoły we wskazanej kategorii" - Efekt wykonania skryptu
- Zawartość stopki: - Nagłówek trzeciego stopnia o treści "Hurtownia działa od poniedziałku do soboty w godzinach 700-1600, oznaczenie minut z zastosowaniem indeksu górnego" - Odnośnik o treści "Napisz do nas" łączący z adresem e-mail bok@hurtownia.pl - Tekst "Partnerzy" - Dwa odnośniki: pierwszy o treści "Intel", prowadzący do strony "http://intel.pl/"" oraz drugi o treści "AMD", prowadzący do strony "http://amd.pl/"; oba odnośniki otwierają strony w nowej karcie przeglądarki - Akapit o treści "Stronę wykonał: ", dalej wstawiony numer PESEL
Styl CSS witryny internetowej
Cechy formatowania działające na stronie:
- Domyślne dla całej strony: krój czcionki Verdana
- Dla bloku logo: kolor tła #FF9F79, wysokość 270px, szerokość 30%
- Wspólnie dla bloku listy i formularza: kolor tła #FF9F79, zielony kolor czcionki, wysokość 270px, szerokość 35%
- Dla bloku głównego: kolor tła #80CDAC, wysokośc 400px, marginesy wewnętrzne 30px, wyrównanie tekstu do środka
- Dla stopki: kolor tła #188256, wysokość 150px, marginesy wewnętrzne 10xp
- Dla znacznika odnośnika nieodwiedzonego: zielony kolor tła zielony, marginesy zewnętrzne oraz wewnętrzne 10px, obramowanie 2px, linią ciągłą w kolorze pomarańczowym
- Dla znacznika odwiedzonego: kolor tła - violet
W tabeli 1 podano wybór funkcji do obsługi bazy danych
Skrypt połączenia z bazą
Wymagania dotyczące skryptu:
- Napisany w języku PHP, umieszczony w pliku sklep.php
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie sklep
- Skrypt pobiera dane z pola edycyjnego formularza
- Po wczytaniu strony przeglądarki na stronie wyświetlony jest komunikat "Wybierz poprawną kategorię sprzętu"
- Skrypt wysyła do bazy danych zmodyfikowane zapytanie 1, w ten sposób, że w sekcji warunku typ sprawdzanego podzespołu jest zgodny z wartością pola edycyjnego. Jeśli w polu wpisana jest wartość 1 - zapytanie dotyczy producentów, wartość 2 - zapytanie dotyczy pamięci RAM
- Każdy zwrócony zapytaniem wiersz jest wyświetlany w osobnym akapicie, w bloku głównym zgodnie z Obrazem 2, według wzoru <nazwa> <opis> CENA: <cena>
- Na końcu skrypt zamyka połączenie z serwerem bazodanowym
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową prezentującą możliwości HTML,CSS i JavaScript. Wykorzystaj pakiet XAMPP jako środowisko bazowo-aplikacyjne, edytor zaznaczający skadnię oraz program do obróbki grafiki rastrowej i wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egazamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie materialy2.zip zabezpieczone hasłem: Twoj3Zad@niE
Archiwum należy rozpakować
Na pulpicie konta Egzamin utwórz folder. Jako nzawy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Wyniki swojej pracy zapisz w tym folderze.
Operacje na bazie danych
Baza danych jest zgodna ze strukturą przedstawioną na obrazie 1. Tabela podzespoly ma dwa klucze obce, łączące je z tabelami producenci i typy. Pole dostepnosc tabeli podzespoly przybiera wartość 0, gdy produkt nie jest dostępny oraz 1, gdy produkt jest dostępny
Uruchom usługi MySQL i Apache za pomocą XAMPP Control Panel. Za pomocą narzędzia phpMyAdmin wykonaj podane operacje na bazie danych:
- Utwórz nową bazę danych o nazwie sklep
- Do bazy sklep zaimportuj tabele z pliku baza.sql z rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z numerem PESEL, w formacie PNG i nazwij import. Nie kadruj zrzutu. Powinien on obejmować cały ekran, z widocznym paskiem zadań. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import tabel
- Zapisz i wykonaj zapytania SQL działające na bazie sklep. Zapytania zapisz w pliku kwerendy.txt w folderze z numerem PESEL. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie JPG i nadaj im nazwy kw1, kw2, kw3, kw4. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań - Zapytanie 1: wybierające jedynie pola: nazwa, dostepnosc, cena z tabeli podzespoly dla tych podzespołów, których producentem jest ADATA - Zapytanie 2: wybierające jedynie pola id oraz opis z tabeli podzespoly dla tych podzespołów, które nie są dostępne oraz producentem jest Intel lub AMD - Zapytanie 3: wybierające jedynie pola opis i cena z tabeli podzespoly oraz odpowiadające mu pole nazwa z tabeli producenci - Zapytanie 4: modyfikujące strukturę tabeli producenci poprzez dodanie kolumny o nazwie priorytet i dowolnym type całkowitym
Witryna internetowa
Przygotowanie grafiki:
- Plik zad2.png, wypakowany z archiwum, należy przeskalować z zachowaniem proporcji tak, aby jego wysokość wynosiła dokładnie 300px
-Plik zapisać jako sprzet.png, z zachowaniem pozostałych atrybutów, w tym przezroczystości
Cechy witryny:
- Składa się ze strony o nazwie hurtownia.php
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: "Hurtownia komputerowa"
- Arkusz stylów w pliku o nazwie styl2.css prawidłowo połączony z kodem strony
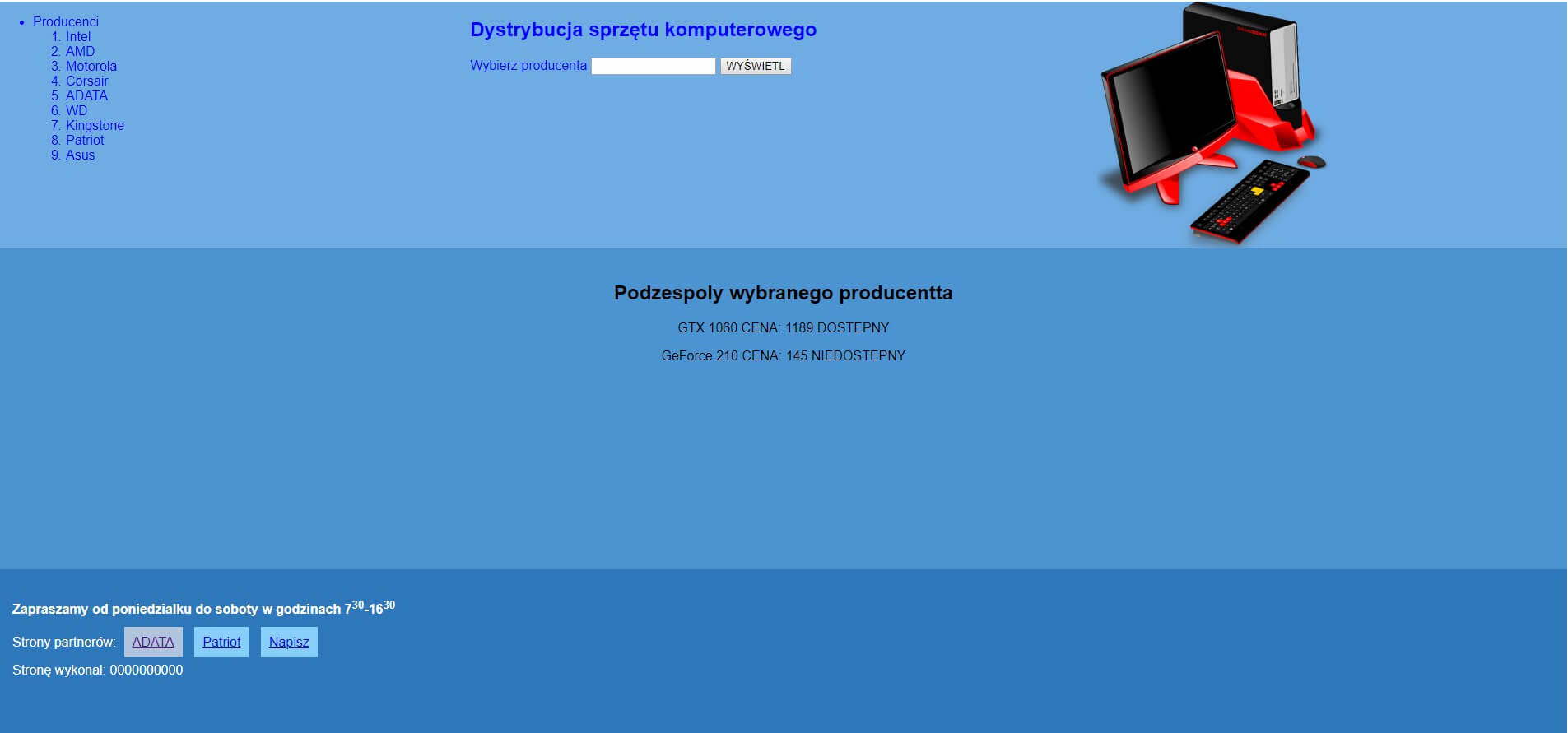
- Podział strony na bloki: na górze blok listy, blok formularza i blok logo, poniżej blok główny, na dole blok stopki. Podział zrealizowany za pomocą znaczików sekcji tak, aby po uruchomieniu w przeglądarce wygląd układu bloków był zgodny z obrazem 2
- Zawartość bloku listy: lista punktowana z wpisami: "Producenci". Element "Producenci" zagnieżdża listę numerowaną z 9 elementami: "Intel", "AMD", "Motorola", "Corsair", "ADATA, "WD", "Kingstone", "Patriot", "Asus"
- Zawartość bloku formularza: - Nagłówek pierwszego stopnia o treści "Dystrybucja sprzętu komputerowego" - Formularz z napisem "Wybierz producenta", polem edycyjnym typu numerycznego oraz przyciskiem "WYŚWIETL" - Formularz przekazuje dane do serwera za pomocą przycisku "WYŚWIETL", metodą post
- Zawartość bloku logo: obraz sprzet.png z tekstem alternatywnym "Sprzedajemy komputery"
- Zawartość bloku głównego: - Nagłówek pierwszego stopnia o treści "Podzespoły wybranego producenta" - Efekt wykonania skryptu
- Zawartość stopki: - Nagłówek trzeciego stopnia o treści "Zapraszamy od poniedziałku do soboty w godzinach 700-1630, oznaczenie minut z zastosowaniem indeksu górnego" - Tekst "Strony partnerów: " - Dwa odnośniki: pierwszy o treści "ADATA", prowadzący do strony "http://adata.pl/"" oraz drugi o treści "Patriot", prowadzący do strony "http://patriot.pl/"; oba odnośniki otwierają strony w nowej karcie przeglądarki - Odnośnik o treści "Napisz" łączący z adresem e-mail biuro@hurt.pl - Akapit o treści "Stronę wykonał: ", dalej wstawiony numer PESEL
Styl CSS witryny internetowej
Cechy formatowania działające na stronie:
- Domyślne dla całej strony: krój czcionki Helvetica
- Wspólnie dla bloku listy i logo: kolor tła #6FACE3, niebieski kolor czcionki, wysokość 300px, szerokość 30%
- Dla bloku formularza: kolor tła #6FACE3, wysokość 300px, szerokość 40%
- Dla bloku głównego: kolor tła #4C93D2, wysokośc 350px, marginesy wewnętrzne 20px, wyrównanie tekstu do środka
- Dla stopki: kolor tła #2D77BA, biały kolor czcionki, wysokość 170px, marginesy wewnętrzne 15px
- Dla znacznika odnośnika nieodwiedzonego: kolor tła LightSkyBlue, marginesy zewnętrzne 5px, wewnętrzne 10px
- Dla znacznika odwiedzonego: kolor tła - LightSteelBlue
W tabeli 1 podano wybór funkcji do obsługi bazy danych
Skrypt połączenia z bazą
Wymagania dotyczące skryptu:
- Napisany w języku PHP, umieszczony w pliku hurtownia.php
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie sklep
- Skrypt pobiera dane z pola edycyjnego formularza
- Po wczytaniu strony przeglądarki na stronie wyświetlony jest komunikat "Wybierz producenta"
- Skrypt wysyła do bazy danych zmodyfikowane zapytanie 1, w ten sposób, że w sekcji warunku numer producenta jest zgodny z wartością pola edycyjnego. Jeśli w polu wpisana jest wartość 1 - zapytanie dotyczy firmy Intel, wartość 2 - zapytanie dotyczy firmy AMD itd.
- Każdy zwrócony zapytaniem wiersz jest wyświetlany w osobnym akapicie, w bloku głównym zgodnie z Obrazem 2, według wzoru <nazwa> CENA: <cena>
- Jeżeli produkt jest dostępny to dopisywane jest w tym samym akapicie "DOSTĘPNY", w przeciwnym wypadku "NIEDOSTĘPNY"
- Na końcu skrypt zamyka połączenie z serwerem bazodanowym
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową prezentującą możliwości HTML,CSS i JavaScript. Wykorzystaj pakiet XAMPP jako środowisko bazowo-aplikacyjne, edytor zaznaczający skadnię oraz program do obróbki grafiki rastrowej i wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egazamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie materialy3.zip zabezpieczone hasłem: G@tuneK
Archiwum należy rozpakować
Na pulpicie konta Egzamin utwórz folder. Jako nzawy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Wyniki swojej pracy zapisz w tym folderze.
Operacje na bazie danych
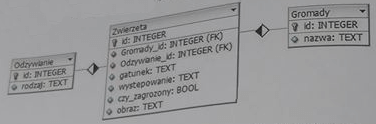
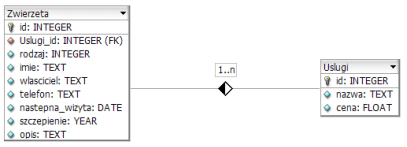
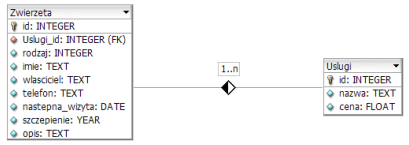
Baza danych jest zgodna ze strukturą przedstawioną na obrazie 1. Tabela Zwierzeta ma dwa klucze obce, łączące je z tabelami Odzywianie i Gromady. Pole czy_zagrozony tabeli Zwierzeta przybiera wartość 0, gdy gatunek nie jest zagrożony oraz 1, gdy gatunek jest zagrożony
Uruchom usługi MySQL i Apache za pomocą XAMPP Control Panel. Za pomocą narzędzia phpMyAdmin wykonaj podane operacje na bazie danych:
- Utwórz nową bazę danych o nazwie baza
- Do bazy sklep zaimportuj tabele z pliku baza2.sql z rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z numerem PESEL, w formacie PNG i nazwij import. Nie kadruj zrzutu. Powinien on obejmować cały ekran, z widocznym paskiem zadań. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import tabel
- Zapisz i wykonaj zapytania SQL działające na bazie sklep. Zapytania zapisz w pliku kwerendy.txt w folderze z numerem PESEL. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie JPG i nadaj im nazwy kw1, kw2, kw3, kw4. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań - Zapytanie 1: wybierające jedynie pola: gatunek i wystepowanie z tabeli Zwierzeta jedynie dla ryb - Zapytanie 2: wybierające jedynie pola id oraz gatunek z tabeli Zwierzeta oraz odpowiadające im pole nazwa z tabeli Gromady. Należy posłużyć się relacją. - Zapytanie 3: zliczające liczbę rekordów w tabeli Zwierzeta jedynie dla ssaków - Zapytanie 4: Tworzące użytkownika KatarzynaNowak o haśle K4tNow
Witryna internetowa
Cechy witryny:
- Składa się ze strony o nazwie index.php
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: "Dane o zwierzętach"
- Arkusz stylów w pliku o nazwie styl3.css prawidłowo połączony z kodem strony
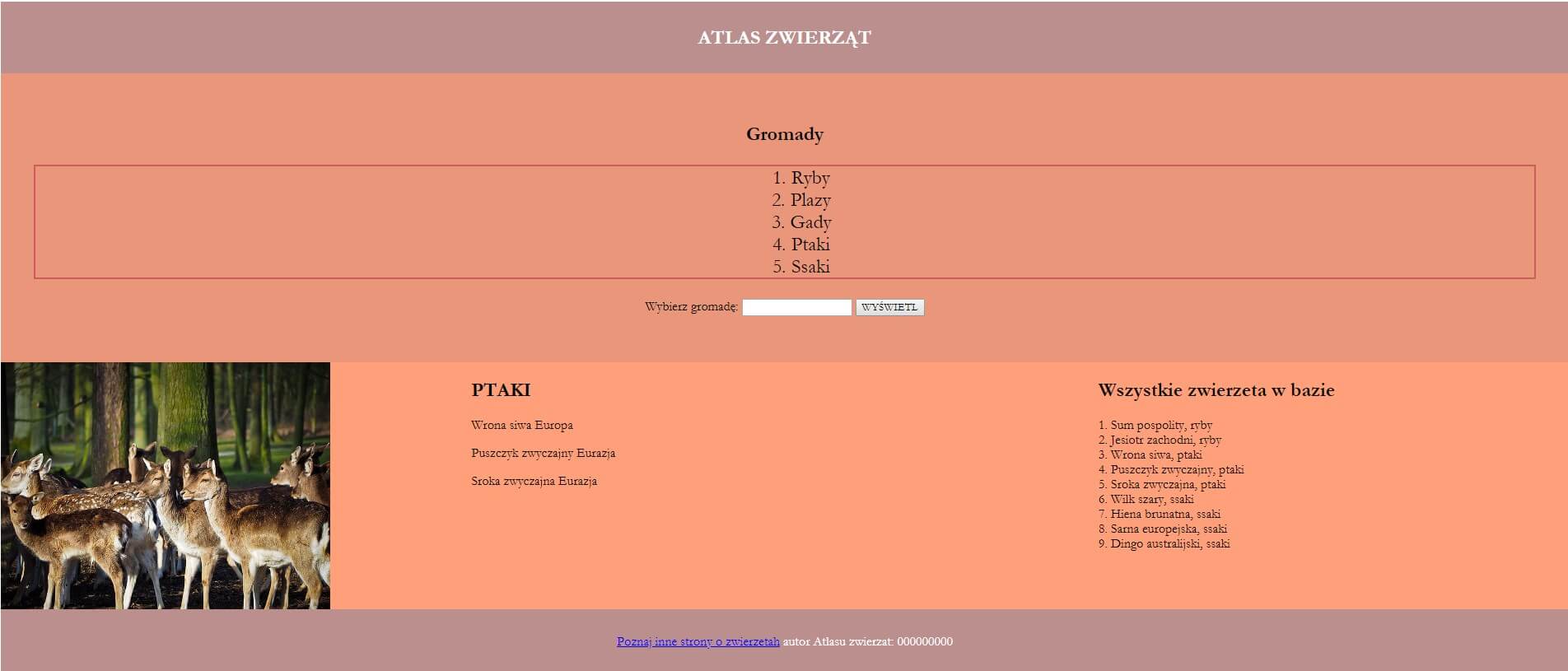
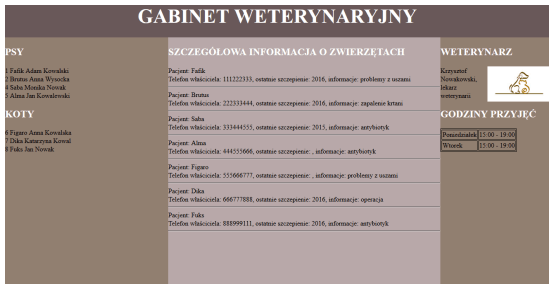
- Podział strony na bloki: na górze baner, poniżej blok formularza, poniżej trzy bloku głowne: lewy, środkowy i prawy, na dole blok stopki. Podział zrealizowany za pomocą znaczików sekcji tak, aby po uruchomieniu w przeglądarce wygląd układu bloków był zgodny z obrazem 2
- Zawartość banera: nagłówek pierwszego stopnia "ATLAS ZWIERZĄT"
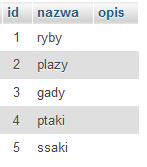
- Zawartość bloku formularza: - Nagłówek drugiego stopnia o treści "Gromady" - Lista numerowana o elementach "Ryby", "Płazy", "Gady", "Ptaki", "Ssaki" - Formularz wysyłający dane metodą POST z elementami: - Tekst "Wybierz gromadę" - Pole edycyjne typu numerycznego - Przycisk wysyłający dane o nazwie "Wyświetl"
- Zawartość bloku głównego - lewego: obraz zwierzeta.jpg z wypakowanego archiwum z tekstem alternatywnym "dzikie zwierzęta"
- Zawartość bloku głównego - środkowego: - Efekt wykonania skryptu nr 1
- Zawartość bloku głównego - prawego - Nagłówek drugiego stopnia o treści "Wszystkie zwierzęta w bazie" - Efekt wykonania skryptu nr 2
- Zawartość stopki: - Odnośnik o treści "Poznaj inne strony o zwierzętach", prowadzący do strony atlas-zwierzat.pl, odnośnik otwiera stronę w osobnym oknie - Napis o treści: "autor Atlasu zwierząt: ", dalej wstawiony numer PESEL zdającego
Styl CSS witryny internetowej
Cechy formatowania działające na stronie:
- Domyślne dla całej strony: krój czcionki Garamond
- Dla bloku banera: kolor tła RosyBrown, biały kolor czcionki, wyrównanie tekstu do środka, marginesy wewnętrzne 10px
- Dla bloku formularza: kolor tła DarkSalmon, wyrównanie tekstu do środka, marginesy wewnętrzne 40px
- Wspólnie dla bloku głównego lewego i prawego: kolor tła LightSalmon, wysokośc 300px, szerokość 30%
- Dla bloku głównego - środkowego: kolor tła LightSalmon, wysokość 300px, szerokość 40%
- Dla stopki: kolor tła RosyBrown, biały kolor czcionki, wyrównanie tekstu do środka, marginesy wewnętrzne 30px
- Dla listy numerowanej: obramowanie 2px linią ciągłą w kolorze RGB: 205, 92, 92; rozmiar czcionki 150%
W tabeli 1 podano wybór funkcji do obsługi bazy danych
Skrypt połączenia z bazą
Wymagania dotyczące skryptów:
- Napisany w języku PHP
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie baza
- Na końcu skrypt zamyka połączenie z serwerem bazodanowym
- Działanie skryptu nr 1: - Skrypt pobiera dane z pola edycyjnego - W zależności od wartości pola wypisuje w nagłówku drugiego stopnia: dla wartości 1 - "RYBY", 2 - "PŁAZY", 3 - "GADY", 4 - "PTAKI", 5 - "SSAKI" - Wysyła do bazy zmodyfikowane zapytanie nr 1, w ten sposób, że w sekcji warunku sprawdza czy gromada jest zgodna z wartością pobraną z pola edycyjnego. Jeśli w polu wpisana jest wartość 1 - zapytanie dotyczy ryb, wartość 2 - zapytanie dotyczy płazów itd. - Wartości zwrócone zapytaniem są wypisywane w osobnych wierszach, w formacie: "<gatunek>, <występowanie>"
- Działanie skryptu nr 2: - Skrypt wysyła do bazy zapytanie numer 2 - W kolejnych wierszach wypisywane są rekordy w formacie: "<id>, <gatunek>, <nazwa gromady>"
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową prezentującą możliwości HTML,CSS i JavaScript. Wykorzystaj pakiet XAMPP jako środowisko bazowo-aplikacyjne, edytor zaznaczający skadnię oraz program do obróbki grafiki rastrowej i wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egazamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie materialy4.zip zabezpieczone hasłem: OdzYwi4niE
Archiwum należy rozpakować
Na pulpicie konta Egzamin utwórz folder. Jako nzawy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Wyniki swojej pracy zapisz w tym folderze.
Operacje na bazie danych
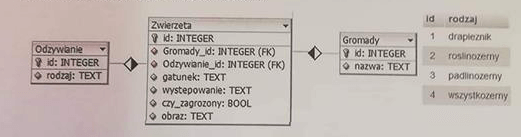
Baza danych jest zgodna ze strukturą przedstawioną na obrazie 1. Tabela Zwierzęta ma dwa klucze obce łączące ją z tabelami Odzywianie i Gromady. Pole czy_zagrozony tabeli Zwierzeta przybiera wartość 0, gdy gatunek nie jest zagrożony oraz 1, gdy jest zagrożony.
Uruchom usługi MySQL i Apache za pomocą XAMPP Control Panel. Za pomocą narzędzia phpMyAdmin wykonaj podane operacje na bazie danych:
- Utwórz nową bazę danych o nazwie baza
- Do bazy zaimportuj tabele z pliku baza2.sql z rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z numerem PESEl, w formacie PNG i nazwij import,. Nie kadruj zrzutu. Powinien obejmować cały ekran monitora, z widocznym paskiem zadań. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import tabel
- Zapisz i wykonaj zapytania SQL działające na bazie danych. Zapytania
zapisz w pliku kwerendy.txt, w folderze z numerem PESE.
Wykonaj zrzut ekranu przedstawiające wyniki działania kwerend.
Zrzuty zapisz w formacie JPG i nadaj im nazwy
kw1,kw2,kw3,kw4. Zrzuty powinny obejmować cały ekran monitora
z widocznym paskiem zadań
- Zapytanie 1: wybierające jedynie pola: id, gatunek i wystepowanie z tabeli Zwierzeta jedynie dla zwierząt wszytkożernych
- Zapytanie 2: wybierające jedynie pole gatunek z tabeli Zwierzeta oraz odpowiadające mu pole rodzaj z tabeli Odzywianie. Należy posłużyć się relacją
- Zapytanie 3: zliczające liczbę rekordów w tabeli Zwierzeta jedynie dla zwierząt drapieżnych
- Zapytanie 4: tworzące użytkownika JanKowalski o haśle J4nKow
Witryna internetowa
Cechy witryny:
- Składa się ze strony o nazwie index.php
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: "Odżywianie zwierząt"
- Arkusz stylów w pliku o nazwie style4.css prawidłowo połaczony z kodem strony
- Podział strony na bloki: na górze baner, poniżęj blok formularz, poniżej trzy bloki głowne: lewy, środkowy i prawy, na dole stopki. Podział zrealizowanu za pomocą znaczników sekcji,tak aby po uruchomieniu w przeglądarce wygląd układu bloków był zgodny z obrazem 2
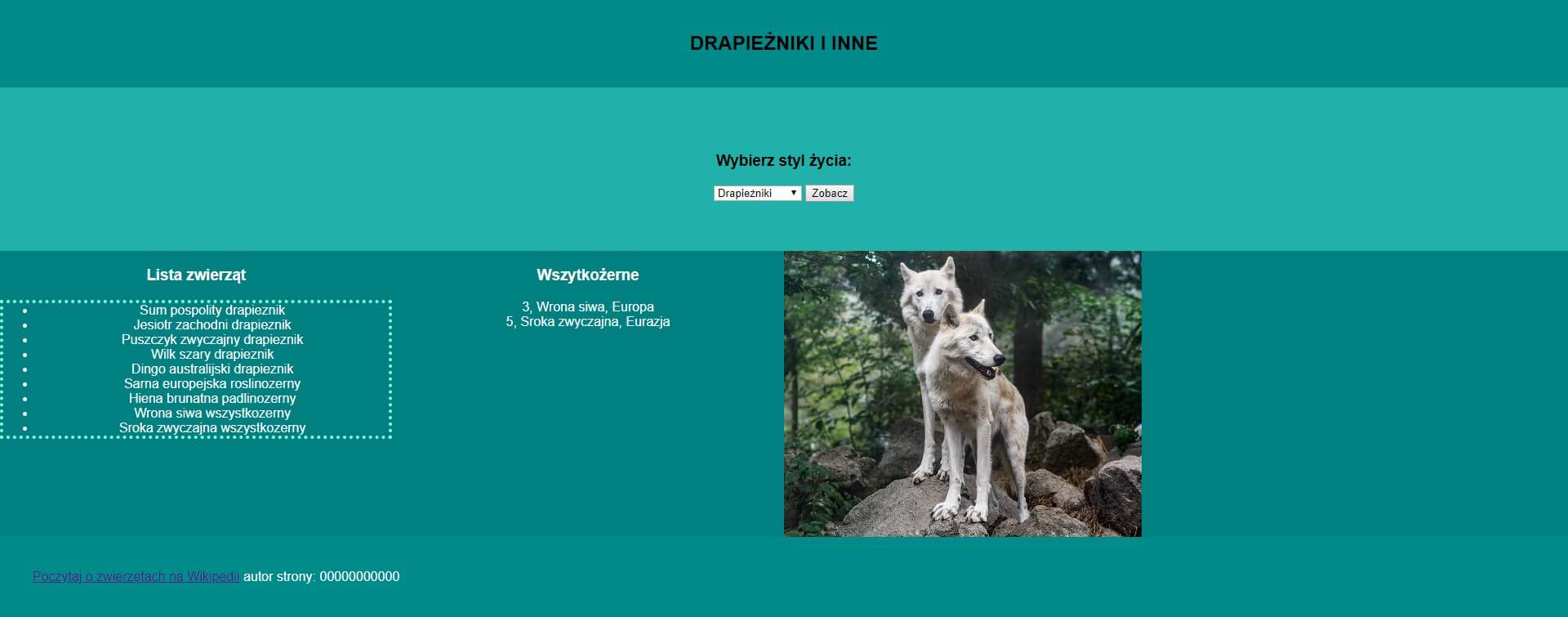
- Zawartość banera:
- Nagłowek drugiego stopnia "DRAPIEŻNIKI I INNE"
- Zawartośc bloku formularza:
- Nagłowek trzewciego stopnia o treści "Wybierz styl życia:"
- Formularz wysyłający dane metodą POST z elementami: - Pole listy rozwijalnej z elementami: "Drapieżniki", "Roślinożerne", "Padlinożerne", "Wszytkożerne". Z listy można wybrać tylko jeden element - Przycisk wysyłający dane o nazwie "Zobacz"
- Zawartość bloku głównego-lewego:
- Nagłowek trzeciego stopnia o treści "Lista zwierząt"
- Efekt wykonania skryptu nr 1
- Zawartość bloku głownego-środkowego:
- Efekt wykonania skryptu nr 2
- Zawartość bloku głównego-prawego:
- obraz drapieznik.jpg z wypakowanego archiwum z tekstem alternatywnym "Wilki"
- Zawartość stopki:
- Odnośnik o treści "Poczytaj o zwierzętach na Wikipedii" prowadzący do strony "pl.wikipedia.org" odnośnik otwiera stronę w osobnym oknie
- Napis o treści "autor strony:" dalej wstawiony numer PESEL zdającego
Styl CSS witryny internetowej
Cechy formatowania CSS działające na stronie
- Domyślne dla całej strony: krój czcionki Helvetica
- Dla bloku banera: koor tła DarkCyan, biały kolor czcionki, wyrównanie tekstu do środka, marginesy wewnętrzne 20px
- Dla bloku formularza: kolor tła LightSeaGreen, wyrównanie tekstu do środka, marginesy wewnętrzne 60px
- Wspólne dla bloku głownego lewego oraz środkowego: kolor tła Teal, biały kolor czcionki, wyrównanie tekstu do środka, wysokość 350px, szerokość 25%
- Dla bloku głównego-prawego: kolor tła Teal, wysokość 350 px, szerokość 50%
- Dla stopki: kolor tła DarkCyan, biały kolor czcionki, marginesy wewnętrzne 40px
- Dla listy punktowej: obramowanie 4px linią kropkowaną w kolorze RGB: 127,255,212
Skrypt połączenia z bazą
Wymagania dotyczące skryptów:
- Napisany w języku PHP
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie baza
- Na końcu działania skrypt zamyka połączonie z serwerem bazodanowym
- Działanie skryptu nr1:
- Skrypt wysyła do bazy zapytanie numer 2
- Tworzy listę punktową, w której w kolejnych elementach wypisywane są rekordy w formacie: "[gatunek] -> [rodzaj odżywiania]"
- Działanie skryptu nr 2:
- Skrypt pobiera wybór z listy rozwijalnej
- W zależności od wartości wypisuje w nagłowku trzeciego stopnia: dla wartości 1- "Drapieżnik", 2-"Roślonożerne", 3-"Padlinożerne", 4-"Wszystkożerne"
- Wysyła do bazy zmodyfikowane zapytanie nr 1 w ten sposób, że w sekcji warunku sprawdzany rodzaj odżywiania jest zgodny z wyborem w liście rozwijanej w formularzu. Jeśli wybrano w liście "drapieżniki", to zapytanie dotyczy drapieżników itd.
- Wartości zwrócone zapytaniem są wypisywane w osobnych wierszach, w formacie "[id].[gatunek],[wystepowanie]"
W tabeli 1 podano wybór funkcji PHP do obsługi bazy danych
UWAGA: po zakończeniu pracu utwórz plik tekstowy o nazwie przegladarka.txt. Zapisz w nim nazwe przegladarki interetowej, w ktorej weryfikowałeś poprawność działania witryny. Umieść go w folderze z numerem PESEL
Nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny znajdować się pliki: drapieżnik.jpg, import.png, index.php, kw1.jpg, kw2.jpg, kw3.jpg, kw4.jpg, kwerendy.txt, przegladarka.txt, styl.css, ewentualnie inne przygotowane pliki. Po nagraniu płyty sprawdź poprawność jje odczytu. Opisz płytę swoim numerem PESEL i pozostaw zapakowaną w pudełku na stanowiski wraz z arkuszem egzaminacyjnym
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- operacje na bazie danych,
- zawartość witryny internetowej
- działanie witryny internetowej,
- styl CSS witryny internetowej,
- skrypt połączenia z bazą.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową galerii zdjęć. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo-aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię oraz programu do obróbki grafiki rastrowej i wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie materialy5-6.zip zabezpieczone hasłem: Zdj3ci@
Archiwum należy rozpakować.
Na pulpicie konta Egzamin utwórz folder. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Po skończonej pracy wyniki zapisz w tym folderze.
Grafika
Zdjęcia pies1.jpg, pies2.jpg, pies3.jpg oraz kot1.jpg przygotuj przy pomocy programu do obróbki grafiki rastrowej:
- Każde ze zdjęć powinno być przeskalowane z zachowaniem proporcji tak, aby wysokość wynosiła dokładnie 400 px
- Zdjęcie pies1.jpg zapisz jako pies1-szary.jpg. Cechy zdjęcia pies1-szary.jpg:
- tryb odcieni szarości,
- filtr "pikselowanie"
- Zdjęcie pies2.jpg zapisz jako pies2-szary.jpg. Cechy zdjęcia pies2-szary.jpg:
- tryb odcieni szarości,
- filtr "rozmycie"
- Zdjęcie pies3.jpg zapisz jako pies3-szary.jpg. Cechy zdjęcia pies2-szary.jpg:
- tryb odcieni szarości,
- filtr "małe kafelki"
- Zdjęcie kot1.jpg zapisz jako kot1-szary.jpg. Cechy zdjęcia kot1-szary.jpg:
- tryb odcieni szarości,
- dowolny filtr zniekształcający obraz (np. fale, szkło, degormacja, mozaika)
- Zdjęcie musi wyraźnie różnić się od oryginału
Obrazy 1a-1d przedstawiają przykłady przekształceń obrazów. Obrazy psów mają charakter orientacyjny, efekt przekształcenia może się nieznacznie różnić. W przypadku zdjęcia kota zastosowano filtr fale. Dowolne zniekształcenie obrazu kota będzie poprawne.
Witryna internetowa
Cechy witryny:
- Strona główna o nazwie index.html oraz podstrony psy.html i koty.html
Cechy wspólne dla wszystkich stron:
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki "Galeria zdjęć"
- Arkusz stylów w pliku o nazwie styl5.css prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, poniżej panel lewy, dwa panele prawe ułożone jedne pod drugim oraz na dole stopka. Podział zrealizowany za pomocą znaczników sekcji tak, aby po uruchomieniu w przeglądarce wygląd układu bloków był zgodny z obrazem 2a i 2b
- Zawartość panelu lewego:
- nagłówek drugiego stopnia o treści "Kategorie"
- lista punktowana (nieuporządkowana) o elementach: "Psy", "Koty", "Gryzonie", "Jaszczurki", "Inne zdjęcia"
- Element listy "Psy" jest odnośnikiem, jego kliknięcie prowadzi do strony psy.html
- Element listy "Psy" jest odnośnikiem, jego kliknięcie prowadzi do strony koty.html
- Nagłówek czwartego stopnia o treści "Powrót do strony głownej", jest odnośnikiem, jego kliknięcie prowadzi do strony index.html
- Zawartość stopki:
- napis o treści "Galerię zdjęć opracował ", dalej wstawiony numer PESEL, numer PESEL jest pochylony
Cechy odrębne dla strony index.html:
- Zawartość banera:
- Nagłówek pierwszego stopnia o treści: "Zdjęcia naszych pupilów"
- Zawartość panelu prawego, górnego:
- Nagłówek pierwszego stopnia o treści: "Zdjęcia tygodnia"
- Akapit o treści "Azor, 4 miesiące"
- Zawartość panelu prawego, dolnego
- Zdjęcie pies2.jpg z tekstem alternatywnym "Azor" umieszczono w akapicie
Cechy odrębne dla strony psy.html:
- Zawartość banera:
- Nagłówke pierwszego stopnia o treści "Zdjęcia psów"
- Zawartość panelu prawego, górnego:
- Nagłówek pierwszego stopnia o treści "Wybierz zdjęcie"
- Poniżej zdjęcia pies1.jpg, pies2.jpg, pies3.jpg z tekstem alternatywnym odpowiednio "pies1", "pies2", "pies3". Zdjęcia mają przypisane zdarzenia kliknięcia, najechania kursorem na element i opuszczenia elementu przez kursor myszy. Zdarzenia są obsługiwane przez skrypt
- Zawartość panelu prawego, dolnego:
- Zdjęcie pies1.jpg z tekstem alternatywnym "pies-duży" umieszczono w akapicie
Cechy odrębne dla strony koty.html (organizacja podstrony analogiczna jak w przypadku psy.html):
- Zawartość banera:
- Nagłówek pierwszego stopnia o treści "Zdjęcia kotów"
- Zawartość panelu prawego, górnego:
- Nagłówek pierwszego stopnia o treści "Wybierz zdjęcie"
- Poniżej zdjęcie kot1.jpg z tekstem alternatywnym "kot1". Zdjęcie ma przypisane zdarzenia kliknięcia, najechania kursorem na element i opuszczenia elementu przez kursor myszy. Zdarzenia są obsługiwane przez skrypt
- Zawartość panelu prawego, dolnego:
- Zdjęcie kot1.jpg z tekstem alternatywnym: "kot-duzy" umieszczono w akapicie
Styl CSS witryny internetowej
Cechy formatowania CSS działające na stronie
- Wspólne dla całej strony: krój czcionki Verdana
- Banera: kolor tła #9692B1, biały kolor czcionki, wyrównanie tekstu do środka, wysokość 80 px
- Panelu lewego: kolor tła #9692B1, biały kolor czcionki, szerokość 20%, wysokość 750 px
- Panelu prawego - górnego: kolor tła #FFF4CC, szerokość 80%, wysokość 300 px, wyrównanie tekstu do środka
- Panelu prawego - dolnego: kolor tła #DBCC93, szerokość 80%, wysokość 450 px, wyrówanie tekstu do środka
- Stopki: kolor tła #9692B1, biały kolor czcionki, wyrównanie tekstu do prawej strony
- Odnośnika: biały kolor czcionki
- Obrazów wyświetlonych w prawym górnym panelu: szerokość 15%, margines zewnętrzny 20 px
- Obrazów wyświetlanych w prawym dolnym panelu: obramowanie na 4 px, linią ciągłą o kolorze #9692B1
- W momencie najechania kursorem na obraz wyświetlany w prawym dolnym panelu kolor jego obramowanie zmienia się na szary
Skrypt
Wymagania dotyczące skryptu:
- Wykonywany po stronie przeglądarki, wywoływany przez zdarzenia kliknięcia w miniaturę obrazu, najechanie kursorem i opuszczenie przez kursor myszy miniatury obrazu
- Po najechaniu kursorem myszy na dowolną miniaturę podmieniane jest zdjęcie kolorowe na opowiadające mu zdjęcie z odcieniami szarości i filtrem, np. plik pies1.jpg zamieniany jest na pies1-szary.jpg
- Po opuszczeniu miniatury przez kursor myszy jest wykonywana odwrotna transformacja - zdjęcie z odcienami szarości jest zamieniane na zdjęcie kolorowe, np. plik pies1-szary.jpg zamienany jest na pies1.jpg
- Po kliknięciu na obraz-miniaturę wykonywane są dwie akcje:
- Ta sama, co przy opuszczaniu kursowa - podmiana obrazu z odcieniami szarości na kolorowy
- Kliknięty obraz jest wyświetlany w panelu prawym - dolnym. Np. jeżeli kliknięto na miniaturę pies3.jpg z panelu prawego górnego, to w panelu prawym dolnym jest ładowany obraz pies3.jpg
UWAGA: po zakończeniu pracy utwórz plik tekstowy o nazwie przegladarka.txt. Zapisz w nim nazwe przegladarki internetowej, w której weryfikowałeś poprawność działania witryny. Umieść go w folderze z numerem PESEL
Nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: index.html, kot1.jpg, kot1-szary.jpg, koty.html, pies1.jpg, pies1-szary.jpg, pies2.jpg, pies2-szary.jpg, pies3.jpg, pies3-szary.jpg, przeglądarka.txt, psy.html, styl5.css, ewentualnie inne przygotowane pliki. Po nagraniu płyty sprawdź poprawność jej odczytu. Opisz płytę swoim numerem PESEL i pozostaw zapakowaną w pudełku na stanowiski wraz z arkuszem egzaminacyjnym
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika,
- wygląd witryny internetowej,
- działanie witryny internetowej,
- styl CSS witryny internetowej,
- skrypt.
ZADANIE EGZAMINACYJNE
ZADANIE EGZAMINACYJNE
ZADANIE EGZAMINACYJNE
ZADANIE EGZAMINACYJNE
ZADANIE EGZAMINACYJNE
ZADANIE EGZAMINACYJNE
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową portalu ogłoszeniowego. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo-aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię. Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie materialy.zip zabezpieczone hasłem: Zad4ni3 Archiwum należy rozpakować. Na pulpicie konta Egzamin utwórz folder. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Po skończonej pracy wyniki zapisz także w tym folderze.
Operacje na bazie danych
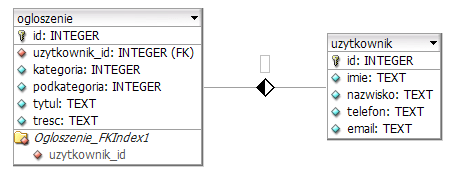
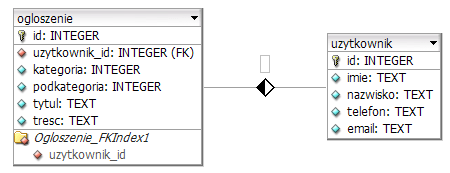
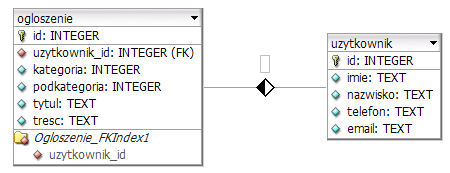
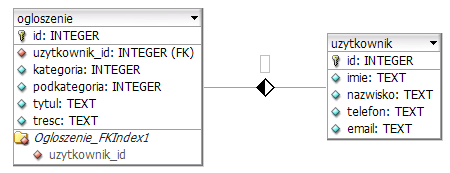
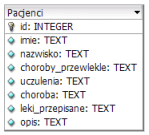
Baza danych jest zgodna ze strukturą przedstawioną na obrazie 1. Tabela ogloszenie ma klucz obcy uzytkownik_id będący w relacji z kluczem głównym tabeli uzytkownik. Pole kategoria przyjmuje wartości liczbowe: 1 – książki, 2 – muzyka.
Uruchom usługi MySQL i Apache za pomocą XAMPP Control Panel. Za pomocą narzędzia phpMyAdmin wykonaj podane operacje na bazie danych:
- Utwórz nową bazę danych o nazwie ogloszenia
- Do bazy ogloszenia zaimportuj tabele z pliku baza.sql z wcześniej rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z numerem PESEL, w formacie JPEG i nazwij import.jpg. Nie kadruj zrzutu. Powinien on obejmować cały ekran, z widocznym paskiem zadań. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import tabel
- Zapisz i wykonaj zapytania SQL działające na bazie ogloszenia. Zapytania zapisz w pliku kwerendy.txt, w folderze z numerem PESEL. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie JPEG i nadaj im nazwy kw1, kw2, kw3, kw4. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań.
- Zapytanie 1: wybierające jedynie pola id, tytul i tresc z tabeli ogloszenie dla tych rekordów, dla których kategoria to książki
- Zapytanie 2: wykorzystujące relację pomiędzy tabelami i wybierające jedynie telefon tego użytkownika, który jest przypisany do ogłoszenia numer 1
- Zapytanie 3: tworzące użytkownika moderator na localhost z hasłem qwerty
- Zapytanie 4: nadające prawa dla użytkownika moderator do usuwania i przeglądania danych w tabeli ogloszenie.
Witryna internetowa
Cechy obrazu:
- Plik ksiazki.jpg, wypakowany z archiwum, należy przeskalować do wymiarów: szerokość 200 px, wysokość 300 px. Pozostałych atrybutów obrazu nie należy zmieniać
Cechy witryny:
- Nazwa pliku: ogloszenia.php
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „Portal ogłoszeniowy”
- Arkusz stylów w pliku o nazwie styl1.css prawidłowo połączony z kodem strony
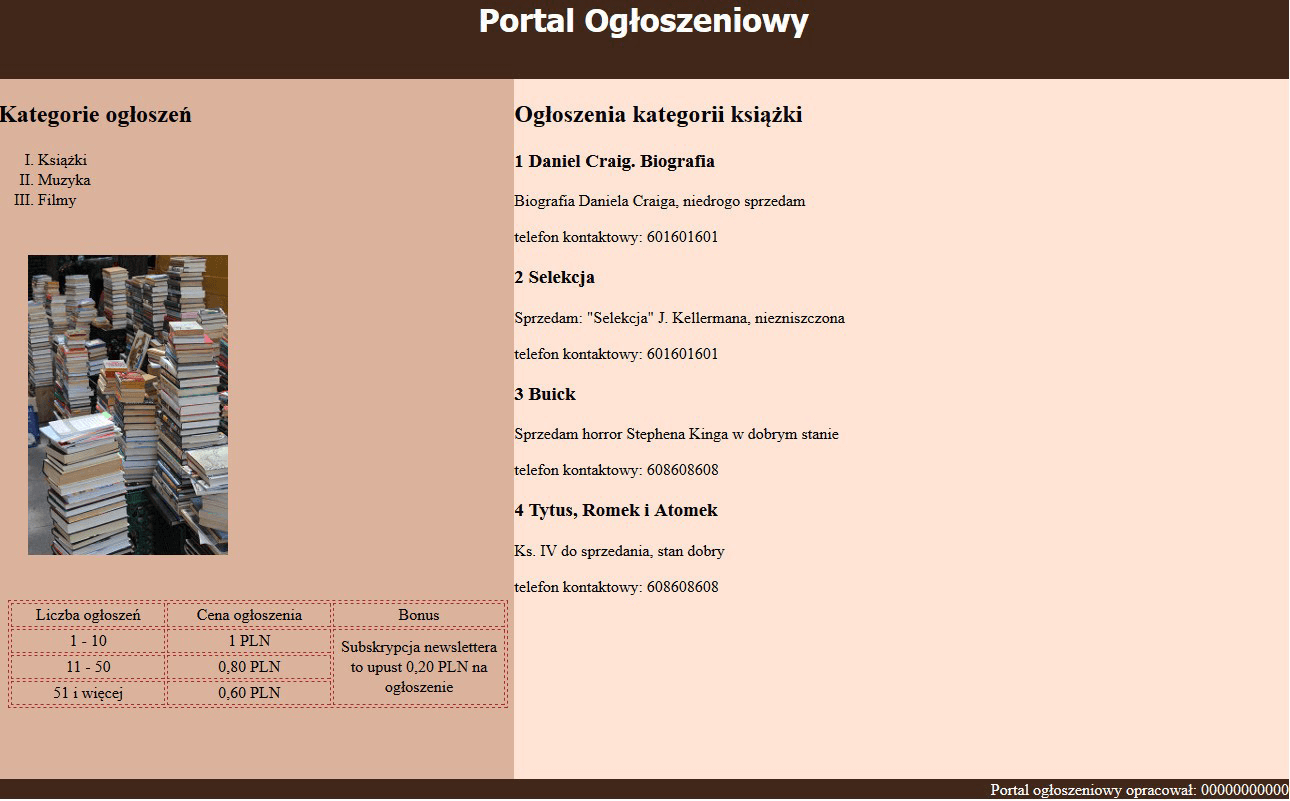
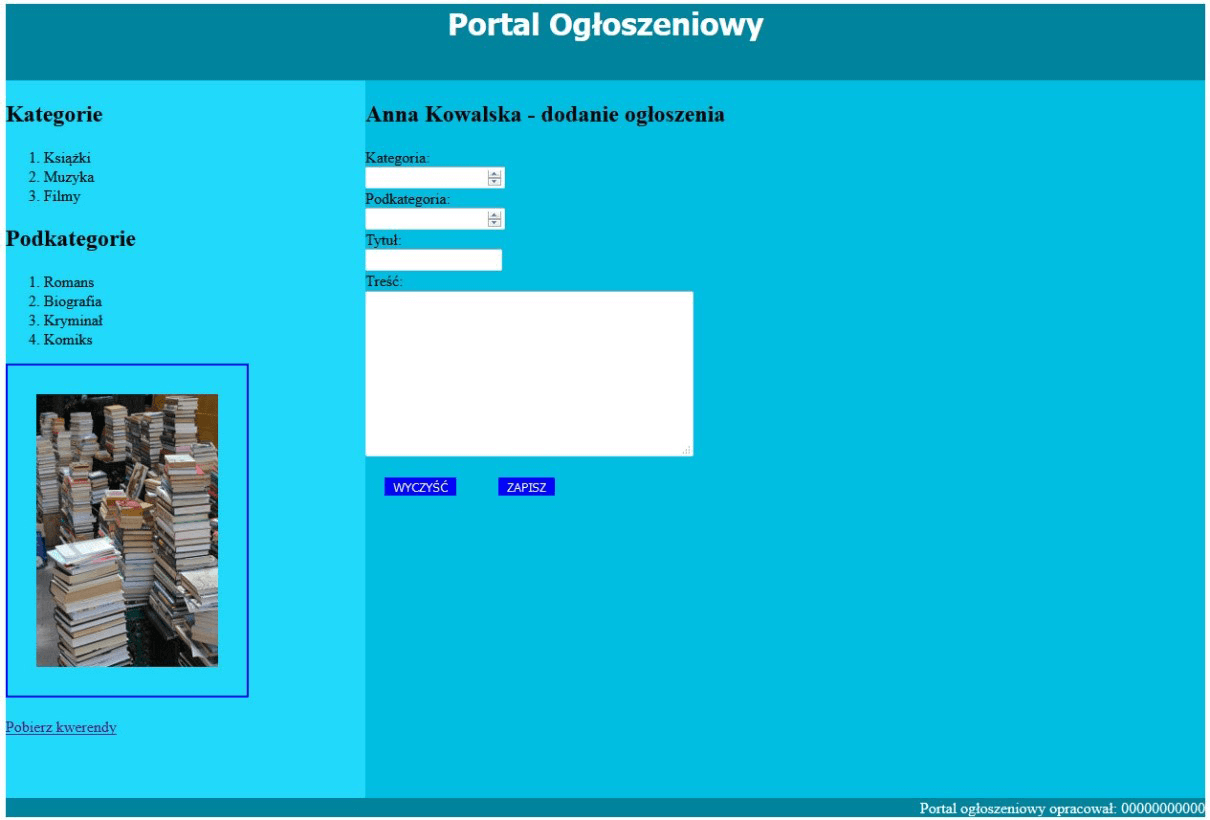
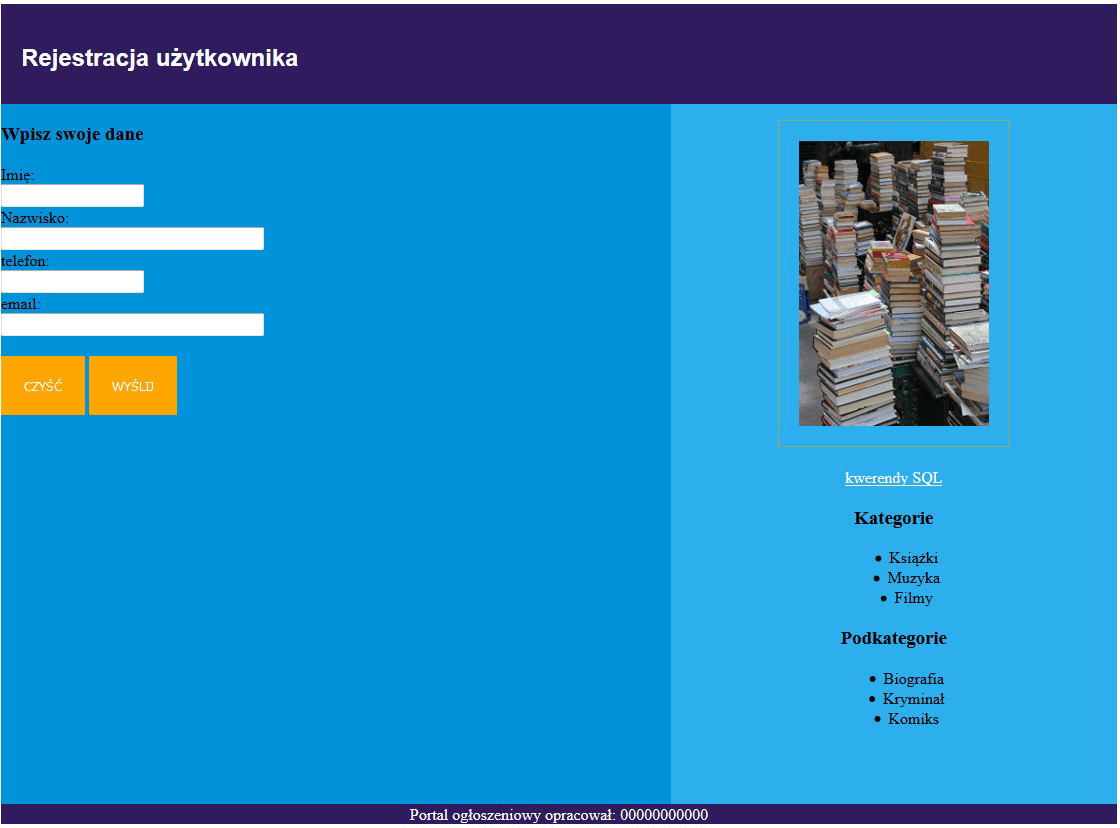
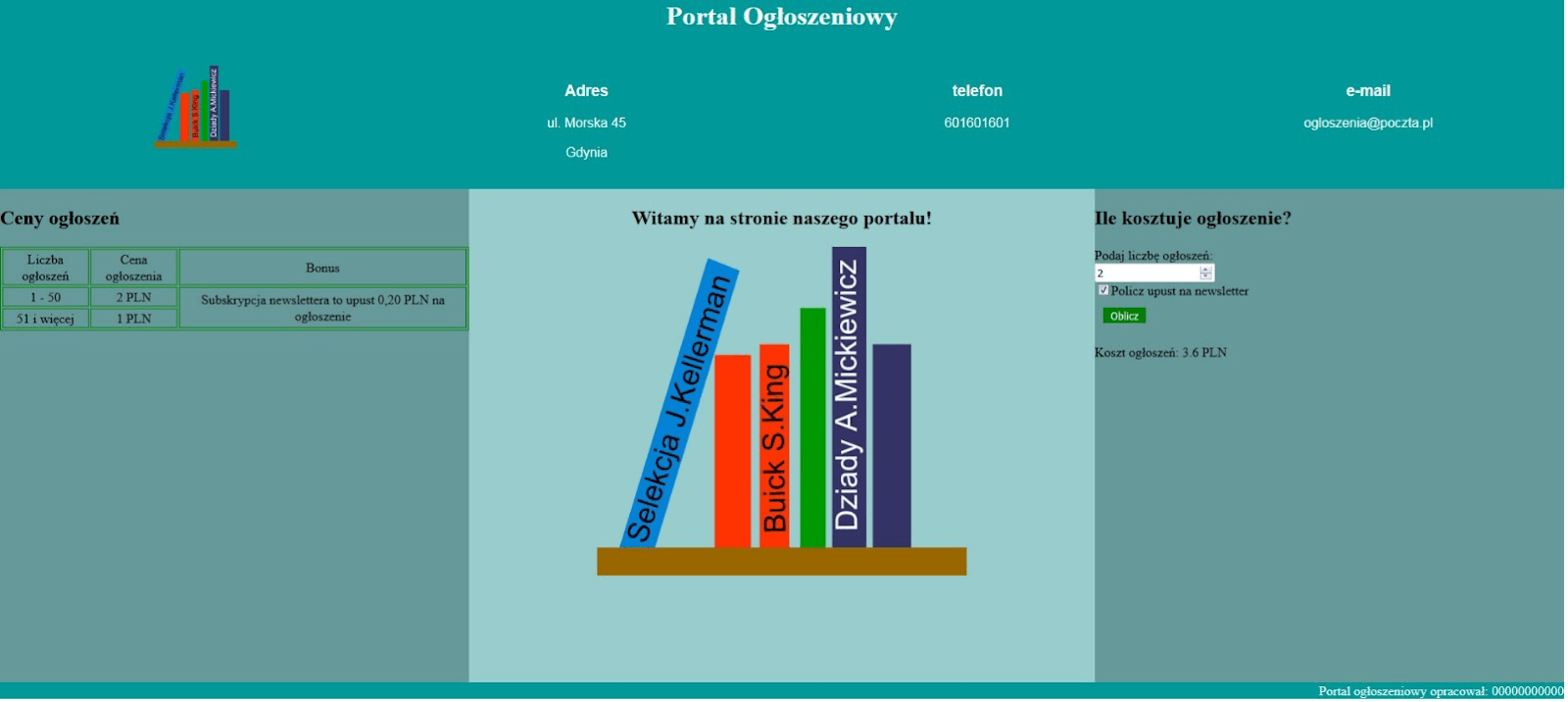
- Podział strony na bloki: baner, panele lewy i prawy, stopka zrealizowany za pomocą znaczników sekcji, tak aby po uruchomieniu strony w przeglądarce wygląd był zgodny z obrazem 2
- Zawartość banera: -nagłówek pierwszego stopnia o treści: „Portal Ogłoszeniowy”
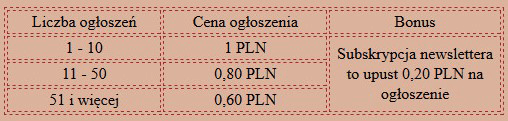
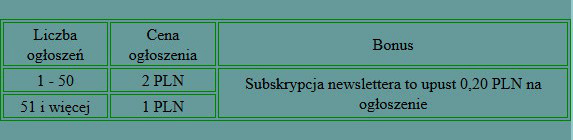
- Zawartość panelu lewego: - Nagłówek drugiego stopnia o treści: „Kategorie ogłoszeń” - Lista numerowana z trzema elementami: Książki, Muzyka, Filmy - Obraz ksiazki.jpg z tekstem alternatywnym o treści: „Kupię / sprzedam książkę” - Tabela o wymiarach 3 kolumny na 4 wiersze. Ostatnia kolumna zawiera scalone trzy wiersze. Zawartość i wygląd tabeli zgodne ze wzorem
- Zawartość panelu prawego: -Nagłówek drugiego stopnia o treści: „Ogłoszenia kategorii książki”
- Skrypt połączenia z bazą
- Zawartość stopki: -Napis o treści: „Portal ogłoszeniowy opracował:”, dalej wstawiony Twój numer PESEL.
Styl CSS witryny internetowej
Plik styl1.css zawiera formatowanie:
- Banera: kolor tła #40271A, biały kolor czcionki, krój czcionki: Tahoma, wyrównanie tekstu do środka, wysokość 80 px
- Panelu lewego: kolor tła #DBB29C, szerokość 40%, wysokość 700 px
- Panelu prawego: kolor tła #FFE3D4, szerokość 60%, wysokość 700 px
- Stopki: kolor tła #40271A, biały kolor czcionki, wyrównanie tekstu do prawej strony
- Tabeli, komórki tabeli: obramowanie na 1 px linią przerywaną brązową, szerokość tabeli 500 px, marginesy zewnętrzne 10 px, wyrównanie tekstu do środka
- Obrazu: marginesy wewnętrzne 30 px
- Listy numerowanej: styl punktora cyfry rzymskie wielkie
- Niewymienione właściwości selektorów przybierają wartości domyślne.
Skrypt połączenia z bazą danych
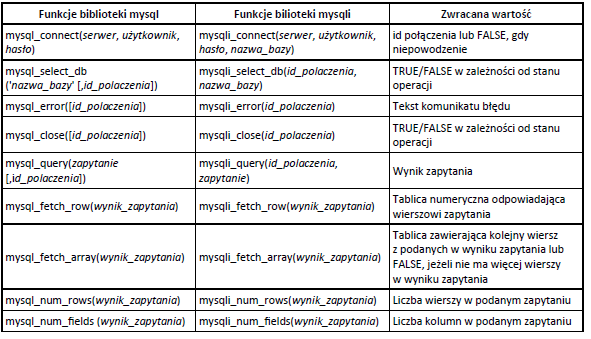
W tabeli 2 podano wybór funkcji PHP do obsługi bazy danych.
Wymagania dotyczące skryptu:
- Napisany w języku PHP
- Nie jest wymagane sprawdzenie, czy operacja na bazie danych powiodła się
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie ogloszenia
- Skrypt wysyła do bazy danych dwa zapytania: - zapytanie 1 (patrz punkt „Operacje na bazie danych”) - zapytanie 2 (patrz punkt „Operacje na bazie danych”) zmodyfikowane tak, aby dla danego id ogłoszenia pobierany był numer telefonu użytkownika, do którego należy ogłoszenie
- Dla każdego zwróconego zapytaniem wiersza wykonuje następujące działania: - Wyświetla w nagłówku trzeciego stopnia pola id oraz tytul - Wyświetla w akapicie treść ogłoszenia - W kolejnym akapicie wyświetla tekst: „telefon kontaktowy:” i dalej numer telefonu pobrany zmodyfikowanym zapytaniem 2
- Na końcu działania skrypt zamyka połączenie z serwerem.
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: import.jpg, ksiazki.jpg, kw1.jpg, kw2.jpg, kw3.jpg, kw4.jpg, kwerendy.txt, ogloszenia.php, styl1.css, ewentualnie inne przygotowane pliki.
Utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny. Zapisz go na płycie jako przegladarka.txt.
Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw zapakowaną w pudełku na stanowisku.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- operacje na bazie danych,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt połączenia z bazą.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową portalu ogłoszeniowego. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo-aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię. Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie materialy.zip zabezpieczone hasłem: Zad4ni3 Archiwum należy rozpakować. Na pulpicie konta Egzamin utwórz folder. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Po skończonej pracy wyniki zapisz także w tym folderze.
Operacje na bazie danych
Baza danych jest zgodna ze strukturą przedstawioną na obrazie 1. Tabela ogloszenie ma klucz obcy uzytkownik_id będący w relacji z kluczem głównym tabeli uzytkownik. Pole kategoria przyjmuje wartości liczbowe: 1 – książki, 2 – muzyka.
Uruchom usługi MySQL i Apache za pomocą XAMPP Control Panel. Za pomocą narzędzia phpMyAdmin wykonaj podane operacje na bazie danych:
- Utwórz nową bazę danych o nazwie ogloszenia
- Do bazy ogloszenia zaimportuj tabele z pliku baza.sql z wcześniej rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z numerem PESEL, w formacie JPEG i nazwij baza.jpg. Nie kadruj zrzutu. Powinien on obejmować cały ekran, z widocznym paskiem zadań. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import tabel
- Zapisz i wykonaj zapytania SQL działające na bazie ogloszenia. Zapytania zapisz w pliku kwerendy.txt, w folderze z numerem PESEL. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie JPEG i nadaj im nazwy kw1, kw2, kw3, kw4. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań.
- Zapytanie 1: wybierające jedynie pola id, imie, nazwisko, email z tabeli uzytkownik dla tych rekordów, dla których id jest mniejsze od 4
- Zapytanie 2: wybierające jedynie tytuł tego ogłoszenia, którego właściciel ma id równe 1
- Zapytanie 3: tworzące użytkownika admin na localhost z hasłem zaq1@
- Zapytanie 4: nadające prawa dla użytkownika admin do przeglądania, usuwania i zmiany danych w rekordach w tabeli uzytkownik
Witryna internetowa
Cechy obrazu:
- Plik ksiazki.jpg, wypakowany z archiwum, należy przeskalować do wymiarów: szerokość 180 px, wysokość 240 px. Pozostałych atrybutów obrazu nie należy zmieniać
Cechy witryny:
- Nazwa pliku: portal.php
- Zastosowany właściwy standard kodowania polskich znaków
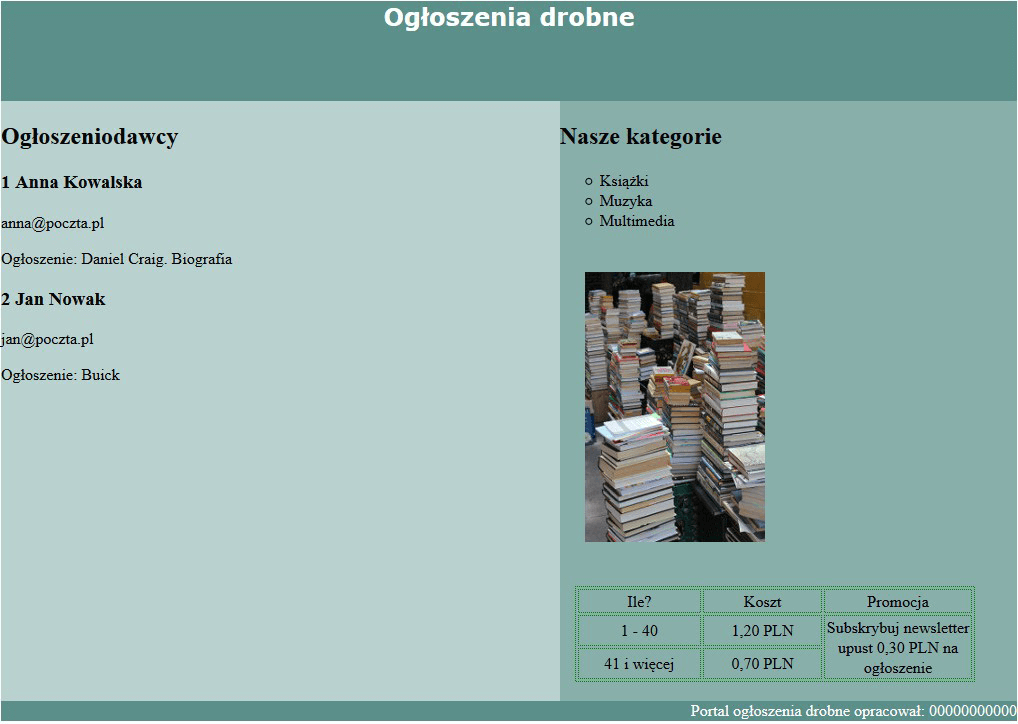
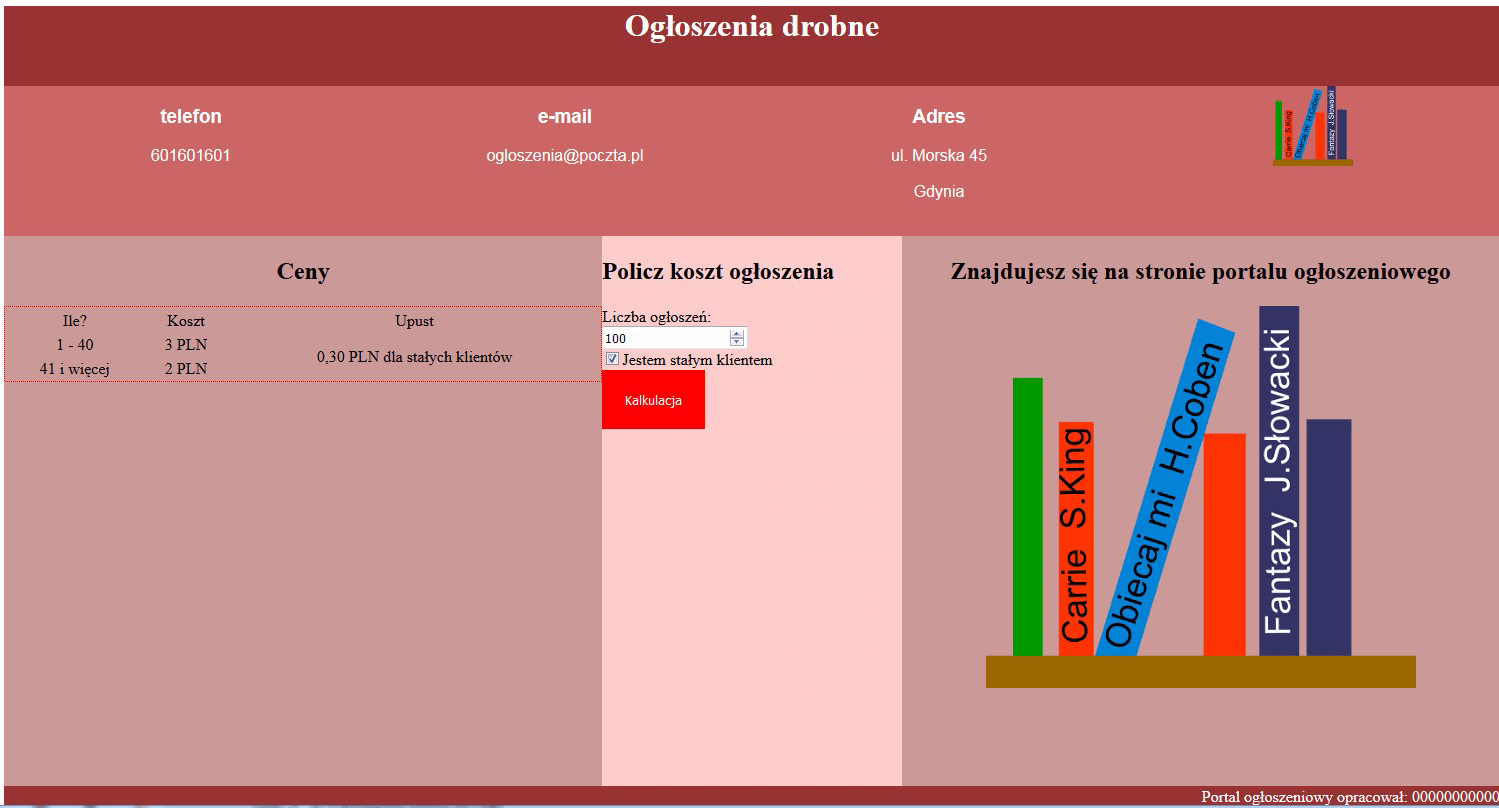
- Tytuł strony widoczny na karcie przeglądarki: „Ogłoszenia drobne”
- Arkusz stylów w pliku o nazwie styl2.css prawidłowo połączony z kodem strony
- dział strony na bloki: baner, panele lewy i prawy, stopka zrealizowany za pomocą znaczników sekcji, tak aby po uruchomieniu strony w przeglądarce wygląd był zgodny z obrazem 2
- Zawartość banera: nagłówek drugiego stopnia o treści: „Ogłoszenia drobne”
- Zawartość panelu lewego: - Nagłówek drugiego stopnia o treści: „Ogłoszeniodawcy” - Skrypt połączenia z bazą
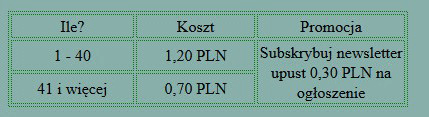
- Zawartość panelu prawego: - Nagłówek drugiego stopnia o treści: „Nasze kategorie” - Lista punktowa (nieuporządkowana) z trzema elementami: Książki, Muzyka, Multimedia - Obraz ksiazki.jpg z tekstem alternatywnym o treści: „uwolnij swoją książkę” - Tabela o wymiarach 3 x 3. Ostatnia kolumna zawiera dwa wiersze scalone. Zawartość i wygląd tabeli zgodne ze wzorem
- Zawartość stopki: napis o treści: -„Portal ogłoszenia drobne opracował:”, dalej wstawiony Twój numer PESEL.
Styl CSS witryny internetowej
Plik styl2.css zawiera formatowanie:
- Banera: kolor tła #5A9089, biały kolor czcionki, krój czcionki: Verdana, wyrównanie tekstu do środka, wysokość 100 px
- Panelu lewego: kolor tła # BAD2CF, szerokość 55%, wysokość 600 px
- Panelu prawego: kolor tła #88AFAA, szerokość 45%, wysokość 600 px
- Stopki: kolor tła #5A9089, biały kolor czcionki, wyrównanie tekstu do prawej strony
- Tabeli, komórki tabeli: obramowanie na 1 px linią kropkowaną zieloną, szerokość tabeli 400 px, marginesy zewnętrzne 15 px, wyrównanie tekstu do środka
- Obrazu: marginesy wewnętrzne 25 px
- Listy punktowanej: styl punktora – okrąg
- Niewymienione właściwości selektorów przybierają wartości domyślne.
Skrypt połączenia z bazą danych
W tabeli 2 podano wybór funkcji PHP do obsługi bazy danych.
Wymagania dotyczące skryptu:
- Napisany w języku PHP
- Nie jest wymagane sprawdzenie, czy operacja na bazie danych powiodła się
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie ogloszenia
- Skrypt wysyła do bazy danych dwa zapytania: - zapytanie 1 (patrz punkt „Operacje na bazie danych”) - zapytanie 2 (patrz punkt „Operacje na bazie danych”) zmodyfikowane tak, aby dla danego id użytkownika pobierany był tylko pierwszy tytuł ogłoszenia z jego ogłoszeń
- Dla każdego zwróconego zapytaniem wiersza wykonuje działania: - Wyświetla w nagłówku trzeciego stopnia pola: id imie nazwisko
- Wyświetla w akapicie email - W kolejnym akapicie wyświetla tekst: „Ogłoszenie:” i dalej pierwszy tytuł ogłoszenia pobrany zmodyfikowanym zapytaniem 2
- Na końcu działania skrypt zamyka połączenie z serwerem.
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: baza.jpg, ksiazki.jpg, kw1.jpg, kw2.jpg, kw3.jpg, kw4.jpg, kwerendy.txt, portal.php, styl2.css, ewentualnie inne przygotowane pliki.
Utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w
której weryfikowałeś poprawność działania witryny. Zapisz go na płycie
jako przegladarka.txt.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- operacje na bazie danych,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt połączenia z bazą.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową portalu ogłoszeniowego. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo-aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię. Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie materialy.zip zabezpieczone hasłem: Zad4ni3 Archiwum należy rozpakować. Na pulpicie konta Egzamin utwórz folder. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Po skończonej pracy wyniki zapisz także w tym folderze.
Operacje na bazie danych
Baza danych jest zgodna ze strukturą przedstawioną na obrazie 1. Tabela ogloszenie ma klucz obcy uzytkownik_id będący w relacji z kluczem głównym tabeli uzytkownik. Pole kategoria przyjmuje wartości liczbowe: 1 – książki, 2 – muzyka.
Uruchom usługi MySQL i Apache za pomocą XAMPP Control Panel. Za pomocą narzędzia phpMyAdmin wykonaj podane operacje na bazie danych:
- Utwórz nową bazę danych o nazwie ogloszenia
- Do bazy ogloszenia zaimportuj tabele z pliku baza.sql z wcześniej rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z numerem PESEL, w formacie JPEG i nazwij import.jpg. Nie kadruj zrzutu. Powinien on obejmować cały ekran, z widocznym paskiem zadań. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import tabel
- Zapisz i wykonaj zapytania SQL działające na bazie ogloszenia. Zapytania zapisz w pliku kwerendy.txt, w folderze z numerem PESEL. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie JPEG i nadaj im nazwy kw1, kw2, kw3, kw4. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań.
- Zapytanie 1: wstawiające do tabeli ogloszenia jeden rekord. Klucz główny nadany automatycznie przez bazę danych, pola wypełnione danymi: -uzykownik_id = 1; -kategoria = 2; -podkategoria = 0; -tytul = „Celine Dion”, -tresc = „Sprzedam CD piosenkarki”
- Zapytanie 2: wybierające jedynie tytuł oraz treść ogłoszenia, w którym kategoria jest równa 1 oraz podkategoria jest równa 13
- Zapytanie 3: tworzące użytkownika andrzej na localhost z hasłem xsw23
- Zapytanie 4: nadające prawa dla użytkownika andrzej do przeglądania danych i zmiany struktury tabeli ogloszenie
Witryna internetowa
Cechy obrazu:
- Plik ksiazki.jpg, wypakowany z archiwum, należy przeskalować do wymiarów: szerokość 190 px, wysokość 285 px. Pozostałych atrybutów obrazu nie należy zmieniać
Cechy witryny:
- Nazwa pliku: formularz.html
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „Dodaj ogłoszenie”
- Arkusz stylów w pliku o nazwie styl3.css prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, panele lewy i prawy, stopka zrealizowany za pomocą znaczników sekcji, tak aby po uruchomieniu strony w przeglądarce wygląd był zgodny z obrazem 2
- Zawartość banera: -nagłówek drugiego stopnia o treści: „Portal Ogłoszeniowy”
- Zawartość panelu lewego: - Nagłówek drugiego stopnia o treści: „Kategorie” - Lista numerowana z trzema elementami: Książki, Muzyka, Filmy - Nagłówek drugiego stopnia o treści: „Podkategorie” - Lista numerowana z czterema elementami: Romans, Biografia, Kryminał, Komiks - Obraz ksiazki.jpg z tekstem alternatywnym o treści: „Dodaj ogłoszenie” - Odsyłacz (link) o treści: „Pobierz kwerendy”, jego kliknięcie powoduje pobranie lub wyświetlenie pliku kwerendy.txt
- Zawartość panelu prawego: - Nagłówek drugiego stopnia o treści: „Anna Kowalska – dodanie ogłoszenia” - Formularz zgodny z obrazem 2, z polami:
- Kategoria – typu numerycznego
- Podkategoria – typu numerycznego
- Tytuł
- Treść – obszar tekstowy o wymiarach 10 wierszy na 40 kolumn
- Zawartość stopki: -Napis o treści: „Portal ogłoszeniowy opracował:”, dalej wstawiony Twój numer PESEL.
Styl CSS witryny internetowej
Plik styl3.css zawiera formatowanie:
- Banera: kolor tła #00839C, biały kolor czcionki, krój czcionki: Tahoma, wyrównanie tekstu do środka, wysokość 80 px
- Panelu lewego: kolor tła #20D9FB, szerokość 30%, wysokość 750 px
- Panelu prawego: kolor tła #00BDE2, szerokość 70%, wysokość 750 px
- Stopki: kolor tła #00839C, biały kolor czcionki, wyrównanie tekstu do prawej strony
- Obrazu: marginesy wewnętrzne 30 px, obramowanie na 2 px, linią ciągłą, niebieską
- Odsyłacza: odsyłacz niewybrany ma czarny kolor czcionki, odsyłacz wybrany ma biały kolor czcionki
- Przycisków typu submit i reset: niebieski kolor tła, biały kolor czcionki, bez obramowania, marginesy zewnętrzne 20 px
- Niewymienione właściwości selektorów przybierają wartości domyślne.
Skrypt połączenia z bazą danych
W tabeli 2 podano wybór funkcji PHP do obsługi bazy danych.
Wymagania dotyczące skryptu:
- Znajduje się w pliku o nazwie dodajRekord.php, jest połączony z formularzem z pliku formularz
- Napisany w języku PHP
- Nie jest wymagane sprawdzenie, czy operacja na bazie danych powiodła się
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie ogloszenia
- Skrypt pobiera dane z formularza
- Skrypt wysyła do bazy danych zapytanie wstawiające rekord w tabeli ogloszenie z danymi pobranymi z formularza (zapytanie można wykonać na bazie projektu kwerendy 1, patrz punkt „Operacje na bazie danych", dla uproszczenia pole uzytkownik_id jest równe 1, przyjmujemy, że dane dotyczą ogłoszenia Anny Kowalskiej)
- Na końcu działania skrypt zamyka połączenie z serwerem.
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: baza.jpg, ksiazki.jpg, kw1.jpg, kw2.jpg, kw3.jpg, kw4.jpg, kwerendy.txt, portal.php, styl2.css, ewentualnie inne przygotowane pliki.
Utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w
której weryfikowałeś poprawność działania witryny. Zapisz go na płycie
jako przegladarka.txt.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- operacje na bazie danych,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt połączenia z bazą.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową portalu ogłoszeniowego. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo-aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię. Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie materialy.zip zabezpieczone hasłem: Zad4ni3 Archiwum należy rozpakować. Na pulpicie konta Egzamin utwórz folder. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Po skończonej pracy wyniki zapisz także w tym folderze.
Operacje na bazie danych
Baza danych jest zgodna ze strukturą przedstawioną na obrazie 1. Tabela ogloszenie ma klucz obcy uzytkownik_id będący w relacji z kluczem głównym tabeli uzytkownik. Pole kategoria przyjmuje wartości liczbowe: 1 – książki, 2 – muzyka.
Uruchom usługi MySQL i Apache za pomocą XAMPP Control Panel. Za pomocą narzędzia phpMyAdmin wykonaj podane operacje na bazie danych:
- Utwórz nową bazę danych o nazwie ogloszenia
- Do bazy ogloszenia zaimportuj tabele z pliku baza.sql z wcześniej rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z numerem PESEL, w formacie JPEG i nazwij dane.jpg. Nie kadruj zrzutu. Powinien on obejmować cały ekran, z widocznym paskiem zadań. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import tabel
- Zapisz i wykonaj zapytania SQL działające na bazie ogloszenia. Zapytania zapisz w pliku kwerendy.txt, w folderze z numerem PESEL. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie JPEG i nadaj im nazwy kw1, kw2, kw3, kw4. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań.
- Zapytanie 1: wstawiające do tabeli uzytkownik jeden rekord. Klucz główny nadany automatycznie przez bazę danych, pola wypełnione danymi: -imie: Jolanta, -nazwisko: Jasny, -telefon: 600600600, -email: jolanta@poczta.pl
- Zapytanie 2: wybierające jedynie tytuł, treść i podkategorię ogłoszenia, które należy do użytkownika o id równym 1 oraz którego kategoria jest równa 1
- Zapytanie 3: tworzące użytkownika jolanta na localhost z hasłem jol1@
- Zapytanie 4: nadające prawa dla użytkownika jolanta do przeglądania danych i ich zmieniania dla tabeli uzytkownik
Witryna internetowa
Cechy obrazu:
- Plik ksiazki.jpg, wypakowany z archiwum, należy przeskalować do wymiarów: szerokość 150 px, wysokość 225 px. Pozostałych atrybutów obrazu nie należy zmieniać
Cechy witryny:
- Nazwa pliku: rejestracja.html
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „Dodaj Użytkownika”
- Arkusz stylów w pliku o nazwie styl4.css prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, panele lewy i prawy, stopka zrealizowany za pomocą znaczników sekcji, tak aby po uruchomieniu strony w przeglądarce wygląd był zgodny z obrazem 2
- Zawartość banera: nagłówek drugiego stopnia o treści: „Rejestracja użytkownika”
- Zawartość panelu lewego: - Nagłówek trzeciego stopnia o treści: „Wpisz swoje dane” - Formularz zgodny z obrazem 2, z polami:
- Imię
- Nazwisko, rozmiar pola: 40
- Telefon
- Email, rozmiar pola: 40
- Zawartość panelu prawego: - Obraz ksiazki.jpg z tekstem alternatywnym o treści: „sprzedaj książkę” - Odsyłacz (link) o treści: „kwerendy SQL”, jego kliknięcie powoduje pobranie lub wyświetlenie pliku kwerendy.txt - Nagłówek trzeciego stopnia o treści: „Kategorie” - Lista punktowana (nienumerowana) z trzema elementami: Książki, Muzyka, Filmy - Nagłówek trzeciego stopnia o treści: „Podkategorie” - Lista punktowana z trzema elementami:
- Biografia,
- Kryminał,
- Komiks
- Zawartość stopki: -Napis o treści: „Portal ogłoszeniowy opracował:”, dalej wstawiony Twój numer PESEL.
Styl CSS witryny internetowej
Plik styl4.css zawiera formatowanie:
- Banera: kolor tła #301B5E, biały kolor czcionki, krój czcionki: Arial, wysokość 60 px, marginesy wewnętrzne 20 px
- Panelu lewego: kolor tła #0193DA, szerokość 60%, wysokość 700 px
- Panelu prawego: kolor tła #2DAFEE, szerokość 40%, wysokość 700 px, wyrównanie tekstu do środka
- Stopki: kolor tła #301B5E, biały kolor czcionki, wyrównanie tekstu do środka
- Obrazu: marginesy wewnętrzne 20 px, obramowanie na 1 px, linią kropkowaną, pomarańczową
- Odsyłacza: odsyłacz niewybrany ma biały kolor czcionki, odsyłacz w momencie, gdy znajduje się nad nim kursor zmienia kolor czcionki na czerwony
- Przycisków typu submit i reset: pomarańczowy kolor tła, biały kolor czcionki, bez obramowania, marginesy wewnętrzne 20 px
- Niewymienione właściwości selektorów przybierają wartości domyślne.
Skrypt połączenia z bazą danych
W tabeli 2 podano wybór funkcji PHP do obsługi bazy danych.
Wymagania dotyczące skryptu:
- Znajduje się w pliku o nazwie dodajDane.php, jest połączony z formularzem z pliku rejestracja
- Napisany w języku PHP
- Nie jest wymagane sprawdzenie, czy operacja na bazie danych powiodła się
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie ogloszenia
- Skrypt pobiera dane z formularza
- Skrypt wysyła do bazy danych zapytanie wstawiające rekord w tabeli uzytkownik z danymi pobranymi z formularza (zapytanie można wykonać na bazie projektu kwerendy 1, patrz punkt „Operacje na bazie danych”)
- Na końcu działania skrypt zamyka połączenie z serwerem.
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: dane.jpg, dodajDane.php, ksiazki.jpg, kw1.jpg, kw2.jpg, kw3.jpg, kw4.jpg, kwerendy.txt, rejestracja.html, styl4.css, ewentualnie inne przygotowane pliki.
Utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny. Zapisz go na płycie jako przegladarka.txt.
Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw zapakowaną w pudełku na stanowisku.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- operacje na bazie danych,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt połączenia z bazą.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową portalu ogłoszeniowego oraz zaprojektuj grafikę. Wykorzystaj do tego celu edytor zaznaczający składnię oraz program do obróbki grafiki wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Wyniki swojej pracy zapisz w folderze utworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL.
Operacje na grafice
Przy pomocy programu do obróbki grafiki wektorowej wykonaj grafikę zgodną z przedstawionym Obrazem 1. Stwórz 7 obiektów w kształcie prostokąta, zgodnie z obrazem 1. Dopuszcza się drobne różnice pomiędzy obrazem 1, a utworzoną grafiką, lecz ogólna koncepcja powinna być zachowana.
Uwzględnij następujące warunki:
- Poziomy prostokąt, przedstawiający półkę, jest koloru brązowego
- Prostokąty przedstawiające książki są różnych rozmiarów, należy zachować różnice pomiędzy wysokością, np. druga książka od lewej jest niższa niż trzecia itp.
- Kolory prostokątów od lewej: jasnoniebieski, czerwony, czerwony, zielony, ciemnoniebieski, ciemnoniebieski
- Podpisy na książkach zapisane są czcionką Arial, ich orientacja jest zgodna z orientacją prostokąta, na którym się znajdują. Napis nie może wystawać poza prostokąt. Kolejno są to podpisy: - Selekcja J.Kellerman, koloru czarnego - Buick S.King, koloru czarnego - Dziady A.Mickiewicz, koloru białego
- Tło grafiki jest przezroczyste
Wyeksportuj grafikę do pliku o formacie PNG i nazwij logo-duze.png.
Przeskaluj grafikę z zachowaniem proporcji tak, aby jej szerokość nie była większa niż 500 px oraz aby wysokość nie była większa niż 400 px. Utwórz kopię pliku logo-duze.png i nazwij ją logo-male.png (powinny być dwie grafiki).
Wykadruj grafikę logo-male.png tak, aby było na niej widać wszystkie książki oraz proporcje szerokości i wysokości były 1:1. Następnie przeskaluj do rozmiarów 100 px na 100 px.
Witryna internetowa
Cechy witryny:
- Nazwa pliku: ogloszenia.html
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „Portal ogłoszeniowy”
- Arkusz stylów w pliku o nazwie styl5.css prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, poniżej cztery panele informacyjne: pierwszy, drugi, trzeci, czwarty, poniżej trzy panele: lewy, środkowy, prawy, na dole stopka. Podział zrealizowany za pomocą znaczników sekcji, tak aby po uruchomieniu strony w przeglądarce wygląd był zgodny z obrazem 2
- Zawartość banera: nagłówek pierwszego stopnia o treści: „Portal Ogłoszeniowy”
- Zawartość panelów informacyjnych: - Pierwszy: obraz logo-male.png - Drugi: nagłówek trzeciego stopnia o treści: „Adres”, następnie akapit: „ul. Morska 45 Gdynia” - Trzeci: nagłówek trzeciego stopnia o treści: „telefon”, następnie akapit: „601601601” - Czwarty: nagłówek trzeciego stopnia o treści: „e-mail”, następnie akapit: „ogloszenia@poczta.pl”
- Zawartość panelu lewego: - Nagłówek drugiego stopnia o treści: „Ceny ogłoszeń” - Tabela o wymiarach 3x3. Ostatnia kolumna zawiera scalone dwa wiersze. Zawartość tabeli zgodnie z tabelą 1
- Zawartość panelu środkowego: - Nagłówek drugiego stopnia o treści: „Witamy na stronie naszego portalu!” - Obraz logo-duze.png z tekstem alternatywnym o treści: „ogłoszenia”
- Zawartość panelu prawego: - Nagłówek drugiego stopnia o treści: „Ile kosztuje ogłoszenie?” - Pole numeryczne poprzedzone napisem: „Podaj liczbę ogłoszeń:” - Pole typu checkbox z tekstem: „Policz upust na newsletter” - Przycisk o treści „Oblicz”
- Zawartość stopki: - Napis o treści: „Portal ogłoszeniowy opracował:”, dalej wstawiony Twój numer PESEL.
Tabela 1
Styl CSS witryny internetowej
Plik styl5.css zawiera formatowanie:
- Banera: kolor tła #009999, biały kolor czcionki, wyrównanie tekstu do środka, wysokość 80 px
- Paneli informacyjnych (wspólny): krój czcionki Arial, kolor tła #009999, kolor czcionki biały, wyrównanie tekstu do środka, szerokość 25%, wysokość 150 px
- Panelu lewego i prawego (wspólny): kolor tła #669999, szerokość 30%, wysokość 600 px
- Panelu środkowego: kolor tła #99CCCC, szerokość 40%, wysokość 600 px, wyrównanie tekstu do środka
- Stopki: kolor tła #009999, biały kolor czcionki, wyrównanie tekstu do prawej strony
- Tabeli, komórki tabeli: obramowanie na 1 px linią ciągłą zieloną, wyrównanie tekstu do środka
- przycisku: bez obramowania, marginesy zewnętrzne 10 px, zielony kolor tła, biały kolor czcionki
- Niewymienione właściwości selektorów przybierają wartości domyślne.
Skrypt
Wymagania dotyczące skryptu:
- Wykonywany po stronie przeglądarki, po wciśnięciu przycisku „Oblicz”
- Pobiera dane z obu pól z panelu prawego (liczbę oraz stan checkboxa)
- Oblicza na podstawie pobranych wartości koszt ogłoszenia. Wytyczne dotyczące sposobu obliczenia kosztu znajdują się w tabeli 1
- Wyświetla pod przyciskiem tekst: „Koszt ogłoszeń: … PLN", gdzie w miejscu kropek wstawiony jest obliczony koszt ogłoszeń
UWAGA: Po zakończeniu pracy utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny. Zrzut zapisz w folderze z Twoim numerem PESEL jako przeglądarka.txt. Nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: kulinaria.php, kwerenda1.png, kwerenda2.png, kwerenda3.png, kwerenda4.png, kwerendy.txt, menu.jpg, przeglądarka.txt, styl4.css, zad4.jpg, ewentualnie inne przygotowane pliki. Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw na stanowisku, zapakowaną w pudełku wraz z arkuszem egzaminacyjnym.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- operacje na bazie danych,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową portalu ogłoszeniowego oraz zaprojektuj grafikę. Wykorzystaj do tego celu edytor zaznaczający składnię oraz program do obróbki grafiki wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Wyniki swojej pracy zapisz w folderze utworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL.
Operacje na grafice
Przy pomocy programu do obróbki grafiki wektorowej wykonaj grafikę zgodną z przedstawionym Obrazem 1. Stwórz 7 obiektów w kształcie prostokąta, zgodnie z obrazem 1. Dopuszcza się drobne różnice pomiędzy obrazem 1, a utworzoną grafiką, lecz ogólna koncepcja powinna być zachowana.
Uwzględnij następujące warunki:
- Poziomy prostokąt, przedstawiający półkę, jest koloru brązowego
- Prostokąty przedstawiające książki są różnych rozmiarów, należy zachować różnice pomiędzy wysokością, np. pierwsza książka jest wyższa niż druga itp.
- Kolory prostokątów od lewej: zielony, czerwony, jasnoniebieski, czerwony, ciemnoniebieski, ciemnoniebieski
- Podpisy na książkach zapisane są czcionką Arial, ich orientacja jest zgodna z orientacją prostokąta, na którym się znajdują. Napis nie może wystawać poza prostokąt. Kolejno są to podpisy: - Carrie S.King, koloru czarnego - Obiecaj mi H.Coben, koloru czarnego - Fantazy J.Słowacki, koloru białego
- Tło grafiki jest przezroczyste
Wyeksportuj grafikę do pliku o formacie PNG i nazwij grafika.png.
Przeskaluj grafikę z zachowaniem proporcji tak, aby jej szerokość nie była większa niż 400 px oraz aby wysokość nie była większa niż 430 px.
Utwórz kopię pliku grafika.png i nazwij ją logo.png (powinny być dwie grafiki). Wykadruj grafikę logo.png tak, aby było na niej widać wszystkie książki oraz proporcje szerokości i wysokości były 1:1. Następnie przeskaluj do rozmiarów 80 px na 80 px.
Witryna internetowa
Cechy witryny:
- Nazwa pliku: portal.html
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „Ogłoszenia”
- Arkusz stylów w pliku o nazwie styl6.css prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, poniżej cztery panele informacyjne: pierwszy, drugi, trzeci, czwarty, poniżej trzy panele: lewy, środkowy, prawy, na dole stopka. Podział zrealizowany za pomocą znaczników sekcji, tak aby po uruchomieniu strony w przeglądarce wygląd był zgodny z obrazem 2
- Zawartość banera: nagłówek pierwszego stopnia o treści: „Ogłoszenia drobne”
- Zawartość panelów informacyjnych: - Pierwszy: nagłówek trzeciego stopnia o treści: „telefon”, następnie akapit: „601601601” - Drugi: nagłówek trzeciego stopnia o treści: „e-mail”, następnie akapit: „ogloszenia@poczta.pl” - Trzeci: nagłówek trzeciego stopnia o treści: „Adres”, następnie akapit: „ul. Morska 45 Gdynia” - Czwarty: obraz logo.png
- Zawartość panelu lewego: - Nagłówek drugiego stopnia o treści: „Ceny” - Tabela o wymiarach 3x3. Ostatnia kolumna zawiera scalone dwa wiersze. Zawartość tabeli zgodnie z Tabelą 1
- Zawartość panelu środkowego: - Nagłówek drugiego stopnia o treści: „Policz koszt ogłoszenia” - Pole numeryczne poprzedzone napisem: „Liczba ogłoszeń:” - Pole typu checkbox z tekstem: „Jestem stałym klientem” - Przycisk o treści „Kalkulacja”
- Zawartość panelu prawego: - Nagłówek drugiego stopnia o treści: „Znajdujesz się na stronie portalu ogłoszeniowego” - Obraz grafika.png z tekstem alternatywnym o treści: „Oblicz koszt ogłoszenia”
- Zawartość stopki: - Napis o treści: „Portal ogłoszeniowy opracował:”, dalej wstawiony Twój numer PESEL.
Tabela 1
Styl CSS witryny internetowej
Plik styl6.css zawiera formatowanie:
- Banera: kolor tła #993333, biały kolor czcionki, wyrównanie tekstu do środka, wysokość 80 px
- Paneli informacyjnych (wspólny): krój czcionki Tahoma, kolor tła #CC6666, biały kolor czcionki, wyrównanie tekstu do środka, szerokość 25%, wysokość 150 px
- Panelu lewego i prawego (wspólny): kolor tła #CC9999, szerokość 40%, wysokość 550 px, wyrównanie tekstu do środka
- Panelu środkowego: kolor tła #FFCCCC, szerokość 20%, wysokość 550 px
- Stopki: kolor tła #993333, biały kolor czcionki, wyrównanie tekstu do prawej strony
- Tabeli: obramowanie na 1 px linią kropkowaną czerwoną, szerokość tabeli 100%
- Komórki tabeli: wyrównanie tekstu do środka
- Przycisku: bez obramowania, marginesy wewnętrzne 20 px, czerwony kolor tła, biały kolor czcionki
- Niewymienione właściwości selektorów przybierają wartości domyślne.
Skrypt
Wymagania dotyczące skryptu:
- Wykonywany po stronie przeglądarki, po wciśnięciu przycisku „Kalkulacja”
- Pobiera dane z obu pól z panelu środkowego (liczbę oraz stan checkboxa)
- Oblicza na podstawie pobranych wartości koszt ogłoszenia. Wytyczne dotyczące sposobu obliczenia kosztu znajdują się w tabeli 1
- Wyświetla pod przyciskiem tekst: „Twoje ogłoszenia będą kosztować: … PLN”, gdzie w miejscu kropek wstawiony jest obliczony koszt ogłoszeń
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: grafika.png, logo.png, portal.html, styl6.css,, ewentualnie inne przygotowane pliki.
Utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny. Zapisz go na płycie jako przegladarka.txt.
Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw zapakowaną w pudełku na stanowisku.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- operacje na bazie danych,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt.
ZADANIE EGZAMINACYJNE
Zaprojektuj zapytania SQL do bazy szkola, wykonaj zrzuty ekranu przedstawiające efekty działania zapytań, przygotuj grafiki przeznaczone do umieszczenia na stronie internetowej oraz witrynę internetową. Wykorzystaj środowisko XAMPP, edytor zaznaczający składnię HTML oraz edytor grafiki rastrowej.
Na stanowisku egzaminacyjnym znajduje się komputer z zainstalowanym systemem operacyjnym i oprogramowaniem, a także dokumentacja w postaci spisu zainstalowanego oprogramowania. Zaloguj się na konto Egzamin bez hasła. Wyniki swojej pracy zapisz w folderze. Jako nazwy folderu użyj swojego numeru PESEL. Folder umieść na pulpicie konta Egzamin. Wewnątrz folderu utwórz dwa podfoldery o nazwach: baza oraz www.
Baza Danych
Na pulpicie konta Egzamin znajduje się archiwum ZIP o nazwie zad1.zip. Archiwum jest zabezpieczone hasłem szko!a_!
Jego zawartość to plik szkola.sql zawierający przygotowane do importu tabele bazy danych szkola.
Baza danych szkola składa się z trzech tabel: uczen, klasa, wychowawca. Wszystkie tabele posiadają klucz podstawowy o nazwie id. Opis tabel jest następujący:
- Tabela uczen -przechowuje: informacje o wybranych uczniach klas 1a, 1b, 2a i 2b szkoły ponadgimnazjalnej, -pola: imie i nazwisko typu tekstowego oraz id i id_klasy typu liczbowego, -pole id_klasy jest kluczem obcym powiązanym z kluczem podstawowym tabeli klasa.
- Tabela wychowawca -przechowuje: informacje o wychowawcach klas 1a, 1b, 2a i 2b, -pola: imie i nazwisko typu tekstowego oraz id i id_klasy typu liczbowego, -pole id_klasy jest kluczem obcym powiązanym z kluczem podstawowym tabeli klasa.
- Tabela klasa -przechowuje: informacje o klasach 1a, 1b, 2a i 2b, -pola: nazwa typu tekstowego oraz id typu liczbowego.
Zapytania do bazy danych
Za pomocą narzędzia XAMPP Control Panel uruchom usługi Apache oraz MySQL, przejdź do narzędzia phpMyAdmin. Wykonaj następujące czynności:
- Utwórz bazę danych o nazwie szkola,
- Do bazy szkola zaimportuj tabele z pliku szkola.sql z wcześniej rozpakowanego archiwum,
- W podfolderze baza utwórz plik zapytania.txt,
- Zapisz i wykonaj zapytania SQL działające na bazie szkola. Zapytania zapisz w pliku kwerendy.txt, w podfolderze baza. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie PNG, w podfolderze baza jako: kwerenda1.png, kwerenda2.png, nowy_uzytkownik.png i uprawnienia.png. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań.
- Zapytanie 1: zapisujące w tabeli uczen rekord danych: id=27, imie=Wiktoria, nazwisko=Jasny, id_klasy=1,
- Zapytanie 2: wybierające jedynie imię i nazwisko wychowawcy klasy, do której uczęszcza uczeń o nazwisku Markiewicz
- Zapytanie 3: tworzące użytkownika Jan_Bogucki na localhost z hasłem jb_123
- Zapytanie 4: nadające prawa dla użytkownika Jan_Bogucki do wybierania, dodawania i usuwania danych dla tabeli uczen,
- Wyeksportuj bazę danych do pliku o nazwie szkola_nowa.sql, plik eksportu umieść w podfolderze baza.
Witryna internetowa
Stwórz prostą witrynę składającą się z jednej strony internetowej o nazwie index.html. Plik zapisz w podfolderze www (który znajduje się w folderze nazwanym Twoim numerem PESEL). Wygląd witryny jest zgodny z Obrazem 1.
Przygotowanie grafik:
Wykorzystując zrzuty ekranowe kwerend przygotuj grafiki dla witryny internetowej:
- zrzuty ekranowe wykadruj tak, aby były widoczne tylko efekty działania zapytań, nie powinny być widoczne inne elementy okna przeglądarki oraz panelu phpMyAdmin,
- przeskaluj obrazy tak, aby ich szerokość wynosiła 400 px, a wysokość 200 px,
- obrazy zapisz w formacie JPG, w podfolderze www, jako kwerenda1.jpg, kwerenda2.jpg, nowy_uzytkownik.jpg i uprawnienia.jpg UWAGA: pliki z podfolderu baza pozostaw niezmienione, nie nadpisuj ich.
Cechy witryny:
- zastosowano właściwy standard kodowania polskich znaków,
- tytuł strony: „Szkoła ponadgimnazjalna”,
- strona podzielona za pomocą znaczników sekcji na baner, panele lewy, prawy i środkowy oraz stopkę, tak aby po uruchomieniu strony w przeglądarce wygląd był zgodny z obrazem 1,
- zawartość banera: nagłówek drugiego stopnia o treści: „Projekt strony internetowej szkoły ponadgimnazjalnej”,
- zawartość panelu lewego: -nagłówek trzeciego stopnia o treści: „Do pobrania”, -poniżej w postaci listy punktowanej dwa odnośniki:
- „zapytania SQL”,
- „baza danych”,
- zawartość panelu środkowego: -tabela o rozmiarach: 5 wierszy, 2 kolumny, -szerokość prawej kolumny tabeli: 405 px, -komórki pierwszego wiersza zawierają kolejno wpisy: „Treść zapytania” i „Zrzut ekranu”, -w komórkach tabeli w kolejnych wierszach: treści zapytań zawartych w pliku zapytania.txt i obok – odpowiadające im zrzuty ekranu w formacie JPG, zgodnie z Obrazem 1, -obrazy powinny posiadać tekst alternatywny zawierający nazwę pliku,
- zawartość panelu prawego: -nagłówek czwartego stopnia o treści: „Obliczanie średniej ocen”, -poniżej lista punktowana z nazwiskami: Polak, Nowak, Rysik, obok każdego nazwiska pole tekstowe przeznaczone na wpisanie średniej ocen ucznia, -poniżej przycisk z etykietą „oblicz”, -poniżej napis w nagłówku czwartego stopnia „Średnia ocen:”,
- zawartość stopki: -nagłówek piątego stopnia o treści: „autor strony: ………….”, w miejsce kropek wpisany Twój numer PESEL.
Styl CSS witryny internetowej
Styl elementów witryny zdefiniuj przy pomocy języka CSS, w osobnym pliku o nazwie styl.css, plik ten zapisz w podfolderze www oraz prawidłowo dołącz do pliku z kodem strony.
Wymagania odnośnie stylu CSS:
- kolor czcionki odnośników: brązowy,
- kolor tła banera, stopki, panelu prawego i panelu lewego: #ffb31c,
- kolor tła panelu środkowego: #ffcb71,
- wyrównanie tekstu banera i stopki: do środka,
- wyrównanie tekstu panelu prawego: do prawej,
- krój czcionki dla całej strony: Verdana, 7. szerokość panelu lewego i prawego: 20%,
- szerokość panelu środkowego: 60%,
- wysokość paneli lewego, prawego i środkowego: 480 px,
- wysokość banera: 60 px,
- wysokość stopki: 30 px,
- punktor listy w panelu lewym i prawym: kwadrat,
- komórki tabeli obramowane ramką czarną ciągłą szerokości 1 px,
- włączone paski przewijania dla panelu środkowego.
Skrypt obliczający średnią ocen
- wykonywany po stronie klienta,
- powinien wykonywać działania na liczbach rzeczywistych,
- po kliknięciu przycisku „oblicz” skrypt pobiera dane z trzech pól tekstowych,
- jeżeli przynajmniej jedno z pól jest puste lub do któregoś pola wpisano ciąg znaków, który nie jest poprawną liczbą rzeczywistą skrypt powinien wyświetlić w osobnym oknie komunikat „wpisz poprawne dane”,
- w przeciwnym przypadku skrypt powinien przekonwertować ciągi znaków na liczby rzeczywiste,
- następnie skrypt powinien obliczyć średnią z trzech ocen,
- na koniec skrypt powinien wyświetlić obliczoną średnią poniżej napisu „Średnia ocen” w prawym panelu.
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z Twoim numerem PESEL powinny się znajdować podfoldery: baza oraz www. W podfolderze baza powinny znajdować się pliki: szkola_nowa.sql, zapytania.txt, kwerenda1.png, kwerenda2.png, nowy_uzytkownik.png i uprawnienia.png. W podfolderze www powinny znajdować się pliki: kwerenda1.jpg, kwerenda2.jpg, nowy_uzytkownik.jpg i uprawnienia.jpg oraz index.html, styl.css, ewentualnie inne przygotowane pliki.
Utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej w której weryfikowałeś poprawność działania witryny. Zapisz go na płycie jako przegladarka.txt. Po nagraniu płyty, sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw zapakowaną w pudełku na stanowisku.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- operacje na bazie danych,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt.
ZADANIE EGZAMINACYJNE
Zaprojektuj zapytania SQL do bazy szkola, wykonaj zrzuty ekranu przedstawiające efekty działania zapytań, przygotuj grafiki przeznaczone do umieszczenia na stronie internetowej oraz witrynę internetową. Wykorzystaj środowisko XAMPP, edytor zaznaczający składnię HTML oraz edytor grafiki rastrowej.
Na stanowisku egzaminacyjnym znajduje się komputer z zainstalowanym systemem operacyjnym i oprogramowaniem, a także dokumentacja w postaci spisu zainstalowanego oprogramowania. Zaloguj się na konto Egzamin bez hasła. Wyniki swojej pracy zapisz w folderze. Jako nazwy folderu użyj swojego numeru PESEL. Folder umieść na pulpicie konta Egzamin. Wewnątrz folderu utwórz dwa podfoldery o nazwach: baza oraz www.
Baza Danych
Na pulpicie konta Egzamin znajduje się archiwum ZIP o nazwie zad2.zip. Archiwum jest zabezpieczone hasłem szko!a_2
Jego zawartość to plik szkola.sql zawierający przygotowane do importu tabele bazy danych szkola.
Baza danych szkola składa się z trzech tabel: uczen, klasa, wychowawca. Wszystkie tabele posiadają klucz podstawowy o nazwie id. Opis tabel jest następujący:
- Tabela uczen -przechowuje: informacje o wybranych uczniach klas 1a, 1b, 2a i 2b szkoły ponadgimnazjalnej, -pola: imie i nazwisko typu tekstowego oraz id i id_klasy typu liczbowego, -pole id_klasy jest kluczem obcym powiązanym z kluczem podstawowym tabeli klasa.
- Tabela wychowawca -przechowuje: informacje o wychowawcach klas 1a, 1b, 2a i 2b, -pola: imie i nazwisko typu tekstowego oraz id i id_klasy typu liczbowego, -pole id_klasy jest kluczem obcym powiązanym z kluczem podstawowym tabeli klasa.
- Tabela klasa -przechowuje: informacje o klasach 1a, 1b, 2a i 2b, -pola: nazwa typu tekstowego oraz id i il_uczniow typu liczbowego.
Zapytania do bazy danych
Za pomocą narzędzia XAMPP Control Panel uruchom usługi Apache oraz MySQL, przejdź do narzędzia phpMyAdmin. Wykonaj następujące czynności:
- Utwórz bazę danych o nazwie szkola,
- Do bazy szkola zaimportuj tabele z pliku zkola.sql z wcześniej rozpakowanego archiwum,
- W podfolderze baza utwórz plik zapytania.txt,
- Zapisz i wykonaj zapytania SQL działające na bazie szkola. Zapytania zapisz w pliku kwerendy.txt, w podfolderze baza. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie PNG, w podfolderze baza jako: kwerenda1.png, kwerenda2.png, nowy_uzytkownik.png i uprawnienia.png. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań.
- Zapytanie 1: zapisujące w tabeli wychowawca rekord danych: id=5, imie=Maciej, nazwisko=Stasiak, id_klasy=5,
- Zapytanie 2: wybierające jedynie imiona i nazwiska uczniów, których wychowawczyni nazywa się Michalska,
- Zapytanie 3: tworzące użytkownika K_Pietkiewicz na localhost z hasłem kp_123
- Zapytanie 4: nadające prawa dla użytkownika K_Pietkiewicz wybierania i dodawania danych dla tabeli uczen,
- Wyeksportuj bazę danych do pliku o nazwie szkola_nowa.sql, plik eksportu umieść w podfolderze baza.
Witryna internetowa
Stwórz prostą witrynę składającą się z jednej strony internetowej o nazwie index.html. Plik zapisz w podfolderze www (który znajduje się w folderze nazwanym Twoim numerem PESEL). Wygląd witryny jest zgodny z Obrazem 1.
Przygotowanie grafik:
Wykorzystując zrzuty ekranowe kwerend przygotuj grafiki dla witryny internetowej:
- zrzuty ekranowe wykadruj tak, aby były widoczne tylko efekty działania zapytań, nie powinny być widoczne inne elementy okna przeglądarki oraz panelu phpMyAdmin,
- przeskaluj obrazy tak, aby ich szerokość wynosiła 400 px, a wysokość 200 px,
- obrazy zapisz w formacie JPG, w podfolderze www, jako kwerenda1.jpg, kwerenda2.jpg, nowy_uzytkownik.jpg i uprawnienia.jpg UWAGA: pliki z podfolderu baza pozostaw niezmienione, nie nadpisuj ich.
Cechy witryny:
- zastosowano właściwy standard kodowania polskich znaków,
- tytuł strony: „Szkoła ponadgimnazjalna”,
- strona podzielona za pomocą znaczników sekcji na baner, panele lewy i prawy oraz stopkę, tak aby po uruchomieniu strony w przeglądarce wygląd był zgodny z obrazem 1,
- zawartość banera: nagłówek pierwszego stopnia o treści: „Projekt strony internetowej szkoły ponadgimnazjalnej”,
- zawartość panelu lewego: -nagłówek trzeciego stopnia o treści: „Do pobrania”, -poniżej w postaci listy punktowanej dwa odnośniki:
- „zapytania SQL”,
- „baza danych”,
- zawartość panelu prawego: -tabela o rozmiarach 5 wierszy i 2 kolumny, -szerokość prawej kolumny tabeli: 405 px, -komórki wiersza nagłówkowego zawierają kolejno wpisy: „Treść zapytania” i „Zrzut ekranu”, -w komórkach tabeli w kolejnych wierszach: treści zapytań z pliku zapytania.txt i obok odpowiadające im zrzuty ekranu w formacie JPG zgodnie z obrazem 1, -obrazy powinny posiadać tekst alternatywny zawierający nazwę pliku,
- zawartość stopki: -nagłówek czwartego stopnia o treści: „stronę wykonał: ………….”, w miejsce kropek wpisany Twój numer PESEL.
Styl CSS witryny internetowej
Styl elementów witryny zdefiniuj przy pomocy języka CSS, w osobnym pliku o nazwie styl.css, plik ten zapisz w podfolderze www oraz prawidłowo dołącz do pliku z kodem strony.
Wymagania odnośnie stylu CSS:
- kolor czcionki odnośników: #ffd87e,
- kolor tła banera, stopki oraz panelu lewego: #af8c4b,
- kolor tła panelu prawego: #ffd87e,
- wyrównanie tekstu banera i stopki: do środka,
- wyrównanie tekstu panelu lewego: do prawej,
- krój czcionki dla całej strony: Tahoma,
- szerokość panelu lewego: 30%,
- szerokość panelu prawego: 70%,
- wysokość paneli lewego i prawego: 500 px,
- wysokość banera: 60 px,
- wysokość stopki: 25 px,
- kolor poziomej linii w lewym panelu: #ffd87e,
- punktor list w panelu lewym: okrąg,
- wszystkie komórki tabeli obramowane ramką czarną kropkowaną szerokości 1 px,
- włączone paski przewijania dla panelu prawego,
Skrypt wyznaczający najwyższą średnią ocen
- wykonywany po stronie klienta,
- powinien wykonywać działania na liczbach rzeczywistych,
- po kliknięciu przycisku „wyznacz” skrypt pobiera dane z trzech pól edycyjnych typu tekstowego,
- jeżeli przynajmniej jedno z pól jest puste lub do któregoś pola wpisano ciąg znaków, który nie jest poprawną liczbą rzeczywistą skrypt powinien wyświetlić w osobnym oknie komunikat „wpisz poprawne dane”,
- w przeciwnym przypadku skrypt powinien przekonwertować ciągi znaków na liczby rzeczywiste,
- następnie skrypt powinien wyznaczyć najwyższą spośród trzech średnich ocen,
- na koniec skrypt powinien wyświetlić wyznaczoną najwyższą średnią poniżej napisu „Najwyższa średnia” w lewym panelu.
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z Twoim numerem PESEL powinny się znajdować podfoldery: baza oraz www. W podfolderze baza powinny znajdować się pliki: szkola_nowa.sql, zapytania.txt, kwerenda1.png, kwerenda2.png, nowy_uzytkownik.png i uprawnienia.png. W podfolderze www powinny znajdować się pliki: kwerenda1.jpg, kwerenda2.jpg, nowy_uzytkownik.jpg i uprawnienia.jpg oraz index.html, styl.css, ewentualnie inne przygotowane pliki.
Utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej w której weryfikowałeś poprawność działania witryny. Zapisz go na płycie jako przegladarka.txt. Po nagraniu płyty, sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw zapakowaną w pudełku na stanowisku.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- operacje na bazie danych,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt.
ZADANIE EGZAMINACYJNE
Zaprojektuj zapytania SQL do bazy szkola, wykonaj zrzuty ekranu przedstawiające efekty działania zapytań, przygotuj grafiki przeznaczone do umieszczenia na stronie internetowej oraz witrynę internetową. Wykorzystaj środowisko XAMPP, edytor zaznaczający składnię HTML oraz edytor grafiki rastrowej.
Na stanowisku egzaminacyjnym znajduje się komputer z zainstalowanym systemem operacyjnym i oprogramowaniem, a także dokumentacja w postaci spisu zainstalowanego oprogramowania. Zaloguj się na konto Egzamin bez hasła. Wyniki swojej pracy zapisz w folderze. Jako nazwy folderu użyj swojego numeru PESEL. Folder umieść na pulpicie konta Egzamin. Wewnątrz folderu utwórz dwa podfoldery o nazwach: baza oraz www.
Baza Danych
Na pulpicie konta Egzamin znajduje się archiwum ZIP o nazwie zad3.zip. Archiwum jest zabezpieczone hasłem szko!a_3
Jego zawartość to plik szkola.sql zawierający przygotowane do importu tabele bazy danych szkola.
Baza danych szkola składa się z trzech tabel: uczen, klasa, wychowawca. Wszystkie tabele posiadają klucz podstawowy o nazwie id. Opis tabel jest następujący:
- Tabela uczen -przechowuje: informacje o wybranych uczniach klas 1a, 1b, 2a i 2b szkoły ponadgimnazjalnej, -pola: imie i nazwisko typu tekstowego oraz id, id_klasy i srednia_ocen typu liczbowego (pole srednia_ocen przechowuje liczby rzeczywiste), -pole id_klasy jest kluczem obcym powiązanym z kluczem podstawowym tabeli klasa.
- Tabela wychowawca -przechowuje: informacje o wychowawcach klas 1a, 1b, 2a i 2b, -pola: imie i nazwisko typu tekstowego oraz id i id_klasy typu liczbowego, -pole id_klasy jest kluczem obcym powiązanym z kluczem podstawowym tabeli klasa.
- Tabela klasa -przechowuje: informacje o klasach 1a, 1b, 2a i 2b, -pola: nazwa typu tekstowego oraz id typu liczbowego.
Zapytania do bazy danych
Za pomocą narzędzia XAMPP Control Panel uruchom usługi Apache oraz MySQL, przejdź do narzędzia phpMyAdmin. Wykonaj następujące czynności:
- Utwórz bazę danych o nazwie szkola,
- Do bazy szkola zaimportuj tabele z pliku szkola.sql z wcześniej rozpakowanego archiwum,
- W podfolderze baza utwórz plik zapytania.txt,
- Zapisz i wykonaj zapytania SQL działające na bazie szkola. Zapytania zapisz w pliku kwerendy.txt, w podfolderze baza. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie PNG, w podfolderze baza jako: kwerenda1.png, kwerenda2.png, nowy_uzytkownik.png i uprawnienia.png . Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań.
- Zapytanie 1: zapisujące w tabeli klasa nowy rekord danych: id=5, nazwa=3a
- Zapytanie 2: wyświetlające jedynie wszystkie klasy oraz średnią obliczoną ze wszystkich średnich ocen uczniów zgrupowanych w danej klasie
- Zapytanie 3: tworzące użytkownika Dyrektor na localhost z hasłem dyr_123
- Zapytanie 4: nadające prawa dla użytkownika Dyrektor pełne uprawnienia do wszystkich tabel w bazie szkola,
- Wyeksportuj bazę danych do pliku o nazwie szkola_nowa.sql, plik eksportu umieść w podfolderze baza.
Witryna internetowa
Stwórz prostą witrynę składającą się z jednej strony internetowej o nazwie index.html. Plik zapisz w podfolderze www (który znajduje się w folderze nazwanym Twoim numerem PESEL). Wygląd witryny jest zgodny z Obrazem 1.
Przygotowanie grafik:
Wykorzystując zrzuty ekranowe kwerend przygotuj grafiki dla witryny internetowej:
- zrzuty ekranowe wykadruj tak, aby były widoczne tylko efekty działania zapytań, nie powinny być widoczne inne elementy okna przeglądarki oraz panelu phpMyAdmin,
- przeskaluj obrazy tak, aby ich szerokość wynosiła 400 px, a wysokość 200 px,
- obrazy zapisz w formacie JPG, w podfolderze www, jako kwerenda1.jpg, kwerenda2.jpg, nowy_uzytkownik.jpg i uprawnienia.jpg UWAGA: pliki z podfolderu baza pozostaw niezmienione, nie nadpisuj ich.
Cechy witryny:
- zastosowano właściwy standard kodowania polskich znaków,
- tytuł strony: „Szkoła ponadgimnazjalna”,
- strona podzielona za pomocą znaczników sekcji na baner, panele lewy i prawy oraz stopkę, tak aby po uruchomieniu strony w przeglądarce wygląd był zgodny z obrazem 1,
- zawartość banera: nagłówek pierwszego stopnia o treści: „Projekt strony internetowej szkoły ponadgimnazjalnej”,
- zawartość panelu lewego: -tabela o rozmiarach 5 wierszy i 2 kolumny, -szerokość prawej kolumny tabeli: 405 px, -komórki wiersza nagłówkowego zawierają kolejno wpisy: „Treść zapytania” i „Zrzut ekranu”, -w komórkach tabeli w kolejnych wierszach: treści zapytań z pliku zapytania.txt i obok odpowiadające im zrzuty ekranu w formacie JPG zgodnie z obrazem 1, -obrazy powinny posiadać tekst alternatywny zawierający nazwę pliku,
- zawartość panelu prawego: -nagłówek drugiego stopnia o treści: „Do pobrania”, -poniżej w postaci listy punktowanej dwa odnośniki:
- „zapytania SQL”,
- „baza danych”,
- zawartość stopki: -nagłówek trzeciego stopnia o treści: „stronę wykonał: ………….”, w miejsce kropek wpisany Twój numer PESEL.
Styl CSS witryny internetowej
Styl elementów witryny zdefiniuj przy pomocy języka CSS, w osobnym pliku o nazwie styl.css, plik ten zapisz w podfolderze www oraz prawidłowo dołącz do pliku z kodem strony.
Wymagania odnośnie stylu CSS:
- kolor czcionki odnośników: żółty,
- kolor tła banera, stopki oraz panelu prawego: #5957a1,
- kolor tła panelu lewego: #bbadcd,
- wyrównanie tekstu banera i stopki: do środka,
- wyrównanie tekstu panelu prawego: do środka,
- krój czcionki dla całej strony: Arial,
- kolor czcionki dla całej strony: biały,
- marginesy wewnętrzne banera: 10 px,
- szerokość panelu lewego: 65%,
- szerokość panelu prawego: 35%,
- wysokość paneli lewego i prawego: 450 px,
- wysokość banera: 70 px,
- wysokość stopki: 50 px,
- kolor poziomej linii w prawym panelu: żółty,
- punktor list w panelu prawym: kwadrat,
- wszystkie komórki tabeli obramowane ramką czarną kreskowaną szerokości 1 px,
- włączone paski przewijania dla panelu lewego.
Skrypt wyznaczający najniższą średnią ocen
- wykonywany po stronie klienta,
- powinien wykonywać działania na liczbach rzeczywistych,
- po kliknięciu przycisku „wyznacz” skrypt pobiera dane z trzech pól edycyjnych typu tekstowego,
- jeżeli przynajmniej jedno z pól jest puste lub do któregoś pola wpisano ciąg znaków, który nie jest poprawną liczbą rzeczywistą skrypt powinien wyświetlić w osobnym oknie komunikat „wpisz poprawne dane”,
- w przeciwnym przypadku skrypt powinien przekonwertować ciągi znaków na liczby rzeczywiste,
- następnie skrypt powinien poprawnie wyznaczyć najniższą spośród trzech średnich ocen,
- na koniec skrypt powinien wyświetlić wyznaczoną najniższą średnią poniżej napisu „Najniższa średnia” w prawym panelu.
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z Twoim numerem PESEL powinny się znajdować podfoldery: baza oraz www. W podfolderze baza powinny znajdować się pliki: szkola_nowa.sql, zapytania.txt, kwerenda1.png, kwerenda2.png, nowy_uzytkownik.png i uprawnienia.png. W podfolderze www powinny znajdować się pliki: kwerenda1.jpg, kwerenda2.jpg, nowy_uzytkownik.jpg i uprawnienia.jpg oraz index.html, styl.css, ewentualnie inne przygotowane pliki.
Utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej w której weryfikowałeś poprawność działania witryny. Zapisz go na płycie jako przegladarka.txt. Po nagraniu płyty, sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw zapakowaną w pudełku na stanowisku.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- operacje na bazie danych,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową restauracji. Wykorzystaj pakiet XAMPP oraz edytor tekstowy zaznaczający składnię. Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie zad4.zip zabezpieczone hasłem: TwojeZ@d@nie Archiwum należy rozpakować. Po skończonej pracy wyniki zapisz w folderze stworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze.
Operacje na bazie danych
Tabele wykorzystane w zadaniu są przedstawione na obrazie 1.
Pole typ z tabeli dania odpowiada rodzajom dań: 1- zupy, 2 – mięsne, 3 – przekąski, 4 – napoje.
Pole stanowisko z tabeli pracownicy odpowiada stanowiskom: 1 – kucharz, 2 – pomoc, 3 – kelner, 4–barman.
Uruchom usługi MySQL i Apache z XAMPP Control Panel. Za pomocą narzędzia phpMyAdmin wykonaj operacje na bazie danych:
- Utwórz nową bazę danych o nazwie baza
- Do bazy zaimportuj tabele z pliku baza.sql, z wcześniej rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z numerem PESEL, w formacie JPEG i nazwij zad4. Nie kadruj zrzutu. Zrzut powinien obejmować cały ekran, z widocznym paskiem zadań. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import tabel
- Zapisz i wykonaj zapytania SQL działające na bazie. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w folderze z Twoim numerem PESEL, w formacie PNG i nadaj im nazwy kwerenda1, kwerenda2, kwerenda3, kwerenda4. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań. Zapytania zapisz w pliku kwerendy.txt, w folderze z numerem PESEL - Zapytanie 1: wybierające z tabeli lokale jedynie pola: nazwa, miasto - Zapytanie 2: wybierające z tabeli dania jedynie pola id, nazwa i cena dla przekąsek - Zapytanie 3: działające na tabeli dania i zwracające najniższą cenę dania mięsnego - Zapytanie 4: edytujące dane w tabeli lokale. Dla rekordu, którego id jest równe 1, pole numer ma nową wartość równą 23.
Witryna internetowa
Cechy obrazu:
- Obraz menu.jpg (wypakowany z archiwum) przeskalowany z zachowaniem proporcji, szerokość 400 px
Cechy witryny:
- Nazwa pliku: kulinaria.php
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „Restauracja Kulinaria.pl”
- Arkusz stylów w pliku o nazwie styl4.css prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, panele lewy, środkowy i prawy, oraz stopka zrealizowany za pomocą znaczników sekcji, tak aby po uruchomieniu w przeglądarce wygląd był zgodny z obrazem 2
- Zawartość banera: nagłówek drugiego stopnia z tekstem: „Restauracja Kulinaria.pl Zaprasza!”
- Zawartość panelu lewego: - Paragraf (akapit) o treści: „Dania mięsne zamówisz już od ” Skrypt 1 „złotych” (gdzie skrypt 1 oznacza wykonanie skryptu pierwszego opisanego dalej w zadaniu) - Obraz menu.jpg z tekstem alternatywnym: „Pyszne spaghetti” - W kolejnej linii odsyłacz do obrazu menu.jpg z tekstem: „Pobierz obraz”
- Zawartość panelu środkowego: - Nagłówek trzeciego stopnia o treści: „Przekąski” - Skrypt 2
- Zawartość panelu prawego: - Nagłówek trzeciego stopnia o treści: „Napoje” - Skrypt 3
- Zawartość stopki: napis o treści: -„Stronę internetową opracował: ”, dalej wstawiony Twój numer PESEL, numer PESEL powinien być zapisany pochyloną czcionką.
Styl CSS witryny internetowej
Plik styl4.css zawiera formatowanie:
- Banera: tło w postaci obrazu menu.jpg, niebieski kolor czcionki, wysokość 200 px
- Panelu lewego: kolor tła RGB: 255, 218, 65; wyrównanie tekstu do środka, szerokość 40%, wysokość 400 px
- Panelu środkowego: kolor tła RGB: 255, 226, 100; wyrównanie tekstu do środka, szerokość 30%, wysokość 400 px
- Panelu prawego: kolor tła RGB: 255, 233, 143; wyrównanie tekstu do środka, szerokość 30%, wysokość 400px
- Stopki: kolor tła RGB: 255, 218, 65; niebieski kolor czcionki
- Odsyłacza: zielony kolor czcionki
- Paragrafu (akapitu): rozmiar czcionki 130%
Skrypt połączenia z bazą danych
W tabeli 1 podano wybór funkcji PHP do obsługi bazy danych.
Wymagania dotyczące skryptu:
- Napisany w języku PHP
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie baza
- Nie jest wymagane sprawdzenie, czy operacja na bazie danych powiodła się
- Na końcu działania skrypt zamyka połączenie z serwerem
- Działanie skryptu 1: - Skrypt wykonuje na bazie danych zapytanie nr 3, patrz punkt „Operacje na bazie danych" - Wyświetla dane zwrócone zapytaniem
- Działanie skryptu 2: - Skrypt wykonuje na bazie danych zapytanie nr 2, patrz punkt „Operacje na bazie danych" - Wyświetla dane zwrócone zapytaniem, id, nazwa i cena każdego dania w osobnym paragrafie (akapicie)
- Działanie skryptu 3: - Skrypt wykonuje na bazie danych zmodyfikowane zapytanie nr 2. Dane są pobrane dla napojów - Wyświetla dane zwrócone zapytaniem, id, nazwa i cena każdego napoju w osobnym paragrafie
UWAGA: Po zakończeniu pracy utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny. Zrzut zapisz w folderze z Twoim numerem PESEL jako przeglądarka.txt. Nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: kulinaria.php, kwerenda1.png, kwerenda2.png, kwerenda3.png, kwerenda4.png, kwerendy.txt, menu.jpg, przeglądarka.txt, styl4.css, zad4.jpg, ewentualnie inne przygotowane pliki. Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw na stanowisku, zapakowaną w pudełku wraz z arkuszem egzaminacyjnym.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- operacje na bazie danych,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt połączenia z bazą.
ZADANIE EGZAMINACYJNE
Zadanie egzaminacyjne Wykonaj aplikację internetową domu weselnego oraz zaprojektuj logo. Wykorzystaj do tego celu edytor tekstowy zaznaczający składnię oraz program do obróbki grafiki wektorowej. Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Wyniki swojej pracy zapisz w folderze stworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakuj archiwum a jego zawartość skopiuj do folderu z numerem PESEL. Dane archiwum: nazwa: zad5.zip , hasło: Z@d@niE
Grafika
Przy pomocy programu do obróbki grafiki wektorowej wykonaj logo zgodne z przedstawionym Obrazem 1c.
Kolejne kroki wykonania logo przedstawiają obrazy 1a – 1c. Wymagania:
- Tło logo jest przezroczyste
- Wielkie litery D i W powinny być napisane dowolną czcionką typu Sans Serif, np. Arial, Tahoma; kolor niebieski, wielkość czcionki 144
- Wzajemne położenie liter przedstawia obraz 1a. Wymagane jest, aby D było wyżej niż W i aby obie litery na siebie nachodziły
- Na obu kształtach liter zastosowano funkcję wykluczającą część wspólną obiektów
- Obraz obraczki.png wypakowany z archiwum znajduje się za literami
- Grafika powinna być wyeksportowana do formatu PNG i zapisana jako logo.
Witryna internetowa
Plik tekstowy:
- Witryna internetowa wymaga pliku Regulamin.txt z zawartością o treści: „Regulamin Domu Weselnego”. Plik powinien być umieszczony w folderze, w którym znajdą się pliki witryny.
Cechy witryny:
- Nazwa pliku: wesela.html
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „Dom Weselny”
- Arkusz stylów w pliku o nazwie styl5.css prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, poniżej trzy panele: lewy, środkowy, prawy; poniżej dolny panel i pod nim stopka. Podział zrealizowany za pomocą znaczników sekcji, zgodnie z obrazem 2
- Zawartość banera to nagłówek pierwszego stopnia zawierający: - Obraz logo.png o wysokości 70 px - Tekst: „Dom Weselny zorganizuje wesele za Ciebie” - Obraz logo.png o wysokości 70 px
- Zawartość panelu lewego: - Nagłówek drugiego stopnia o treści: „Dom Weselny” - Trzy paragrafy (akapity) z treścią, kolejno: „ul. Przemysłowa 5”, „Kalisz”, odsyłacz do pliku logo.png z treścią „Pobierz logo”
- Zawartość panelu środkowego: - Nagłówek drugiego stopnia o treści „Oferujemy” - Lista punktowa z trzema elementami: Wesela, Bankiety, Konferencje
- Zawartość panelu prawego: - Umieszczony w paragrafie odsyłacz do pliku Regulamin.txt o treści: „czytaj regulamin”
- Zawartość panelu dolnego: - Nagłówek drugiego stopnia o treści: „Ile będzie kosztowało moje wesele?” - Tekst: „Podaj liczbę gości: ”, dalej pole numeryczne - Pole typu checkbox, po nim treść: „Wesele z poprawinami?” - Przycisk o treści „Oblicz koszt”, którego wybranie uruchamia skrypt - Paragraf z miejscem na wyniki działania skryptu
- Zawartość stopki: napis o treści: „Stronę internetową opracował:”, dalej wstawiony swój numer PESEL. Numer PESEL powinien być zapisany pochyloną czcionką.
Plik styl5.css zawiera formatowanie:
- Banera: kolor tła #1C59A7, biały kolor czcionki, wyrównanie tekstu do środka, wysokość 80 px
- Panelu lewego: kolor tła #3A70B5, szerokość 33%, wysokość 200 px
- Panelu środkowego: kolor tła #5A8AC8, szerokość 33%, wysokość 200 px
- Panelu prawego: kolor tła #86ACDD, wyrównanie tekstu do środka, szerokość 34%, wysokość 200 px
- Panelu dolnego: kolor tła #86ACDD, wyrównanie tekstu do środka, wysokość 300 px
- Stopki: kolor tła #1C59A7, biały kolor czcionki
- Odsyłacza z panelu prawego: tło żółte, kolor czcionki niebieski, marginesy wewnętrzne 10 px (Uwaga: tym stylem powinien być formatowany tylko odsyłacz z panelu prawego, pozostałe odsyłacze są formatowane domyślnie)
Skrypt
Wymagania dotyczące skryptu:
- Wykonywany po stronie przeglądarki
- Pobiera dane z obu pól z panelu dolnego (liczbę oraz stan pola typu checkbox)
- Oblicza na podstawie pobranych wartości koszt wesela, według wytycznych - Koszt dla jednej osoby to 100 złotych - W przypadku wyprawiania poprawin, całkowity koszt należy powiększyć o 30%
- Wyświetla pod przyciskiem tekst: „Koszt Twojego wesela to ... złotych”, gdzie w miejscu kropek wstawiony jest obliczony koszt wesela.
UWAGA: Po zakończeniu pracy utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny. Zrzut zapisz w folderze z Twoim numerem PESEL jako przeglądarka.txt. Nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: logo.png, przeglądarka.txt, Regulamin.txt, styl5.css, wesela.html, ewentualnie inne przygotowane pliki. Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw na stanowisku, zapakowaną w pudełku wraz z arkuszem egzaminacyjnym.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową pizzerii oraz zaprojektuj jej logo. Wykorzystaj do tego celu edytor tekstowy zaznaczający składnię oraz program do obróbki grafiki wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Wyniki swojej pracy zapisz w folderze stworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakuj archiwum a jego zawartość skopiuj do folderu z numerem PESEL. Dane archiwum: nazwa: zad6.zip , hasło: z@d@nie
Grafika
Przy pomocy programu do obróbki grafiki wektorowej wykonaj logo zgodne z przedstawionym Obrazem 1c. Kolejne kroki wykonania logo przedstawiają obrazy 1a – 1c.
Wymagania:
- Tło logo jest przezroczyste
- Napis „ pizzeria ” powinien być napisany dowolną czcionką typu Serif, np. Georgia, Times New Roman; kolor czerwony, wielkość czcionki 144
- Na napisie zastosowano funkcję dopasowania (wstawienia) kształtu do ścieżki
- Obraz pizza.png, wypakowany z archiwum, jest wkomponowany w kształt napisu zgodnie z obrazem 1c
- Grafika powinna być wyeksportowana do formatu PNG i zapisana jako logo .
Witryna internetowa
Plik tekstowy:
- Witryna internetowa wymaga pliku Oferta.txt z zawartością o treści: „ Pizza Margherita 20 zł ”. Plik powinien być umieszczony w folderze, w którym znajdą się pliki witryny.
Cechy witryny:
- Nazwa pliku: pizzeria.html
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „ Pizzeria Margherita ”
- Arkusz stylów w pliku o nazwie styl6.css prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, poniżej trzy panele: lewy, środkowy, prawy; poniżej dolny panel i pod nim stopka. Podział zrealizowany za pomocą znaczników sekcji, tak aby po uruchomieniu w przeglądarce wygląd był zgodny z obrazem 2
- Zawartość banera to nagłówek drugiego stopnia zawierający: - Tekst: „ Najlepsza pizza w mieście ” - Obraz logo.png o wysokości 100 px
- Zawartość panelu lewego: - Paragraf (akapit) o treści: „ U nas zamówisz pizzę z dowozem ” - Odsyłacz do pliku logo.png z treścią „ Nasze logo ”
- Zawartość panelu środkowego: - Nagłówek trzeciego stopnia o treści „ Pizzeria Margherita ” - Paragraf o treści: „ ul. Botaniczna 4, Zielona Góra ”
- Zawartość panelu prawego: - Nagłówek trzeciego stopnia o treści „ Oferta ” - Lista numerowana z trzema elementami: Pizza, Lasagne, Sałatki - Umieszczony w paragrafie odsyłacz do pliku Oferta.txt o treści: „ Pobierz pełną ofertę ”
- Zawartość panelu dolnego: - Nagłówek trzeciego stopnia o treści: „ Oblicz koszt dostawy ” - Pole typu checkbox, po nim treść: „ Jestem z Zielonej Góry ” - Paragraf o treści: „ albo ” - Tekst: „ Podaj liczbę kilometrów od Zielonej Góry: ”, dalej pole numeryczne - Przycisk o treści „ Oblicz ”, którego wybranie uruchamia skrypt - Paragraf z miejscem na wyniki działania skryptu
- Zawartość stopki: -Napis o treści: „ Stronę internetową opracował: ”, dalej wstawiony swój numer PESEL. Numer PESEL powinien być zapisany pogrubioną czcionką.
Styl CSS witryny internetowej
Plik styl6.css zawiera formatowanie:
- Banera: kolor tła #4E885C, pomarańczowy kolor czcionki, wyrównanie tekstu do środka, wysokość 110 px
- Panelu lewego: kolor tła #72A37D, szerokość 30%, wysokość 300 px
- Panelu środkowego: obraz w tle pizza.png, kolor tła #A2C3A9, szerokość 40%, wysokość 300 px
- Panelu prawego: kolor tła #72A37D, wyrównanie tekstu do środka, szerokość 30%, wysokość 300 px
- Panelu dolnego: kolor tła #A2C3A9, wyrównanie tekstu do środka, wysokość 250 px
- Stopki: kolor tła #4E885C, pomarańczowy kolor czcionki
- Odsyłacza z panelu prawego: tło pomarańczowe, kolor czcionki zielony, marginesy wewnętrzne 15 px (Uwaga: tym stylem powinien być formatowany tylko odsyłacz z panelu prawego, pozostałe odsyłacze są formatowane domyślnie)
Skrypt
Wymagania dotyczące skryptu:
- Wykonywany po stronie przeglądarki
- Pobiera dane z obu pól z panelu dolnego (liczbę oraz stan pola typu checkbox)
- Zależnie od stanu pola typu checkbox podejmowane są działania: -W przypadku zaznaczenia, wypisywany jest pod przyciskiem tekst: „ Dowieziemy Twoją pizzę za darmo ” -W przypadku odznaczenia, wyliczany jest koszt dowozu, równy 1 zł za 1 km liczony w obie strony (np. dla 5 km koszt jest równy 10 zł). Następnie wypisywany jest pod przyciskiem tekst: „ Dowóz będzie Cię kosztował ... złotych ”, gdzie kropki oznaczają koszt dowozu.
UWAGA: Po zakończeniu pracy utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny. Zrzut zapisz w folderze z Twoim numerem PESEL jako przeglądarka.txt. Nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: logo.png, pizza.png, Oferta.txt, pizzeria.html, przeglądarka.txt, styl6.css , ewentualnie inne przygotowane pliki. Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw na stanowisku, zapakowaną w pudełku wraz z arkuszem egzaminacyjnym.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową wspomagającą pracę komisu samochodowego. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo-aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię lub edytora WYSITWYG.
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie komis.zip zabezpieczone hasłem: 4uto20!7 Plik należy rozpakować.
Wyniki swojej pracy zapisz w folderze stworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze.
Operacje na bazie danych
Baza danych Komis zgodna jest ze strukturą przedstawioną na rysunku 1. Tabela Zamówienia ma klucz obcy Samochody id będący w relacji z kluczem głównym tabeli Samochody.
Wybierz program XAMPP Control Panel i uruchom usługi MySQL i Apache, przejdź do narzędzia phpMyAdmin. Następnie wykonaj operacje na bazie danych:
- utwórz nową bazę danych o nazwie komis;
- do bazy komis zaimportuj tabele z pliku komis.sql z wcześniej rozpakowanego archiwum;
- wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z Twoim numerem PESEL w formacie PNG i nazwij bazaDanych.png Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import bazy;
- stwórz następujące zapytania SQL do bazy komis i sprawdź poprawność ich działania: a) zapytanie 1: wybierające jedynie pola id, marka i model ze wszystkich rekordów tabeli Samochody, b) zapytanie 2: wybierające jedynie pola id samochodu oraz Klient dla wszystkich rekordów tabeli Zamowienia, c) zapytanie 3: wybierające wszystkie pola z tabeli Samochody, dla których marka to Fiat;
- poprawnie działające zapytania zapisz w folderze z Twoim numerem PESEL, w pliku kwerendy.txt. Zapytania ponumeruj, stosując format zapisu: „zapytanie 1: ... treść zapytania ...”;
- wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie JPEG i nadaj im nazwy kwerenda1, kwerenda2, kwerenda3. Zrzuty powinny być czytelne.
Witryna internetowa
Witryna internetowa przedstawiona jest na rysunku 2.
Przygotowanie grafiki:
- plik auto.png wypakowany z archiwum należy przeskalować do wymiarów: szerokość 100 px, wysokość 50px. Pozostałych atrybutów obrazu nie należy zmieniać.
Cechy witryny:
- nazwa pliku: auto.php;
- zastosowany standard kodowania polskich znaków;
- tytuł strony widoczny na karcie przeglądarki: „Komis Samochodowy”;
- arkusz stylów w pliku o nazwie auto.css prawidłowo połączony z kodem strony;
- podział strony na bloki: baner, panele lewy i prawy, stopka zrealizowany za pomocą znaczników sekcji zgodnie z rysunkiem 2;
- zawartość banera: nagłówek pierwszego stopnia o treści: „SAMOCHODY”;
- zawartość panelu lewego: – nagłówek drugiego stopnia o treści: „Wykaz samochodów”, – lista nienumerowana (wypunktowana) wypełniana za pomocą skryptu nr 1, – nagłówek drugiego stopnia o treści: „Zamówienia”, – lista nienumerowana (wypunktowana) wypełniona za pomocą skryptu nr 2;
- zawartość panelu prawego: – nagłówek drugiego stopnia o treści: „Pełne dane: Fiat”, – skrypt nr. 3;
- zawartość stopki: -tabela o jednym wierszu i trzech kolumnach: *w komórce 1 odnośnik o treści „Kwerendy” prowadzący do pliku kwerendy.txt, *w komórce 2 napis „Autor:” oraz wstawiony Twój numer PESEL, *w komórce 3 obraz auto.png. Tekst alternatywny „komis samochodowy”.
Styl CSS witryny internetowej
Plik auto.css zawiera formatowanie dla:
- banera: kolor tła #45517D, biały kolor czcionki, rozmiar czcionki 120%, wyrównanie tekstu do prawej strony, wysokość banera 60 px;
- panelu lewego: kolor tła #61B2EC, szerokość 40%, wysokość 500 px;
- panelu prawego: kolor tła #8EC9F2, szerokość 60%, wysokość 500 px;
- stopki: kolor tła #45517D, biały kolor czcionki, rozmiar czcionki 150%, wyrównanie tekstu do środka;
- odnośników: odnośnik niewybrany w kolorze pomarańczowym, odwiedzony w kolorze zielonym;
- tabeli: szerokość tabeli zajmuje 100% strony. Niewymienione właściwości obiektów przybierają wartości domyślne.
Skrypt połączenia z bazą
W tabeli 1 podano wybór funkcji PHP do obsługi bazy danych.
Wymagania dotyczące skryptu:
- napisany w języku PHP;
- nie jest wymagane sprawdzenie, czy operacja powiodła się;
- skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie komis;
- na końcu działania skryptu powinno zostać obsłużone zamknięcie połączenia z serwerem;
- działanie skryptu nr 1: - Skrypt wysyła do bazy zapytanie 1 (z pliku kwerendy.txt), - Każdy rekord (id, marka, model) jest wyświetlany w kolejnym punkcie listy „Wykaz samochodów” panelu lewego;
- działanie skryptu nr 2: - Skrypt wysyła do bazy zapytanie 2 (z pliku kwerendy.txt), – Każdy rekord (id samochodu, Klient) jest wyświetlany w kolejnym punkcie listy „Zamówienia” panelu lewego;
- działanie skryptu nr 3: - Skrypt wysyła do bazy zapytanie 3 (z pliku kwerendy.txt), - Każdy rekord wyświetlany jest w osobnej linii, pola rekordu oddzielone znakiem "/".
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową wspomagającą pracę komisu samochodowego. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo-aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię lub edytora WYSITWYG.
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie komis.zip zabezpieczone hasłem: 4uto20!7 Plik należy rozpakować.
Wyniki swojej pracy zapisz w folderze stworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze.
Operacje na bazie danych
Baza danych Komis zgodna jest ze strukturą przedstawioną na rysunku 1. Tabela Zamówienia ma klucz obcy Samochody id będący w relacji z kluczem głównym tabeli Samochody.
Wybierz program XAMPP Control Panel i uruchom usługi MySQL i Apache, przejdź do narzędzia phpMyAdmin. Następnie wykonaj operacje na bazie danych:
- utwórz nową bazę danych o nazwie Wynajem;
- do bazy Wynajem zaimportuj tabele z pliku komis.sql z wcześniej rozpakowanego archiwum;
- wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z Twoim numerem PESEL w formacie PNG i nazwij bazaDanych.png Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import bazy;
- stwórz następujące zapytania SQL do bazy Wynajem i sprawdź poprawność ich działania: a) zapytanie 1: wybierające z tabeli Samochody jedynie pola id, model i kolor dla tych rekordów, dla których marka to Toyota oraz rocznik to 2014, b) zapytanie 2: wybierające z tabeli Samochody jedynie pola id, marka, model, rocznik dla wszystkich rekordów tabeli c) zapytanie 3: korzystające z relacji łączącej tabele i wybierające id samochodu, jego model oraz telefon dla rekordów będących w relacji;
- poprawnie działające zapytania zapisz w folderze z Twoim numerem PESEL, w pliku kwerendy.txt. Zapytania ponumeruj, stosując format zapisu: „zapytanie 1: ... treść zapytania ...”;
- wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie JPEG i nadaj im nazwy kwerenda1, kwerenda2, kwerenda3. Zrzuty powinny być czytelne.
Witryna internetowa
Witryna internetowa przedstawiona jest na rysunku 2.
Przygotowanie grafiki:
- plik auto.png wypakowany z archiwum należy przeskalować do wymiarów: szerokość 50 px, wysokość 50px. Pozostałych atrybutów obrazu nie należy zmieniać.
Cechy witryny:
- nazwa pliku: samochody.php;
- zastosowany standard kodowania polskich znaków;
- tytuł strony widoczny na karcie przeglądarki: „Wynajmujemy samochody”;
- arkusz stylów w pliku o nazwie styl.css prawidłowo połączony z kodem strony;
- podział strony na bloki: baner, panele lewy i prawy, stopka zrealizowany za pomocą znaczników sekcji zgodnie z rysunkiem 2;
- zawartość banera: nagłówek pierwszego stopnia o treści: „Wynajem Samochodów”;
- zawartość panelu lewego: – nagłówek drugiego stopnia o treści: „DZIŚ POLECAMY TOYOTĘ ROCZNIK 2014”, – wyniki skryptu nr 1, – nagłówek drugiego stopnia o treści: „WSZYSTKIE DOSTĘPNE SAMOCHODY”, – wyniki skryptu nr 2;
- zawartość panelu środkowego: – nagłówek drugiego stopnia o treści: „ZAMÓWIONE AUTA Z NUMERAMI TELEFONÓW KLIENTÓW”, – wyniki skryptu nr 3;
- zawartość panelu prawego: – nagłówek drugiego stopnia o treści: „NASZA OFERTA” – lista nienumerowana z punktami o treści: Fiat, Toyota, Opel, Mercedes, – akapit (paragraf) o treści: „Tu pobierzesz naszą bazę danych”, gdzie „bazę danych” jest odnośnikiem prowadzącym do pliku SQL z importem bazy danych, – akapit o treści: „autor strony:” oraz wstawiony Twój numer PESEL
Styl CSS witryny internetowej
Plik styl.css zawiera formatowanie dla:
- banera: kolor tła #0B873D, biały kolor czcionki, rozmiar czcionki 150%, wyrównanie tekstu do środka,
- panelu lewego: kolor tła #8CE1AE, szerokość 40%, wysokość 600 px,
- panelu środkowego: kolor tła #5CCB89, szerokość 40%, wysokość 600 px,
- panelu prawego: kolor tła #1DA956, szerokość 20%, wysokość 600 px,
- odnośników: odnośnik niewybrany w kolorze brązowym, odwiedzony w kolorze czerwonym,
- listy nienumerowanej: margines zewnętrzny 20 px, punktorem jest obrazek zapisany w pliku auto.png (własność list-style-image), Niewymienione właściwości obiektów przybierają wartości domyślne.
Skrypt połączenia z bazą
W tabeli 1 podano wybór funkcji PHP do obsługi bazy danych.
Wymagania dotyczące skryptu:
- napisany w języku PHP;
- nie jest wymagane sprawdzenie, czy operacja powiodła się;
- skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie Wynajem;
- na końcu działania skryptu powinno zostać obsłużone zamknięcie połączenia z serwerem;
- działanie skryptu nr 1: - Skrypt wysyła do bazy zapytanie 1 (z pliku kwerendy.txt), - Każdy rekord jest wyświetlany w osobnej linii według szablonu: <id>Toyota: <model>. Kolor: <kolor>, Gdzie nawiasy <> oznaczają wartość pola z bazy danych,
- działanie skryptu nr 2: - Skrypt wysyła do bazy zapytanie 2 (z pliku kwerendy.txt), – Każdy rekord jest wyświetlany w osobnej linii;
- działanie skryptu nr 3: - Skrypt wysyła do bazy zapytanie 3 (z pliku kwerendy.txt), - Każdy rekord wyświetlany jest w osobnej linii.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową wspomagającą pracę komisu samochodowego. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo-aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię lub edytora WYSITWYG.
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie baza.zip zabezpieczone hasłem: formul4rz! Plik należy rozpakować.
Wyniki swojej pracy zapisz w folderze stworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze.
Operacje na bazie danych
Baza danych zgodna jest ze strukturą przedstawioną na rysunku 1. Tabele są ze sobą połączone za pomocą kluczy głównych relacją 1 do 1. Należy założyć, że hasła są przechowywane w sposób nieszyfrowany.
Wybierz program XAMPP Control Panel i uruchom usługi MySQL i Apache, przejdź do narzędzia phpMyAdmin. Następnie wykonaj operacje na bazie danych:
- utwórz nową bazę danych o nazwie Sklep;
- do bazy Sklep zaimportuj tabele z pliku baza.sql z wcześniej rozpakowanego archiwum;
- wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z Twoim numerem PESEL w formacie PNG i nazwij bazaSklep.png Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import bazy;
- stwórz następujące zapytania SQL do bazy Sklep i sprawdź poprawność ich działania: a) zapytanie 1: wstawiające do tabeli Uzytkownicy rekord z danymi: imię: Jan; nazwisko: Nowak; adres: Warszawa, Kopernika 4; telefon: 608111222, b) zapytanie 2: wstawiające do tabeli Konta rekord z danymi: login:janNowak; hasło: qwerty, c) zapytanie 3: wybierające jedynie imię i nazwisko ze wszystkich rekordów tabeli Uzytkownicy, d) zapytanie 4: wybierające jedynie adres z tabeli Uzytkownicy, dla którego pole id jest równe 1
- poprawnie działające zapytania zapisz w folderze z Twoim numerem PESEL, w pliku kwerendy.txt. Zapytania ponumeruj, stosując format zapisu: „zapytanie 1: ... treść zapytania ...”;
Witryna internetowa
Witryna internetowa przedstawiona jest na rysunku 2.
Przygotowanie pliku pomocniczego:
- utwórz plik tekstowy o nazwie regulamin.txt i umieść go w folderze z Twoim numerem PESEL. Wewnątrz pliku zapisz tekst „Regulamin sklepu muzycznego”
Cechy witryny:
- dwa pliki: sklep.html oraz formularz.php
- cechy wspólne dla obu stron witryny: – zastosowany standard kodowania polskich znaków – tytuł strony, widoczny na karcie przeglądarki: „Sklep muzyczny” – arkusz stylów w pliku o nazwie muzyka.css prawidłowo połączony z kodem strony – podział strony na bloki: baner, panel lewy, panel prawy zrealizowany za pomocą znaczników sekcji zgodnie z rysunkiem 2 – zawartość banera: nagłówek pierwszego stopnia o treści: „SKLEP MUZYCZNY” zawartość panelu lewego: – nagłówek drugiego stopnia o treści: „NASZA OFERTA” – wyniki skryptu nr 1, – lista numerowana z elementami: Instrumenty muzyczne, Sprzęt audio, Płyty CD,
- cechy panelu prawego tylko dla pliku sklep.html; – nagłówek drugiego stopnia o treści: „FORMULARZ REJESTRACYJNY” – formularz powiązany z plikiem formularz.php metodą post
- wygląd formularza jest zgodny z rysunkiem 2, zawiera on pola: – pogrubiony tekst paragrafu (akapitu) o treści „Dane osobowe”, – pola tekstowe poprzedzone etykietami: „Imię:”, „Nazwisko:”, „Adres:”, „Telefon:”. – linia horyzontalna – pogrubiony tekst paragrafu o treści „Dane logowania” – pole tekstowe poprzedzone etykietą „Login:” – pole typu hasło poprzedzone etykietą „Hasło:”. W czasie wpisywania tekstu przeglądarka wyświetla znaki kropki – pole typu checkbox domyślnie zaznaczone oraz tekst „Akceptuję regulamin sklepu” – słowo „regulamin” jest odnośnikiem i prowadzi do pliku regulamin.txt. Odnośnik otwiera się w osobnym oknie przeglądarki – dwa przyciski: do czyszczenia formularza z treścią „WYCZYŚĆ” oraz wysłania formularza z treścią „REJESTRUJ”
- cechy panelu prawego tylko dla pliku formularz.php – efekt działania skryptu PHP
Styl CSS witryny internetowej
Plik muzyka.css zawiera formatowanie dla:
- banera: kolor tła #812F8D, biały kolor czcionki, rozmiar czcionki 200%, wyrównanie do środka, marginesy wewnętrzne 10 px,
- panelu lewego: kolor tła #BB74C4, biały kolor czcionki, szerokość 25%, wysokość panelu zajmuje całe okno przeglądarki i dostosowuje się do wysokości okna przeglądarki
- panelu prawego: szerokość 75%
- panelu prawego: kolor tła #1DA956, szerokość 20%, wysokość 600 px,
- znacznika h2: wyrównanie tekstu do środka,
- znacznika formularza: margines zewnętrzny 20 px, Niewymienione właściwości obiektów przybierają wartości domyślne.
Skrypt połączenia z bazą
W tabeli 1 podano wybór funkcji PHP do obsługi bazy danych.
Skrypt napisany w języku PHP oraz uruchamiany za pomocą przycisku REJESTRUJ formularza, wykonuje następujące czynności:
- pobiera dane formularza za pomocą metody POST;
- wyświetla w panelu prawym tekst o treści „Konto <imie> <nazwisko> zostało zarejestrowane w sklepie muzycznym”, gdzie pola zapisane w nawiasach <> są pobierane z formularza, patrz rysunek 2;
- łączy się z serwerem bazy danych na localhost, użytkownikroot bez hasła, baza danych o nazwie Sklep;
- na końcu działania skryptu powinno zostać obsłużone zamknięcie połączenia z serwerem;
- wysyła do bazy zapytanie wstawiające do tabeli Uzytkownicy rekord danych pobranych z formularza: imię, nazwisko, adres oraz telefon;
- wysyła do bazy zapytanie wstawiające do tabeli Konta rekord danych pobranych z formularza: login oraz hasło
- zamyka połączenie z serwerem bazy;
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową wspomagającą pracę komisu samochodowego. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo-aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię lub edytora WYSITWYG.
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie baza2.zip zabezpieczone hasłem: Forum#1 Plik należy rozpakować.
Operacje na bazie danych
Baza danych zgodna jest ze strukturą przedstawioną na rysunku 1. Tabele są ze sobą połączone za pomocą kluczy głównych relacją 1 do 1. Należy założyć, że hasła są przechowywane w sposób nieszyfrowany, a w polu plec przechowywana jest wartość "K” lub "M” w zależności od płci użytkownika.
Wybierz program XAMPP Control Panel i uruchom usługi MySQL i Apache, przejdź do narzędzia phpMyAdmin. Następnie wykonaj operacje na bazie danych:
- utwórz nową bazę danych o nazwie Forum;
- do bazy Sklep zaimportuj tabele z pliku forum.sql z wcześniej rozpakowanego archiwum;
- wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z Twoim numerem PESEL w formacie JPEG i nazwij bazaForum.jpeg Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import bazy;
- stwórz następujące zapytania SQL do bazy Forum i sprawdź poprawność ich działania: a) zapytanie 1: wstawiające do tabeli Uzytkownicy rekord z danymi: nick: Anna; zainteresowania: muzyka; zawod: informatyk; plec: K, b) zapytanie 2: wstawiające do tabeli Konta rekord z danymi: login: AKowalska; hasło: qazwsx c) zapytanie 3: wybierające jedynie login i haslo ze wszystkich rekordów tabeli Konta d) zapytanie 4: wybierające jedynie pole zainteresowania z tabeli Uzytkownicy, dla którego poleid jest równe 1,
- poprawnie działające zapytania zapisz w folderze z Twoim numerem PESEL, w pliku kwerendy.txt. Zapytania ponumeruj, stosując format zapisu: „zapytanie 1: ... treść zapytania ...”;
Witryna internetowa
Witryna internetowa przedstawiona jest na rysunku 2.
Przygotowanie pliku pomocniczego:
- utwórz plik tekstowy o nazwie polityka.txt i umieść go w folderze z Twoim numerem PESEL. Wewnątrz pliku zapisz tekst „Polityka Bezpieczeństwa forum hobbystycznego”
Cechy witryny:
- dwa pliki: forum.html oraz rejestracja.php
- cechy wspólne dla obu stron witryny: – zastosowany standard kodowania polskich znaków – tytuł strony widoczny na karcie przeglądarki: „Nasze hobby” – arkusz stylów w pliku o nazwie hobby.css prawidłowo połączony z kodem strony – podział strony na bloki: baner, panel lewy, panel prawy zrealizowany za pomocą znaczników sekcji zgodnie z rysunkiem 2 – zawartość banera: nagłówek pierwszego stopnia o treści: „FORUM HOBBYSTYCZNE” zawartość panelu prawego: – nagłówek trzeciego stopnia o treści: „TEMATY FORUM” – zagnieżdżona lista nienumerowana, zgodna z rysunkiem 2, z elementami: Hodowla zwierząt Z podlistą o dwóch punktach: psy, koty; kolejne elementy listy głównej: Muzyka, Gry komputerowe, – lista numerowana z elementami: Instrumenty muzyczne, Sprzęt audio, Płyty CD,
- cechy panelu lewego tylko dla pliku forum.html; – nagłówek trzeciego stopnia o treści: „FORMULARZ REJESTRACJI DO FORUM” – formularz powiązany z plikiem formularz.php metodą post
- wygląd formularza jest zgodny z rysunkiem 2, zawiera on pola: – pogrubiony tekst paragrafu (akapitu) o treści „Twoje dane”, – pola tekstowe poprzedzone etykietami: „Nick:”, „Hobby:”, „Zawód:”, – zestaw dwóch pól opcji (radio) Kobieta oraz Mężczyzna, bez możliwości zaznaczenia obu opcji jednocześnie, – linia horyzontalna, – pogrubiony tekst paragrafu o treści „Dane logowania”, – pole tekstowe poprzedzone etykietą „Login:”, – pole typu hasło poprzedzone etykietą „Hasło:”. W czasie wpisywania tekstu, przeglądarka wyświetla znaki kropki, – pole typu checkbox domyślnie zaznaczone oraz tekst „Zapoznałem się z Polityką bezpieczeństwa” – fraza „Polityką bezpieczeństwa” jest odnośnikiem i prowadzi do pliku polityka.txt. Odnośnik otwiera się w osobnym oknie przeglądarki, – dwa przyciski: do czyszczenia formularza z treścią „WYCZYŚĆ” oraz wysłania formularza z treścią „REJESTRUJ”
- cechy panelu prawego tylko dla pliku rejestracja.php – efekt działania skryptu PHP
Styl CSS witryny internetowej
Plik hobby.css zawiera formatowanie dla:
- banera: kolor tła #9A6000, biały kolor czcionki, rozmiar czcionki 180%, wyrównanie tekstu do środka, marginesy wewnętrzne 20 px
- panelu lewego: szerokość 60%
- panelu prawego: kolor tła #C47A00, biały kolor czcionki, szerokość 40%, wysokość panelu zajmuje całe okno przeglądarki i dostosowuje się do wysokości okna przeglądarki
- znacznika h3: wyrównanie tekstu do środka
- znacznika listy nienumerowanej: margines zewnętrzny 10 px Niewymienione właściwości obiektów przybierają wartości domyślne.
Skrypt połączenia z bazą
W tabeli 1 podano wybór funkcji PHP do obsługi bazy danych.
Skrypt napisany w języku PHP oraz uruchamiany za pomocą przycisku REJESTRUJ formularza, wykonuje następujące czynności:
- pobiera dane formularza za pomocą metody POST;
- wyświetla w panelu prawym tekst o treści „Konto <nick> <nazwisko> zostało zarejestrowane na forum hobbystycznym”, gdzie <nick> jest pobierane z formularza, patrz rysunek 2;
- łączy się z serwerem bazy danych na localhost, użytkownikroot bez hasła, baza danych o nazwie Forum;
- wysyła do bazy zapytanie wstawiające do tabeli Uzytkownicy rekord danych pobranych z formularza: nick, zainteresowania, zawód oraz płeć;
- wysyła do bazy zapytanie wstawiające do tabeli Konta rekord danych pobranych z formularza: login oraz hasło;
- zamyka połączenie z serwerem bazy;
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową dla przychodni lekarskiej. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo - aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię.
Aby wykonać zadanie zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie dane.zip, zabezpieczone hasłem: L3karz
Plik należy rozpakować.
Wyniki swojej pracy zapisz w folderze utworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowany plik umieść w tym folderze.
Operacje na bazie danych
Na obrazie 1 przedstawiono tabelę Pacjenci, która jest fragmentem bazy danych przychodni.
Uruchom usługi MySQL i Apache z XAMPP Control Panel i przejdź do narzędzia phpMyAdmin. Następnie wykonaj operacje na bazie danych:
- Utwórz nową bazę danych o nazwie przychodnia
- Do bazy przychodnia zaimportuj tabele z pliku przychodnia.sql z rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z Twoim numerem PESEL w formacie PNG i nazwij import-przychodnia.png. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import bazy. Nie skaluj, ani nie przycinaj obrazu
- Utwórz następujące zapytania SQL do bazy przychodnia i sprawdź poprawność ich działania: - Zapytanie 1: wybierające jedynie pola id, imie, nazwisko z tabeli Pacjenci - Zapytanie 2: wybierające jedynie pola imie, nazwisko, choroby_przewlekle, uczulenia z tabeli pacjenci dla id równego 1 - Zapytanie 3: wybierające jedynie pola imie, nazwisko z tabeli pacjenci dla tych rekordów, dla których wartość pola uczulenia jest równa ‘brak’
- Utworzone zapytania zapisz w folderze z Twoim numerem PESEL, w pliku kwerendy.txt. Zapytania ponumeruj stosując format zapisu: „zapytanie 1: ... treść zapytania ...”
- Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie JPEG i nadaj im nazwy kw1, kw2, kw3. Zrzuty powinny być czytelne oraz wykonane bez skalowania i kadrowania, a także z widocznym paskiem zadań i godziną ich wykonania.
Witryna internetowa
Cechy witryny wspólne dla obu stron:
- Dwie strony: przychodnia.php oraz pacjent.php
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony, widoczny na karcie przeglądarki: „Przychodnia”
- Arkusz stylów w pliku o nazwie przychodnia.css, prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, panele lewy i prawy, stopka zrealizowany za pomocą znaczników sekcji
- Zawartość banera: nagłówek pierwszego stopnia o treści: „PRAKTYKA LEKARZA RODZINNEGO”
- Zawartość panelu lewego: - Nagłówek trzeciego stopnia o treści: „LISTA PACJENTÓW” - Wyniki działania skryptu nr 1 - Odstęp na dwie linie - Formularz, który po zatwierdzeniu wyświetla stronę pacjent.php - Zawartość formularza: tekst „Podaj id:”, w kolejnej linii pole do wprowadzania danych typu numerycznego oraz przycisk z napisem „Pokaż dane” zatwierdzający formularz - Nagłówek trzeciego stopnia o treści: „LEKARZE”, - Lista zagnieżdżona zgodna z obrazem 3. Kolejne napisy: pn – śr, Anna Kwiatkowska, Jan Kowalewski, czw – pt, Krzysztof Nowak
- Zawartość panelu prawego: - Nagłówek drugiego stopnia o treści: „INFORMACJE SZCZEGÓŁOWE O PACJENCIE”
- Zawartość stopki: - Tekst akapitu (paragrafu) o treści: „utworzone przez: ”, dalej Twój numer PESEL - Odnośnik o treści: „Pobierz plik z kwerendami”, wskazujący na plik kwerendy.txt
Obraz 3
Dodatkowe cechy strony przychodnia.php dla panelu prawego:
- Pod napisem „INFORMACJE...” znajduje się akapit (paragraf) „Brak wybranego pacjenta”
Dodatkowe cechy strony pacjent.php dla panelu prawego:
- Pod napisem „INFORMACJE...” jest wyświetlony efekt działania skryptu nr 2
Styl CSS witryny internetowej
Plik przychodnia.css zawiera formatowanie dla:
- Banera: kolor RGB tła (66, 22, 42), biały kolor czcionki, rozmiar czcionki 140%, wyrównanie tekstu do środka, wysokość 100 px
- Panelu lewego: kolor RGB tła (142, 115, 110), szerokość 30%, wysokość 600 px, biały kolor czcionki
- Panelu prawego: kolor RGB tła (230, 230, 230), szerokość 70%, wysokość 600 px, rozmiar czcionki 120%
- Stopki: kolor RGB tła (142, 115,110), biały kolor czcionki, wyrównanie tekstu do prawej strony, wysokość 100 px
- Niewymienione właściwości obiektów przybierają wartości domyślne.
Skrypt połączenia z bazą
W tabeli 1 podano wybór funkcji PHP do obsługi bazy danych.
Wymagania dotyczące skryptu:
- Napisany w języku PHP
- Nie jest wymagane sprawdzenie czy operacja na bazie powiodła się
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie przychodnia
- Na końcu działania skryptu powinno zostać obsłużone zamknięcie połączenia z serwerem
- Działanie skryptu nr 1: - Skrypt wysyła do bazy zapytanie 1 (z pliku kwerendy.txt) - Każdy zwrócony rekord jest wyświetlany w osobnej linii
- Działanie skryptu nr 2: - Skrypt wykorzystuje dane wysłane z formularza - Wykorzystując zapytanie 2 (z pliku kwerendy.txt), należy je tak przekształcić, aby w klauzuli warunku pole id było równe wartości przesłanej z formularza - Skrypt wysyła do bazy zmodyfikowane zapytanie 2 - Dane zwrócone wypisywane są w kolejnych akapitach (paragrafach), tekst napisany w nawiasach [ ] oznacza zwrócone zapytaniem pole:
- Imię i nazwisko: [imie] [nazwisko]
- Choroby przewlekłe: [choroby_przewlekle]
- Uczulenia: [uczulenia]
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z Twoim numerem PESEL powinny się znajdować pliki: import_przychodnia.png, kw1.jpg, kw2.jpg, kw3.jpg, kwerendy.txt, pacjent.php, przychodnia.css, przychodnia.php, ewentualnie inne przygotowane przez Ciebie pliki. Po nagraniu płyty sprawdź poprawność nagrania i opisz płytę swoim numerem PESEL.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt połączenia z bazą.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową dla przychodni lekarskiej. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo - aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię.
Aby wykonać zadanie zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie dane.zip, zabezpieczone hasłem: L3karz
Plik należy rozpakować.
Wyniki swojej pracy zapisz w folderze utworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowany plik umieść w tym folderze.
Operacje na bazie danych
Na obrazie 1 przedstawiono tabelę Pacjenci, która jest fragmentem bazy danych poradni.
Uruchom usługi MySQL i Apache z XAMPP Control Panel i przejdź do narzędzia phpMyAdmin. Następnie wykonaj operacje na bazie danych:
- Utwórz nową bazę danych o nazwie poradnia
- Do bazy poradnia zaimportuj tabele z pliku przychodnia.sql z rozpakowanego archiwum Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z Twoim numerem PESEL w formacie PNG i nazwij import-poradnia.png. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import bazy. Nie skaluj, ani nie przycinaj obrazu
- Utwórz następujące zapytania SQL do bazy poradnia i sprawdź poprawność ich działania: - Zapytanie 1: wybierające jedynie pola id, imie, nazwisko, choroba z tabeli Pacjenci - Zapytanie 2: wybierające jedynie pola imie, nazwisko, leki_przepisane, opis z tabeli pacjenci dla id równego 1 - Zapytanie 3: wybierające jedynie pola imie, nazwisko z tabeli pacjenci dla tych rekordów, dla których wartość pola choroba jest równa ‘J05’
- Utworzone zapytania zapisz w folderze z Twoim numerem PESEL, w pliku kwerendy.txt. Zapytania ponumeruj stosując format zapisu: „zapytanie 1: ... treść zapytania ...”
- Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie JPEG i nadaj im nazwy kw1, kw2, kw3. Zrzuty powinny być czytelne oraz wykonane bez skalowania i kadrowania, a także z widocznym paskiem zadań i godziną ich wykonania.
Witryna internetowa
Cechy witryny wspólne dla obu stron:
- Dwie strony: poradnia.php oraz pacjent.php
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony, widoczny na karcie przeglądarki: „Poradnia”
- Arkusz stylów w pliku o nazwie poradnia.css, prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, panele lewy i prawy, stopka zrealizowany za pomocą znaczników sekcji
- Zawartość banera: nagłówek pierwszego stopnia o treści: „PORADNIA SPECJALISTYCZNA”
- Zawartość panelu lewego: - Nagłówek trzeciego stopnia o treści: „LEKARZE SPECJALIŚCI” - Tabela 2 kolumny na 4 wiersze, treść w wierszach: - Wiersz 1: „Poniedziałek” (komórki scalone) - Wiersz 2: „Anna Kowalska”, „otolaryngolog” - Wiersz 3: „Wtorek” (komórki scalone) - Wiersz 4: „Jan Nowak”, „kardiolog” - Nagłówek trzeciego stopnia o treści: „LISTA PACJENTÓW” - Wyniki działania skryptu nr 1 - Odstęp na dwie linie - Formularz, który po zatwierdzeniu wyświetla stronę pacjent.php - zawartość formularza:
- Tekst „Podaj id:”, w kolejnej linii pole do wprowadzania danych typu numerycznego oraz przycisk z napisem „Pokaż szczegóły” zatwierdzający formularz
- Zawartość panelu prawego: - Nagłówek drugiego stopnia o treści: „KARTA PACJENTA”
- Zawartość stopki: - Tekst akapitu (paragrafu) o treści: „utworzone przez: ”, dalej Twój numer PESEL - Odnośnik o treści: „Kwerendy do pobrania”, wskazujący na plik kwerendy.txt
Dodatkowe cechy strony poradnia.php dla panelu prawego:
- Pod napisem „KARTA PACJENTA” znajduje się akapit (paragraf) „Nie wybrano pacjenta”
Dodatkowe cechy strony pacjent.php dla panelu prawego:
- Pod napisem „KARTA PACJENTA” jest wyświetlony efekt działania skryptu nr 2
Styl CSS witryny internetowej
Plik poradnia.css zawiera formatowanie dla:
- Banera: kolor RGB tła (48, 27, 94), biały kolor czcionki, rozmiar czcionki 120%, wyrównanie tekstu do środka, wysokość 80 px
- Panelu lewego: kolor RGB tła (127, 118, 158), szerokość 25%, wysokość 500 px, biały kolor czcionki
- Panelu prawego: kolor RGB tła (220, 220, 220), szerokość 75%, wysokość 500 px, rozmiar czcionki 110%
- Stopki: kolor RGB tła (127, 118, 158), biały kolor czcionki, wyrównanie tekstu do środka, wysokość 80 px
- Niewymienione właściwości obiektów przybierają wartości domyślne.
Skrypt połączenia z bazą
W tabeli 1 podano wybór funkcji PHP do obsługi bazy danych.
Wymagania dotyczące skryptu:
- Napisany w języku PHP
- Nie jest wymagane sprawdzenie czy operacja na bazie powiodła się
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie poradnia
- Na końcu działania skryptu powinno zostać obsłużone zamknięcie połączenia z serwerem
- Działanie skryptu nr 1: - Skrypt wysyła do bazy zapytanie 1 (z pliku kwerendy.txt) - Każdy zwrócony rekord jest wyświetlany w osobnej linii
- Działanie skryptu nr 2: - Skrypt wykorzystuje dane
wysłane z formularza - Wykorzystując zapytanie 2 (z pliku
kwerendy.txt), należy je tak przekształcić, aby w klauzuli
warunku pole id było równe wartości przesłanej z formularza - Skrypt
wysyła do bazy zmodyfikowane zapytanie 2 - Dane zwrócone wypisywane
są w kolejnych akapitach (paragrafach), tekst napisany w nawiasach [
] oznacza zwrócone zapytaniem pole:
- Imię i nazwisko: [imie] [nazwisko]
- Przepisane leki: [leki_przepisane]
- Opis choroby: [opis]
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z Twoim numerem PESEL powinny się znajdować pliki: import_poradnia.png, kw1.jpg, kw2.jpg, kw3.jpg, kwerendy.txt, pacjent.php, poradnia.css, poradnia.php, ewentualnie inne przygotowane przez Ciebie pliki. Po nagraniu płyty sprawdź poprawność nagrania i opisz płytę swoim numerem PESEL.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt połączenia z bazą.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową dla gabinetu weterynaryjnego. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo - aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię.
Aby wykonać zadanie zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie dane2.zip, zabezpieczone hasłem: Zwi3rz3ta
Plik należy rozpakować.
Wyniki swojej pracy zapisz w folderze utworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze.
Operacje na bazie danych
Na obrazie 1 przedstawiono tabele bazy weterynarz. Pole rodzaj z tabeli Zwierzeta określa rodzaj zwierzęcia i przyjmuje wartość 1 dla psa lub wartość 2 dla kota. Pole Uslugi_id tabeli Zwierzeta jest kluczem obcym wiążącym do klucza głównego tabeli Uslugi.
Uruchom usługi MySQL i Apache z XAMPP Control Panel i przejdź do narzędzia phpMyAdmin. Następnie wykonaj operacje na bazie danych:
- Utwórz nową bazę danych o nazwie weterynarz
- Do bazy weterynarz zaimportuj tabele z pliku zwierzeta.sql z rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z Twoim numerem PESEL w formacie PNG i nazwij import-weterynarz.png. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import bazy. Nie skaluj, ani nie przycinaj obrazu
- Utwórz następujące zapytania SQL do bazy weterynarz i sprawdź poprawność ich działania: - Zapytanie 1: wybierające jedynie pola imie, telefon, szczepienie, opis z tabeli Zwierzeta - Zapytanie 2: wybierające jedynie pola id, imie, wlasciciel z tabeli Zwierzeta dla tych rekordów, dla których rodzaj to pies - Zapytanie 3: korzystające z relacji i wybierające jedynie pola imie z tabeli Zwierzeta oraz odpowiadające im pola nazwa z tabeli Uslugi - Zapytanie 4: zwracające średnią cenę wszystkich usług zapisanych w tabeli Uslugi
- Utworzone zapytania zapisz w folderze z Twoim numerem PESEL, w pliku kwerendy.txt. Zapytania ponumeruj stosując format zapisu: „zapytanie 1: ... treść zapytania ...”
- Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie PNG i nadaj im nazwy kw1, kw2, kw3, kw4. Zrzuty powinny być czytelne i wykonane bez skalowania i kadrowania, a także z widocznym paskiem zadań i godziną ich wykonania.
Witryna internetowa
Przygotowanie grafiki:
- Wykonaj obraz i jego miniaturę na podstawie grafiki rys.png wypakowanej z archiwum
- Obraz przytnij / kadruj do ramki widocznej na rys.png. W skadrowanym obrazie ramka ta nie powinna występować (powinna być odcięta)
- Skaluj obraz z zachowaniem proporcji do szerokości 450 px i zapisz tak przygotowany obraz jako logo.jpg w formacie JPEG
- Skaluj obraz z zachowaniem proporcji do szerokości 150 px i zapisz tak przygotowany obraz jako logo-mini.jpg w formacie JPEG
Cechy witryny:
- Nazwa strony: weterynarz.php
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony, widoczny na karcie przeglądarki: „Weterynarz”
- Arkusz stylów w pliku o nazwie weterynarz.css, prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, obok siebie panele lewy, środkowy, prawy zrealizowany za pomocą znaczników sekcji
- Zawartość banera: nagłówek pierwszego stopnia o treści: „GABINET WETERYNARYJNY”
- Zawartość panelu lewego: - Nagłówek drugiego stopnia o treści: „PSY” - Wyniki działania skryptu nr 1 - Nagłówek drugiego stopnia o treści: „KOTY” - Wyniki działania skryptu nr 2
- Zawartość panelu środkowego - Nagłówek drugiego stopnia o treści: „SZCZEGÓŁOWA INFORMACJA O ZWIERZĘTACH” - Wyniki działania skryptu nr 3
- Zawartość panelu prawego: - Nagłówek drugiego stopnia o treści: „WETERYNARZ” - Obraz logo-mini.jpg, który jest jednocześnie odnośnikiem prowadzącym do grafiki logo.jpg, obraz powinien opływać tekst następnego akapitu z prawej strony (nie należy wykorzystywać tabeli, opływanie należy zdefiniować w kodzie CSS) - Tekst akapitu (paragrafu) o treści „Krzysztof Nowakowski, lekarz weterynarii” - Nagłówek drugiego stopnia o treści: „GODZINY PRZYJĘĆ” - Tabela 2 x 2 z treścią: „Poniedziałek”, „15:00 - 19:00”, „Wtorek”, „15:00 - 19:00”
Styl CSS witryny internetowej
Plik weterynarz.css zawiera formatowanie dla:
- Banera: kolor RGB tła (105, 88, 89), biały kolor czcionki, rozmiar czcionki 150%, wyrównanie tekstu do środka, wysokość 80 px
- Panelu lewego: kolor RGB tła (145, 127, 112), szerokość 30%, wysokość 600 px
- Panelu środkowego: kolor RGB tła (184, 168, 169), szerokość 50%, wysokość 600 px
- Panelu prawego: kolor RGB tła (145, 127, 112), szerokość 20%, wysokość 600 px
- Nagłówka drugiego stopnia: biały kolor czcionki
- Obrazu: zdefiniowane opływanie do prawej strony
- Tabeli i komórek tabeli: obramowanie o szerokości 1 px
- Niewymienione właściwości obiektów przybierają wartości domyślne.
Skrypt połączenia z bazą
W tabeli 1 podano wybór funkcji PHP do obsługi bazy danych. Wymagania dotyczące skryptu:
- Napisany w języku PHP
- Nie jest wymagane sprawdzenie czy operacja na bazie powiodła się
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie weterynarz
- Na końcu działania skryptu powinno zostać obsłużone zamknięcie połączenia z serwerem
- Działanie skryptu nr 1: - Skrypt wysyła do bazy zapytanie 2 (z pliku kwerendy.txt) - Każdy zwrócony rekord jest wyświetlany w osobnej linii
- Działanie skryptu nr 2: - Identycznie jak w przypadku skryptu nr 1, należy jednak tak zmodyfikować klauzulę warunkową zapytania 2, aby wyświetlone rekordy dotyczyły kotów
- Działanie skryptu nr 3: - Skrypt wysyła do bazy zapytanie 1 (z pliku kwerendy.txt)
- Z każdego zwróconego rekordu wyświetlane
są informacje według wzoru (tekst napisany w nawiasach [ ] oznacza
zwrócone zapytaniem pole):
- Pacjent: [imie]
- Telefon właściciela: [telefon],
- ostatnie szczepienie: [szczepienie],
- informacje: [opis] linia horyzontalna
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z Twoim numerem PESEL powinny się znajdować pliki: import_weterynarz.png, kw1.png, kw2.png, kw3.png, kw4.png, kwerendy.txt, logo.jpg, logo-mini.jpg, weterynarz.php, weterynarz.css, ewentualnie inne przygotowane przez Ciebie pliki. Po nagraniu płyty sprawdź poprawność nagrania i opisz płytę swoim numerem PESEL.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt połączenia z bazą.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową dla salonu pielęgnacji psów i kotów. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo – aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię.
Aby wykonać zadanie zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie dane2.zip, zabezpieczone hasłem: Zwi3rz3ta
Plik należy rozpakować.
Wyniki swojej pracy zapisz w folderze utworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze.
Operacje na bazie danych
Na obrazie 1 przedstawiono fragment bazy Salon. Pole rodzaj z tabeli Zwierzeta określa rodzaj zwierzęcia i przyjmuje wartość 1 dla psa lub wartość 2 dla kota. Pole Uslugi_id tabeli Zwierzeta jest kluczem obcym wiążącym do klucza głównego tabeli Uslugi.
Uruchom usługi MySQL i Apache z XAMPP Control Panel i przejdź do narzędzia phpMyAdmin. Następnie wykonaj operacje na bazie danych:
- Utwórz nową bazę danych o nazwie Salon
- Do bazy Salon zaimportuj tabele z pliku zwierzeta.sql z rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z Twoim numerem PESEL w formacie PNG i nazwij import-salon.png. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import bazy. Nie skaluj, ani nie przycinaj obrazu
- Utwórz następujące zapytania SQL do bazy Salon i sprawdź poprawność ich działania: - Zapytanie 1: wybierające jedynie pola nazwa i cena z tabeli Uslugi - Zapytanie 2: wybierające jedynie pola imie, rodzaj, nastepna_wizyta, telefon z tabeli Zwierzeta dla tych rekordów, dla których następna_wizyta jest różna od 0 - Zapytanie 3: korzystające z relacji i wybierające jedynie pola rodzaj z tabeli Zwierzeta oraz odpowiadające im pola nazwa z tabeli Uslugi - Zapytanie 4: zwracające minimalną cenę spośród wszystkich usług zapisanych w tabeli Uslugi
- Utworzone zapytania zapisz w folderze z Twoim numerem PESEL, w pliku kwerendy.txt. Zapytania ponumeruj stosując format zapisu: „zapytanie 1: ... treść zapytania ...” Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie PNG i nadaj im nazwy kw1, kw2, kw3, kw4. Zrzuty powinny być czytelne i wykonane bez skalowania i kadrowania, a także z widocznym paskiem zadań i godziną ich wykonania.
Witryna internetowa
Przygotowanie grafiki:
- Wykonaj obraz i jego miniaturę na podstawie grafiki rys.png wypakowanej z archiwum
- Obraz przytnij / kadruj do ramki widocznej na rys.png. W skadrowanym obrazie ramka ta nie powinna występować (powinna być odcięta)
- Skaluj obraz z zachowaniem proporcji do szerokości 400 px i zapisz tak przygotowany obraz jako pies w formacie JPEG
- Skaluj obraz z zachowaniem proporcji do szerokości 120 px i zapisz tak przygotowany obraz jako pies-mini w formacie JPEG
Cechy witryny:
- Nazwa strony: salon.php
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony, widoczny na karcie przeglądarki: „Salon pielęgnacji”
- Arkusz stylów w pliku o nazwie salon.css, prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, obok siebie panele lewy, środkowy, prawy zrealizowany za pomocą znaczników sekcji
- Zawartość banera: -nagłówek pierwszego stopnia o treści: „SALON PIELĘGNACJI PSÓW I KOTÓW”
- Zawartość panelu lewego: - Nagłówek trzeciego stopnia o treści: „SALON ZAPRASZA W DNIACH”, - Lista punktowana z dwoma punktami: „Poniedziałek, 12:00 - 18:00” i „Wtorek, 12:00 - 18:00” - Obraz pies-mini, który jest jednocześnie odnośnikiem prowadzącym do grafiki pies, obraz powinien opływać tekst następnego akapitu z lewej strony (nie należy wykorzystywać tabeli, opływanie należy zdefiniować w kodzie CSS) - Tekst akapitu (paragrafu) o treści „Umów się telefonicznie na wizytę lub po prostu przyjdź!”
- Zawartość panelu środkowego: - Nagłówek trzeciego stopnia o treści: „PRZYPOMNIENIE O NASTĘPNEJ WIZYCIE” - Wyniki działania skryptu nr 1
- Zawartość panelu prawego: - Nagłówek trzeciego stopnia o treści: „USŁUGI” - Wyniki działania skryptu nr 2
Styl CSS witryny internetowej
Plik salon.css zawiera formatowanie dla:
- Banera: kolor RGB tła (30, 137, 157), biały kolor czcionki, rozmiar czcionki 120%, wyrównanie tekstu do prawej strony, wysokość 100 px
- Panelu lewego i prawego: kolor RGB tła (58, 159,178), szerokość 20%, wysokość 550 px
- Panelu środkowego: kolor RGB tła (143, 212, 225), szerokość 60%, wysokość 550 px
- Nagłówka trzeciego stopnia: biały kolor czcionki
- Obrazu: zdefiniowane opływanie do lewej strony
- Niewymienione właściwości obiektów przybierają wartości domyślne.
Skrypt połączenia z bazą
W tabeli 1 podano wybór funkcji PHP do obsługi bazy danych. Wymagania dotyczące skryptu:
- Napisany w języku PHP
- Nie jest wymagane sprawdzenie czy operacja na bazie powiodła się
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie salon
- Na końcu działania skryptu powinno zostać obsłużone zamknięcie połączenia z serwerem
- Działanie skryptu nr 1: - Skrypt wysyła do bazy zapytanie 2 (z pliku kwerendy.txt) - Z każdego zwróconego rekordu wyświetlane są informacje według wzoru (tekst napisany w nawiasach [ ] oznacza zwrócone zapytaniem pole):
- Jeżeli pole rodzaj ma wartość 1 w pierwszej linii wypisane jest: „Pies: [imie]”
- Jeżeli pole rodzaj ma wartość 2 w pierwszej linii wypisane jest: „Kot: [imie]”
- Druga linia: „Data następnej wizyty: [nastepna_wizyta], telefon właściciela: [telefon]”
- Działanie skryptu nr 2: - Skrypt wysyła do bazy zapytanie 1 (z pliku kwerendy.txt) - Każdy zwrócony rekord jest wyświetlany w osobnej linii
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z Twoim numerem PESEL powinny się znajdować pliki: import_salon.png, kw1.png, kw2.png, kw3.png, kw4.png, kwerendy.txt, pies.jpg, pies-mini.jpg, salon.php, salon.css, ewentualnie inne przygotowane przez Ciebie pliki. Po nagraniu płyty sprawdź poprawność nagrania i opisz płytę swoim numerem PESEL.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt połączenia z bazą.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową dla firmy Usługi Remontowe zawierającą elementy HTML, CSS i JavaScript oraz zaprojektuj logo firmy. Wykorzystaj do tego celu edytor zaznaczający składnię oraz program do obróbki grafiki wektorowej.
Aby wykonać zadanie zaloguj się na konto Egzamin bez hasła. Wyniki swojej pracy zapisz w folderze utworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL.
Grafika
Przy pomocy programu do obróbki grafiki wektorowej wykonaj projekt loga firmy. Swoją pracę udokumentuj zrzutem ekranowym. Wykonaj następujące czynności:
- Utwórz dowolny obiekt o kształcie fali o szerokości 600 px i wysokości nie większej niż 100 px
- Utwórz napis „USŁUGI REMONTOWE” o atrybutach: pogrubiona czcionka Arial, rozmiar 40, kolor wypełnienia: brązowy
- Rozciągnij obiekt napisu na szerokość 800 px (obraz 1a)
- Za pomocą odpowiedniej funkcji edytora umieść tekst na kształcie fali. Czynność udokumentuj za pomocą zrzutu ekranowego tak, aby była widoczna nazwa funkcji, która została użyta do transformacji. Zrzut powinien być czytelny. Nie kadruj oraz nie skaluj obrazu, na zrzucie powinien być widoczny zegar na pasku zadań. Zapisz go pod nazwą zrzut1 w formacie JPEG
- Ukryj obiekt o kształcie fali w taki sposób, aby był widoczny wyłącznie napis
- Wyeksportuj obraz do formatu PNG o nazwie logo, nadaj mu szerokość 600 px. Obraz powinien posiadać tło przezroczyste. Przykład pliku logo przedstawia rysunek 1b.
Witryna internetowa
Cechy witryny wspólne dla wszystkich stron:
- Witryna składa się z trzech podstron: index.html, kontakt.html i kalkulator.html
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony, widoczny na karcie przeglądarki: „Wyremontuj mieszkanie”
- Arkusz stylów w pliku o nazwie remont.css , prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, cztery bloki menu, blok główny i stopka zrealizowany za pomocą znaczników sekcji, zgodnie z obrazem 2
- Zawartość banera: -grafika logo
- Zawartość Menu: -cztery bloki, z których każdy zrealizowany za pomocą znaczników sekcji (nie tabeli), zawierające odnośniki:
- O NAS prowadzi do strony index.html
- KONTAKT prowadzi do strony kontakt.html
- KALKULATOR prowadzi do strony kalkulator.html
- POLECANE STRONY wskazuje na stronę http://www.jakremontowac.pl/ Strona powinna otworzyć się w osobnej karcie przeglądarki
- Zawartość bloku głównego: -różna dla każdej z podstron, patrz niżej
- Zawartość stopki: -tekst paragrafu „Autor strony:”, dalej wstawiony Twój numer PESEL
Cechy charakterystyczne dla każdej z podstron
- Zawartość bloku głównego strony index.html: - Nagłówek pierwszego stopnia o treści „Nasza oferta” - Listę zagnieżdżoną przedstawia obraz 3.
- Zawartość bloku głównego strony kontakt.html: - Nagłówek pierwszego stopnia o treści „Dane kontaktowe” - Paragraf (akapit) o treści „Usługi Remontowe Jan Nowak”, paragraf o treści „ul. Postępu 135”, paragraf o treści „Warszawa” - Przycisk o treści „Wyślij do nas maila”, który jest odnośnikiem do adresu mailowego „remont@wp.pl”
- Zawartość bloku głównego strony kalkulator.html (Obraz 2): - Nagłówek pierwszego stopnia o treści „Malowanie pokoju: 8 zł za m2 ” - Paragraf o treści „Wymiary pokoju w metrach:”, dwa pola edycyjne typu numerycznego - Poniżej przycisk o treści „OBLICZ KOSZT”. Jego wciśnięcie powoduje uruchomienie skryptu
Obraz 3
Styl CSS witryny internetowej
Plik remont.css zawiera formatowanie dla:
- Banera: kolor RGB tła (255, 213, 162), wyrównanie tekstu do środka, marginesy wewnętrzne 20 px
- Pojedynczego bloku menu: kolor RGB tła (191, 112, 17), biały kolor czcionki, wyrównanie tekstu do środka, rozmiar tekstu 150%, szerokość 25%
- Bloku głównego: wysokość 400 px
- Stopki: kolor RGB tła (191, 112, 17), biały kolor czcionki, wyrównanie tekstu do prawej strony, rozmiar tekstu 150%
- Odnośnika: biały kolor czcionki
- Przycisku: brązowy kolor tła, brązowe obramowanie o szerokości 2 px, biały kolor czcionki, tekst pogrubiony, marginesy wewnętrzne 10 px
- Niewymienione właściwości obiektów przybierają wartości domyślne.
Skrypt
Przykład działania skryptu przedstawiony jest na obrazie 2. Skrypt powinien działać po stronie przeglądarki. Jego zadaniem jest obliczenie ceny malowania pokoju, uwzględniając wytyczne:
- Pokój ma plan prostokąta o wysokości 2,7 m
- Powierzchnia okien i drzwi jest pomijana w obliczeniach
- Cena malowania ścian wynosi 8 zł za metr kwadratowy
- Nie jest wymagane, aby wyliczona cena była zaokrąglona
Działanie skryptu:
- Skrypt pobiera dane z dwóch pól edycyjnych ze strony kalkulator.html
- Na podstawie danych oblicza całkowitą powierzchnię czterech ścian pokoju i wypisuje ją w tekście paragrafu, pod przyciskiem, według wzoru: „Powierzchnia całkowita ścian: ” [obliczona powierzchnia]
- Na podstawie powierzchni oblicza koszt malowania i wypisuje poniżej według wzoru „Koszt malowania: ” [obliczony koszt] zł
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z Twoim numerem PESEL powinny się znajdować pliki: index.html, kalkulator.html, kontakt.html, logo.png, remont.css, zrzut1.jpg, ewentualnie inne przygotowane przez Ciebie pliki. Po nagraniu płyty sprawdź poprawność nagrania i opisz płytę swoim numerem PESEL.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową dla firmy remontującej mieszkania zawierającą elementy HTML, CSS i JavaScript oraz zaprojektuj logo firmy. Wykorzystaj do tego celu edytor zaznaczający składnię oraz program do obróbki grafiki wektorowej.
Aby wykonać zadanie zaloguj się na konto Egzamin bez hasła. Wyniki swojej pracy zapisz w folderze utworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL.
Grafika
Przy pomocy programu do obróbki grafiki wektorowej wykonaj projekt logo firmy. Swoją pracę udokumentuj zrzutem ekranowym. Wykonaj następujące czynności:
- Utwórz kształt spirali o wymiarach 400 x 400 px
- Utwórz napis „REMONTY MIESZKAŃ” o atrybutach: pogrubiona czcionka Arial, rozmiar 36, kolor wypełnienia: ciemny zielony (obraz 1a)
- Za pomocą odpowiedniej funkcji edytora umieść tekst na kształcie spirali. Czynność udokumentuj za pomocą zrzutu ekranowego tak, aby była widoczna nazwa funkcji, która została użyta do transformacji. Zrzut powinien być czytelny i wykonany bez skalowania i kadrowania, a także z widocznym paskiem zadań i godziną wykonania. Zapisz go pod nazwą zrzut1 w formacie JPEG. Na rysunku widoczny ma być tylko tekst.
- Wyeksportuj obraz do formatu PNG o nazwie logotyp. Jego wysokość powinna być nie większa niż 200 px. Obraz powinien posiadać tło przezroczyste. Przykład pliku logotyp przedstawia rysunek 1b.
Witryna internetowa
Cechy witryny wspólne dla wszystkich stron:
- Witryna składa się z trzech podstron: index.html, adres.html i policz.html
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony, widoczny na karcie przeglądarki: „Remonty mieszkań”
- Arkusz stylów w pliku o nazwie remont.css, prawidłowo połączony z kodem strony
- Podział strony na bloki: pięć bloków menu, blok główny i stopka zrealizowany za pomocą znaczników sekcji, zgodnie z obrazem 2
- Zawartość Menu: pięć bloków, z których każdy zrealizowany za pomocą znaczników sekcji (nie tabeli), zawierające: - Obraz logotyp - Odnośnik O FIRMIE prowadzący do strony index.html - Odnośnik ADRES prowadzący do strony adres.html - Odnośnik POLICZ prowadzący do strony policz.html - Odnośnik LINKI wskazujący na stronę http://www.jakremontowac.pl/ Strona powinna otworzyć się w osobnej karcie przeglądarki
- Zawartość bloku głównego: -różna dla każdej z podstron, patrz niżej
- Zawartość stopki: -tekst paragrafu „Autor strony:”, dalej wstawiony Twój numer PESEL
Cechy charakterystyczne dla każdej z podstron
- Zawartość bloku głównego strony index.html: - Nagłówek pierwszego stopnia o treści „Zakres prac” - Listę zagnieżdżoną przedstawia obraz 3.
- Zawartość bloku głównego strony adres.html: - Nagłówek pierwszego stopnia o treści „Adres firmy” - Paragraf (akapit) o treści „Remonty Mieszkań Krzysztof Kowalski”, paragraf o treści „ul. Korfantego 60”, paragraf o treści „Katowice” - Przycisk o treści „Skontaktuj się z nami”, który jest odnośnikiem do adresu mailowego „remonty@gmail.com”
- Zawartość bloku głównego strony policz.html (Rysunek 2): - Nagłówek pierwszego stopnia o treści „Kafelkowanie łazienki” - Paragraf o treści „powierzchnia w m2:”, pole edycyjne typu numerycznego - Pola typu radio o treści: „Płytki 20 x 20 cm” oraz „Płytki 25 x 12 cm” - Poniżej przycisk o treści „PRZELICZ”. Jego wciśnięcie powoduje uruchomienie skryptu
Obraz 3
Styl CSS witryny internetowej
Plik remont.css zawiera formatowanie dla:
- Pojedynczego bloku menu: kolor RGB tła (57, 180, 107), biały kolor czcionki, wyrównanie tekstu do środka, rozmiar tekstu 150%, szerokość 20%, wysokość 220 px
- Bloku głównego: wysokość 300 px
- Stopki: kolor RGB tła (57, 180, 107), biały kolor czcionki, wyrównanie tekstu do środka, rozmiar tekstu 150%
- Odnośnika: biały kolor czcionki
- Przycisku: zielony kolor tła, zielone obramowanie o szerokości 1 px, biały kolor czcionki, tekst pogrubiony, marginesy wewnętrzne 15 px
- Nagłówka pierwszego stopnia: kolor RGB czcionki (27, 163, 82)
- Niewymienione właściwości obiektów przybierają wartości domyślne.
Skrypt
Przykład działania skryptu przedstawiony jest na obrazie 2. Skrypt powinien działać po stronie przeglądarki. Jego zadaniem jest obliczenie ceny kafelkowania, uwzględniając wytyczne:
- Cena usługi dla 1 m2 kafelków 20 x 20 cm wynosi 70 zł
- Cena usługi dla 1 m2 kafelków 25 x 12 cm wynosi 80 zł
Działanie skryptu:
- Skrypt pobiera dane z pola edycyjnego oraz sprawdza, które pole typu radio zostało wybrane
- Na podstawie danych oblicza koszt kafelkowania i wypisuje poniżej według wzoru „Koszt kafelkowania: ” [obliczony koszt] zł
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z Twoim numerem PESEL powinny się znajdować pliki: adres.html, index.html, logotyp.png, policz.html, remont.css, zrzut1.jpg, ewentualnie inne przygotowane przez Ciebie pliki. Po nagraniu płyty sprawdź poprawność nagrania i opisz płytę swoim numerem PESEL.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt.
ZADANIE EGZAMINACYJNE
Wykonaj aplikację internetową dla agencji nieruchomości zawierającą elementy HTML, CSS i JavaScript oraz zaprojektuj logo agencji. Wykorzystaj do tego celu edytor zaznaczający składnię oraz program do obróbki grafiki wektorowej.
Aby wykonać zadanie zaloguj się na konto Egzamin bez hasła. Wyniki swojej pracy zapisz w folderze stworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL.
Grafika
Przy pomocy programu do obróbki grafiki wektorowej wykonaj projekt logo firmy. Swoją pracę udokumentuj zrzutami ekranowymi. Wykonaj następujące czynności:
- stwórz trzy obiekty: duży prostokąt, trójkąt oraz mały prostokąt zgodnie z rysunkiem 1a
- wypełnij wszystkie obiekty kolorem jasnobrązowym
- krawędziom każdego obiektu nadaj kolor ciemnobrązowy (ciemniejszy od wypełnienia), ustaw grubość krawędzi na cztery piksele. Udokumentuj tę czynność za pomocą zrzutu ekranu. Na zrzucie powinny być widoczne: całe okno programu wraz z jego nazwą, wszystkie trzy obiekty, okno lub kontrolka z ustawioną szerokością obramowania dla wybranego obiektu. Zrzut powinien być czytelny, zapisany w formacie JPEG jako zrzut1
- ustaw obiekty tak, aby stykały się krawędziami i przypominały obraz domu zgodnie z rysunkiem 1b, następnie za pomocą funkcji programu graficznego przekształć trzy obiekty w jeden obiekt stanowiący kształt domu z rysunku 1b. Udokumentuj tę czynność za pomocą zrzutu ekranu. Na zrzucie powinien być widoczny obiekt domu oraz wskazana funkcja, która została użyta do przekształcenia. Zrzut powinien być czytelny, zapisany w formacie JPEG jako zrzut2.
- wyeksportuj grafikę do pliku o formacie PNG i nazwij projekt.png Grafika powinna mieć przezroczyste tło.
- w edytorze grafiki rastrowej przytnij obraz z pliku projekt.png tak, aby ramy okna wyznaczał kontur kształtu domu, a następnie przeskaluj obraz z zachowaniem proporcji tak, aby szerokość wynosiła 100 px. Przycięty i przeskalowany obraz zapisz w formacie PNG w pliku logo.png
Witryna internetowa
Cechy witryny:
- nazwa pliku: agencja.html
- zastosowany standard kodowania polskich znaków
- tytuł strony widoczny na karcie przeglądarki: „Kup mieszkanie”
- arkusz stylów w pliku o nazwie agencja.css prawidłowo połączony z kodem strony
- podział strony na bloki: panel lewy, panel prawy, stopka zrealizowany za pomocą znaczników sekcji, zgodnie z rysunkiem 2
- zawartość panelu lewego: - nagłówek pierwszego stopnia o treści: „AGENCJA NIERUCHOMOŚCI” - nagłówek trzeciego stopnia o treści: „OFERUJEMY” - lista numerowana z elementami: Nowe mieszkania, Domy w naszym mieście, Domy w okolicy - nagłówek trzeciego stopnia o treści: „NASI PRACOWNICY” - tabela zgodna z rysunkiem 2, o wymiarach 3 wiersze na 2 kolumny, z czego w pierwszej kolumnie wszystkie wiersze są scalone w jedną komórkę. Treść komórki scalonej: Jan Nowak Prezes, przed słowem Prezes występuje łamanie linii. Treść kolumny 2 kolejno: Anna Kowalska, Katarzyna Nowakowska, Krzysztof Kowalewski.
- zawartość panelu prawego: - nagłówek pierwszego stopnia: „KALKULATOR CENY MIESZKANIA”, - pole do wprowadzania danych poprzedzone napisem: „Podaj metraż mieszkania w m2” Uwaga: 2 w indeksie górnym - pole do wprowadzania danych poprzedzone napisem: „Liczba pokoi z zamontowanym okablowaniem sieciowym” - pole typu checkbox z tekstem: „Kafelki w łazience?” - przycisk „OBLICZ”
- cechy stopki: - treść paragrafu (akapitu): „Autor strony: ”, dalej wstawiony Twój numer PESEL - obraz logo.png z alternatywnym tekstem „nieruchomości”
Styl CSS witryny internetowej
Plik agencja.css zawiera formatowanie dla:
- panelu lewego: szerokość 40%, wysokość 600 px, kolor tła #FF8989
- panelu prawego: szerokość 60%, wysokość 600 px, kolor tła #7872D9
- stopki: czarny kolor tła, biały kolor czcionki, wysokość czcionki 150%, wyrównanie tekstu do prawej strony
- tabeli i komórki: marginesy zewnętrzne na 20 px, wewnętrzne na 30 px, obramowanie na 2 px linia ciągła brązowego koloru, obramowanie jest połączone, patrz rysunek 2
- przycisku: marginesy wewnętrzne i zewnętrzne 10 px, obramowanie na 2 px w kolorze niebieskim, kolor tła cyan, rozmiar czcionki 20 px
- znacznika h1: wyrównanie tekstu do środka
- Niewymienione właściwości obiektów przybierają wartości domyślne.
Skrypt
Skrypt napisany w języku JavaScript uruchamia się po wciśnięciu przycisku „OBLICZ”. Jego zadaniem jest obliczenie ceny mieszkania na podstawie danych wpisanych w pola tekstowe, uwzględniając wytyczne:
- 1 m2 powierzchni mieszkania kosztuje 4000 zł
- założenie sieci w jednym pokoju kosztuje 1000 zł
- wykafelkowanie łazienki kosztuje 2000 zł
- Wyliczony całkowity koszt mieszkania jest wypisany na stronie pod przyciskiem „OBLICZ” w postaci: „Koszt mieszkania: [koszt] zł”, gdzie [koszt] oznacza obliczoną skryptem wartość.
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z Twoim numerem PESEL powinny się znajdować pliki: agencja.css, agencja.html, logo.png, projekt.png, zrzut1.jpg, zrzut2.jpg, ewentualnie inne przygotowane przez Ciebie pliki. Po nagraniu płyty sprawdź poprawność nagrania i opisz płytę swoim numerem PESEL.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt.
ZADANIE EGZAMINACYJNE
Wykonaj projekt bazy danych biblioteki, przygotuj zapytania do bazy, a także przedstaw wizualizację projektu za pomocą strony internetowej. Wykorzystaj do tego celu program MSAccess lub Libre/Open Office Base oraz środowisko XAMPP z MySQL i narzędziem phpMyAdmin. Stronę internetową zbuduj przy wykorzystaniu edytora oznaczającego znaczniki HTML, grafikę przygotuj w edytorze grafiki rastrowej.
Aby wykonać zadanie, zaloguj się bez hasła na konto Administrator. Na pulpicie znajdziesz plik bazy danych o nazwie "zad1.zip". Plik jest spakowany programem 7ZIP, zabezpieczony hasłem "Egz20!6". Plik rozpakuj.
Wyniki swojej pracy zapisz w folderze. Jako nazwy folderu użyj swojego numeru PESEL. Folder ten umieść na pulpicie konta Administrator. Wewnątrz folderu utwórz podfolder o nazwie baza.
Zapytania do bazy
Za pomocą narzędzia XAMPP Control Panel uruchom usługę Apache i MySQL. Przejdź następnie do strony http://localhost i wybierz narzędzie phpMyAdmin. Wykonaj następujące czynności:
- Stwórz bazę danych o nazwie Biblioteka.
- Zaimportuj do bazy plik baza_zad1.sql rozpakowany z archiwum zad1.zip.
- Zapoznaj się ze strukturą bazy danych. Składają się na nią trzy tabele: autorzy, egzemplarze orazksiazki. Każda z nich ma klucz główny rozpoczynający się od „ID”, np. IDAutor. Tabela egzemplarze ma ponadto klucz obcy KsiazkaID połączony relacja z kluczem głównym tabeli ksiazki. Tabela ksiazki ma klucz obcy AutorID połączony z kluczem głównym tabeli autorzy. W polu DoWypozyczenia tabeli egzemplarze przechowywane są dane typu logicznego przyjmujące wartość „1”, jeżeli książkę można wypożyczyć oraz „0”, jeżeli książka jest wypożyczona.
- Korzystając z zakładki SQL, przygotuj zapytania do bazy i wykonaj
je. Kwerendy zapisz w pliku kwerendy.txt w podfolderze baza. Lista
kwerend do zdefiniowania:
a) zwrócenie tytułów książek z wydawnictwa Ossolineum,
b) zwrócenie wszystkich tytułów wraz z nazwiskiem autora, jakie znajdują się w bazie,
c) zwrócenie numeru egzemplarza książki i jej tytułu dla tych książek, które zostały wypożyczone, d) dodanie rekordu do tabeli autorzy z danymi: ID – 3, Adam Asnyk.
- Wykonaj zrzuty ekranowe z wynikami działania kwerend a, b, c. Na zrzucie powinny być widoczne zwrócone rekordy. Zrzuty zapisz w podfolderze baza.
- Wyeksportuj bazę do pliku eksport.sql i umieść go w podfolderze baza.
Projekt bazy danych
Baza danych Biblioteka jest niewielką częścią całego projektu. Należy ten projekt rozbudować o kolejne tabele i relacje. W programie MSAccess lub Libre/Open Office Base stwórz projekt bazy danych. Zapisz go pod nazwą biblioteka z odpowiednim rozszerzeniem w podkatalogu baza. W tym celu:
- Stwórz tabelę autorzy, egzemplarze i książki z polami i typami zgodnymi z importem baza_zad1.sql. Dodaj relację :
- Dodaj tabelę czytelnicy o polach
a) IDCzytelnik, klucz główny,
b) Nazwisko, Imie, Adres, Miasto, KodPocztowy, typu text,
c) DataZapisania, typu data,
d) Blokada, typu logicznego (Tak/Nie).
- Dodaj tabelę wypożyczenia o polach:
a) EgzemplarzID, klucz główny łączący się relacją 1:1 z tabelą egzemplarze,
b) CzytelnikID, klucz obcy łączący się relacją 1:n z tabelą czytelnicy,
c) DataWypoz, typu data
- Dodaj tabelę zamówienia o polach:
a) EgzemplarzID, klucz główny łączący się relacją 1:1 z tabelą egzemplarze,
b) CzytelnikID, klucz obcy łączący się relacją 1:n z tabelą czytelnicy,
c) DataZamowienia, typu data.
- Zdefiniuj między tabelami odpowiednie relacje.
- Wykonaj zrzut ekranu projektu relacji z widoczną graficzną reprezentacją tabel i powiązań między nimi. Obraz przytnij w edytorze grafiki rastrowej tak, aby widoczny był tylko obszar roboczy projektu (bez ram okna aplikacji, ikon programu itp.). Następnie obraz przeskaluj zachowując jego proporcje tak aby wysokość była nie większa niż 400px, a szerokość nie większa niż 800px.
- Obraz zapisz jako projekt.jpg w podfolderze baza.
Witryna internetowa
Stwórz prostą witrynę składającą się z jednej strony internetowej o nazwie index.html. Plik umieść w folderze oznaczonym Twoim numerem PESEL. Witryna z rysunkiem poniżej.
W celu wykonania witryny:
- Umieść Tytuł strony „Baza danych biblioteki” w odpowiednim znaczniku części nagłówkowej strony.
- Zdefiniuj podział strony na baner, panele lewy i prawy oraz stopkę przy pomocy znaczników.
- Zdefiniuj style poszczególnych bloków za pomocą CSS, wewnątrz pliku HTML.
- Styl banera oraz stopki ustaw na:
a) czcionka biała, kolor tła: #3B85AA,
b) wewnętrzne marginesy 10px,
c) tekst wyrównany do środka, czcionka Arial.
- Styl panelu lewego ustal na:
a) szerokość panelu 80%, wysokość 450px,
b) wyrównanie tekstu do środka.
- Styl panelu prawego ustal na:
a) czcionka biała (odsyłacze też białe), kolor tła: #4E9BB5,
b) szerokość 20%, wysokość 450px.
- Na banerze umieść napis o treści „PROJEKT ROZBUDOWY BAZY DANYCH BIBLIOTEKI” w nagłówku pierwszego stopnia.
- W panelu lewym umieść rysunek projekt.jpg z podfolderu baza.
Rysunek powinien posiadać atrybuty:
a) tekst alternatywny „baza danych biblioteki”,
b) ramkę o szerokości 2px,
c) odległość w pionie od sąsiednich elementów (atrybut vspace). Wartość atrybutu należy obliczyć tak aby obraz znajdował się w środku panelu. Np. Jeśli obraz ma wysokość 200px, panel ma stałą wysokość 450px, to odległość od bloku należy ustawić na 125px (125px + 200px + 125px = 450px)
- W panelu prawym umieść:
a) napis „AUTOR STRONY” w nagłówku trzeciego stopnia,
b) poniżej napis, na który będzie składał się Twój numer PESEL,
c) poniżej napis „PLIKI DO POBRANIA” w nagłówku trzeciego stopnia.
d) poniżej listę nienumerowaną z odsyłaczami (hiperłączami). Odsyłacze o treści „Kwerendy do bazy” wskazuje na plik baza/kwerendy.txt. Odsyłacz o treści „Eksport MySQL” wskazuje na plik baza/eksport.sql
- W stopce umieść tekst o treści „Egzamin E.14 Tworzenie aplikacji internetowych i baz danych oraz administrowanie bazami.” W nagłówku drugiego stopnia.
ZADANIE EGZAMINACYJNE
Wykonaj projekt bazy danych biblioteki, przygotuj zapytania do bazy, a także przedstaw wizualizację projektu za pomocą strony internetowej. Wykorzystaj do tego celu program MSAccess lub Libre/Open Office Base oraz środowisko XAMPP z MySQL i narzędziem phpMyAdmin. Stronę internetową zbuduj przy wykorzystaniu edytora oznaczającego znaczniki HTML, grafikę przygotuj w edytorze grafiki rastrowej.
Aby wykonać zadanie, zaloguj się bez hasła na konto Administrator. Na pulpicie znajdziesz plik bazy danych o nazwie "zad2.zip". Plik jest spakowany programem 7ZIP, zabezpieczony hasłem "Egz20!6". Plik rozpakuj.
Wyniki swojej pracy zapisz w folderze. Jako nazwy folderu użyj swojego numeru PESEL. Folder ten umieść na pulpicie konta Administrator. Wewnątrz folderu utwórz podfolder o nazwie baza.
Zapytania do bazy
Za pomocą narzędzia XAMPP Control Panel uruchom usługę Apache i MySQL. Przejdź następnie do strony http://localhost i wybierz narzędzie phpMyAdmin. Wykonaj następujące czynności:
- Stwórz bazę danych o nazwie Sklep.
- Zaimportuj do bazy plik baza_zad2.sql rozpakowany z archiwum zad2.zip.
- Zapoznaj się ze strukturą bazy danych. Składają się na nią trzy tabele: artykuły, producenci orazmagazyn. Każda z nich ma klucz główny rozpoczynający się od „ID”, np. IDArtykuly. Tabela egzemplarze ma ponadto klucz obcy KsiazkaID połączony relacja z kluczem głównym tabeli ksiazki. Tabela ksiazki ma klucz obcy ProducenciID połączony z kluczem głównym tabeli producenci. Ponadto tabele magazyn i artykuly są powiązane relacją 1:1 za pomocą kluczy głównych.
- Korzystając z zakładki SQL, przygotuj zapytania do bazy i wykonaj
je. Kwerendy zapisz w pliku kwerendy.txt w podfolderze baza.
Lista kwerend do zdefiniowania:
a) zwrócenie wszystkich modeli i ich typów z tabeli artykuly posortowanych rosnąco według cen,
b) zwrócenie nazwy producenta, modelu i jego typu dla wszystkich artykułów,
c) zwrócenie numeru egzemplarza książki i jej tytułu dla tych książek, które zostały wypożyczone,
d) odanie rekordu do tabeli producenci z danymi: ID – 3, nazwa – Samsung, URL – samsung.pl.
- Wykonaj zrzuty ekranowe z wynikami działania kwerend a, b, c. Na zrzucie powinny być widoczne zwrócone rekordy. Zrzuty zapisz w podfolderze baza.
- Wyeksportuj bazę do pliku sklep.sql i umieść go w podfolderze baza.
Projekt bazy danych
Baza danych Sklep jest niewielką częścią całego projektu. Należy ten projekt rozbudować o kolejne tabele i relacje. W programie MSAccess lub Libre/Open Office Base stwórz projekt bazy danych. Zapisz go pod nazwą sklep z odpowiednim rozszerzeniem w podkatalogu baza. W tym celu:
- Stwórz tabelę artykuly, producenci i magazyn z polami i typami zgodnymi z importem baza_zad2.sql. Dodaj relację
- Dodaj tabelę klienci o polach
a) IDKlient, klucz główny,
b) Nazwa, Adres, NIP, typu text,
- Dodaj tabelę zamówienia o polach:
a) IDZamowienia, klucz główny ,
b) KlientID, klucz obcy łączący się relacją 1:n z tabelą klienci,
c) Status, typu liczbowego,
d) Sata typu data,
e) NrFaktury typu tekst.
- Dodaj tabelę opisZamówienia o polach:
a) IDOpisZamowienia, klucz główny,
b) ZamowieniaID, klucz obcy łączący się relacją 1:n z tabelą zamowienia,
c) ArtykulyID, klucz obcy łączący się relacją 1:n z tabelą artykuly,
d) Ilosc typu liczbowego,
- Zdefiniuj między tabelami odpowiednie relacje.
- Wykonaj zrzut ekranu projektu relacji z widoczną graficzną reprezentacją tabel i powiązań między nimi. Obraz przytnij w edytorze grafiki rastrowej tak, aby widoczny był tylko obszar roboczy projektu (bez ram okna aplikacji, ikon programu itp.). Następnie obraz przeskaluj zachowując jego proporcje tak aby wysokość była nie większa niż 300px, a szerokość nie większa niż 800px.
- Obraz zapisz jako projekt.jpg w podfolderze baza.
Witryna internetowa
Stwórz prostą witrynę składającą się z jednej strony internetowej o nazwie index.html. Plik umieść w folderze oznaczonym Twoim numerem PESEL. Witryna z rysunkiem poniżej.
W celu wykonania witryny:
- Umieść Tytuł strony „Baza danych sklep komputerowy” w odpowiednim znaczniku części nagłówkowej strony.
- Zdefiniuj podział strony na baner, panele lewy i prawy oraz stopkę przy pomocy znaczników <div>.
- Zdefiniuj style poszczególnych bloków za pomocą CSS, wewnątrz pliku HTML.
- Styl banera oraz stopki ustaw na:
a) czcionka biała, kolor tła: #6F851E,
b) wewnętrzne marginesy 10px,
c) tekst wyrównany do środka, czcionka pochyła
- Styl panelu lewego ustal na:
a) czcionka biała (odsyłacze też białe),kolor tła: #7C9421,
b) szerokość 25%, wysokość 400px
c) szerokość panelu 80%, wysokość 450px
- Stal panelu prawego ustal na:
a) szerokość panelu 75%, wysokość 400 px,,
b) wyrównanie tekstu do środka
- Na banerze umieść napis o treści „PROJEKT BAZY DANYCH SKLEPU KOMPUTEROWEGO” w nagłówku pierwszego stopnia.
- W panelu prawym umieść rysunek projekt.jpg z podfolderu baza.
Rysunek powinien posiadać atrybuty:
a) tekst alternatywny „sklep komputerowy”,
b) ramkę o szerokości 3px,
c) odległość w pionie od wszelkich elementów (atrybut vspace). Wartość atrybutu należy obliczyć tak, aby obraz znajdował się w środku przestrzeni panelu. Np. jeśli obraz ma wysokość 200 px, panel ma stałą wysokość 400 px, to odległość od góry bloku należy ustawić na 100 px, (100px +200px +100px =400px).
- W panelu lewym umieść:
a) napis „AUTOR STRONY” w nagłówku trzeciego stopnia,
b) poniżej napis, na który będzie składał się Twój numer PESEL,
c) poniżej napis „PLIKI DO POBRANIA” w nagłówku trzeciego stopnia.
d) poniżej listę nienumerowaną z odsyłaczami (hiperłączami). Odsyłacze o treści „Kwerendy do bazy” wskazuje na plik baza/kwerendy.txt. Odsyłacz o treści „Eksport MySQL” wskazuje na plik baza/sklep.sql
- W stopce umieść tekst o treści „Egzamin E.14 Tworzenie aplikacji internetowych i baz danych oraz administrowanie bazami.” W nagłówku drugiego stopnia.
ZADANIE EGZAMINACYJNE
Wykonaj projekt bazy danych filmów, przygotuj zapytania do bazy a także przedstaw wizualizację projektu za pomocą strony internetowej. Wykorzystaj do tego celu program MSAccess lub Libre/Open Office Base oraz środowisko XAMPP z MySQL i narzędziem phpMyAdmin. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię HTML, grafikę przygotuj w edytorze grafiki rastrowej. Aby wykonać zadanie zaloguj się bez hasła na konto Administrator. Na pulpicie znajdziesz plik o nazwie „zad3.zip”. Plik jest spakowany programem 7ZIP, zabezpieczony hasłem „Egz2016@”. Plik rozpakuj. Wyniki swojej pracy zapisz w folderze. Jako nazwy folderu użyj swojego numer PESEL. Folder ten umieść na pulpicie konta Administrator. Wewnątrz folderu utwórz podfolder o nazwie baza.
Zapytania do bazy
Za pomocą narzędzia XAMPP Control Panel uruchom usługę Apache i MySQL. Przejdź następnie do strony http://localhost i wybierz narzędzie phpMyAdmin. Wykonaj następujące czynności:
- Stwórz bazę danych o nazwie Filmoteka.
- Zaimportuj do bazy plik baza_zad3.sql rozpakowany z archiwum zad3.zip.
- Zapoznaj się ze strukturą bazy danych. Składają się na nią trzy tabele: filmy, rezyserzy orazrecenzje. Każda z nich ma klucz główny rozpoczynający się od „ID”, np. IDFilm. Tabela egzemplarze ma ponadto klucz obcy RezyserIDoraz recenzja id. Referują one kolejno do kluczy głównych tabel rezyszerzy oraz recenzje.
- Korzystając z zakładki SQL, przygotuj zapytania do bazy i wykonaj
je. Kwerendy zapisz w pliku kwerendy.txt w podfolderze baza.
Lista kwerend do zdefiniowania:
a) Zwrócenie tytułów filmów, dla których gatunek to SF,
b) Zwrócenie wszystkich tytułów filmów wraz z nazwiskami reżyserów,
c) Zwrócenie filmów, dla których ocena w recenzji jest równa 4, d) Dodanie rekordu do tabeli rezyserzy z danymi: ID – 4, Andrzej Wajda
- Wykonaj zrzuty ekranowe z wynikami działania kwerend a, b, c. Na zrzucie powinny być widoczne zwrócone rekordy. Zrzuty zapisz w podfolderze baza.
- Wyeksportuj bazę do pliku filmoteka.sql i umieść go w podfolderze baza.
Projekt bazy danych
Baza danych Filmoteka jest niewielką częścią całego projektu. Należy ten projekt rozbudować o kolejne tabele i relacje. W programie MSAccess lub Libre/Open Office Base stwórz projekt bazy danych. Zapisz go pod nazwą filmoteka z odpowiednim rozszerzeniem w podkatalogu baza. W tym celu:
- Stwórz tabelę filmy, rezyserzy i recenzje z polami i typami zgodnymi z importem baza_za3.sql. Dodaj relację
- Dodaj tabelę aktorzy o polach
a) IDAktor, klucz główny,
b) Imię, Nazwisko typu text,
c) DataUr typu data
- Dodaj tabelę obsada o polach:
a) ObsadaID, klucz główny łączący się z kluczem głównym tabeli filmy,
b) AktorID, klucz główny łączący się z kluczem tabeli aktorzy.
- Zdefiniuj między tabelami odpowiednie relacje.
- Wykonaj zrzut ekranu projektu relacji z widoczną graficzną reprezentacją tabel i powiązań między nimi. Obraz przytnij w edytorze grafiki rastrowej tak, aby widoczny był tylko obszar roboczy projektu (bez ram okna aplikacji, ikon programu itp.). Następnie obraz przeskaluj zachowując jego proporcje tak aby wysokość była nie większa niż 300px, a szerokość nie większa niż 800px.
- Obraz zapisz jako projekt.jpg w podfolderze baza.
Witryna internetowa
Stwórz prostą witrynę składającą się z jednej strony internetowej o nazwie index.html. Plik umieść w folderze oznaczonym Twoim numerem PESEL. Witryna z rysunkiem poniżej.
W celu wykonania witryny:
- Umieść Tytuł strony „Baza danych filmów” w odpowiednim znaczniku części nagłówkowej strony.
- Zdefiniuj podział strony na baner, trzy panele: lewy, środkowy i prawy oraz stopkę przy pomocy znaczników <div>.
- Zdefiniuj style poszczególnych bloków za pomocą CSS, wewnątrz pliku HTML.
- Styl banera oraz stopki ustaw na:
a) Czcionka biała, kolor tła: #5F5D89
b) Wewnętrzne marginesy 10px,
c) Tekst wyrównany do środka, czcionka Arial
- Styl panelu lewego i prawego ustal na:
a) Czcionka biała (odsyłacze tez białe), kolor tła: #716DA1,
b) Szerokość 15%, wysokość 400px
c) Wyrównanie tekstu do środka
- Stal panelu środkowego ustal na:
a) Szerokość panelu 70%, wysokość 400 px,,
b) Wyrównanie tekstu do środka
- Na banerze umieść napis o treści „FILMY I AKTORZY – PROJEKT BAZY DANYCH” w nagłówku pierwszego stopnia.
- W panelu środkowym umieść rysunek projekt.jpg z podfolderu
baza. Rysunek powinien posiadać atrybuty:
a) Tekst alternatywny „filmoteka”,
b) Ramkę o szerokości 1px,
c) Odległość w pionie od sąsiednich elementów (atrybut vspace). Wartość atrybutu należy obliczyć tak aby obraz znajdował się w środku panelu. Np. Jeśli obraz ma wysokość 200px, panel ma stałą wysokość 400px, to odległość od bloku należy ustawić na 100px (100px + 200px + 100px = 400px).
- W panelu prawym umieść:
a) Poniżej napis „PLIKI DO POBRANIA” w nagłówku trzeciego stopnia,
b) Poniżej listę nienumerowaną z odsyłaczami (hiperłączami). Odsyłacze o treści ”Kwerendy” wskazuje na plik baza/kwerendy.txt. Odsyłacz o treści „Eksport MySQL” wskazuje na plik baza/filmoteka.sql
- W panelu lewym umieść:
a)Napis „AUTOR STRONY” w nagłówku trzeciego stopnia
b)Poniżej napis, na który będzie składał się Twój numer PESEL
- W stopce umieść tekst o treści „Egzamin E.14 Tworzenie aplikacji internetowych i baz danych oraz administrowanie bazami.” W nagłówku drugiego stopnia.
ZADANIE EGZAMINACYJNE
Wykonaj projekt zapytań SQL dla bazy „Meteo” oraz witrynę internetową. Wykorzystaj środowisko XAMPP, edytor zaznaczający składnię HTML oraz edytor grafiki rastrowej. Na stanowisku egzaminacyjnym znajduje się komputer z zainstalowanym systemem operacyjnym i oprogramowaniem a także dokumentacja w postaci spisu zainstalowanego oprogramowania. Zaloguj się bez hasła na konto Administrator. Wyniki swojej pracy zapisz w folderze. Jako nazwę folderu użyj swojego numeru PESEL. Folder umieść na pulpicie konta Administrator. Wewnątrz folderu utwórz dwa podfoldery o nazwach baza oraz WWW..
Baza danych
Na pulpicie konta Administrator znajduje się archiwum ZIP o nazwie „zad5.zip”. Archiwum jest zabezpieczone hasłem „3gz_20!6”. Jego zawartością są dane eksportu bazy danych „Meteo”. Baza danych „Meteo” składa się z trzech tabel: Lokalizacja, Prognoza, Pogoda. Wszystkie tabele posiadają klucz podstawowy o nazwie id. Opis tabel jest następujący:
- Tabela Lokalizacja
a) Przechowuje miejsce pobrania danych pogodowych
b) Pola: Nazwa i Adres typu tekstowego
- Tabela Pogoda
a) Przechowuje dane pogodowe
b) Pola: Temperatura, Opad, Cisnienie, PredkoscWiatru, Wilgotnosc typu liczbowego
- Tabela Prognoza
a) Przechowuje asocjacje pogody i lokalizacji.
b) Pola: dataProg typu DATE, godzina typu TIME
c) Klucze obce: Lokalizacja_id powiązany z kluczem tabeliLokalizacja, Pogoda_id powiązany z kluczem tabeli Pogoda.
Zapytania do bazy
Za pomocą narzędzia XAMPP Control Panel uruchom usługę Apache i MySQL. Przejdź następnie do strony http://localhost i wybierz narzędzie phpMyAdmin. Wykonaj następujące czynności:
- Stwórz bazę danych o nazwie meteo.
- Zaimportuj do niej rozpakowany plik meteo.sql.
- W folderze baza stwórz plik kwerendy.txt.
- Utwórz następujące zapytania SQL, zapisz je w pliku kwerendy.txt:
a) Kwerenda zapisująca w tabeli Lokalizacja rekord danych id=3, nazwa=KAT1, adres=Katowice, Korfantego 105,
b) Kwerenda wybierająca id rekordów z tabeli Pogoda, dla których temperatura jest większa od 20 stopni,
c) Kwerenda wybierająca id lokalizacji oraz datę prognozy, dla których wilgotność powietrza jest większa od 50 procent,
d) Kwerenda wybierająca nazwy lokalizacji oraz id pogody, dla których data to drugi lipca 2015 roku.
- Zapytania SQL wykonaj na bazie danych meteo, a ich wyniki udokumentuj jako zrzuty ekranowe. Zrzuty zapisz w formacie PNG, w folderze baza jako: kw1.png, kw2.png, kw3.png oraz kw4.png.
- Wyeksportuj bazę do pliku meteo.sql i umieść go w podfolderze baza.
Grafiki dla witryny internetowej
Wykorzystując zrzuty ekranowe kwerend przygotuj grafiki dla witryny internetowej. W tym celu:
- Zrzuty ekranowe skadruj tak aby było widoczne tylko okno phpMyAdmin. Ikony i menu przeglądarki internetowej powinny nie być widoczne.
- Przeskaluj obrazy z zachowaniem proporcji tak, aby ich szerokość nie przekraczała 400px a wysokość nie przekraczała 200px.
- Obrazy zapisz w formacie JPG, w folderze WWW, jako kw1.jpg, kw2.jpg, kw3.jpg, kw4.jpg. UWAGA: Pliki z folderu baza pozostaw niezmienne, nie nadpisuj ich.
Witryna internetowa
Stwórz prostą witrynę składającą się z jednej strony internetowej o nazwie index.html. Plik zapisz w folderze WWW. Witryna jest zgodna z następującym rysunkiem:
Styl elementów witryny zdefiniuj przy pomocy języka CSS.
Wymagania odnośnie stylu CSS:
- Kolor czcionki odnośników: żółty,
- Kolor RGB tła banera, stopki i panelu prawego: #4A7684,
- Kolor czcionki banera, stopki i panelu prawego: biały,
- Wyrównanie tekstu banera, panelu lewego i stopki: do środka,
- Krój czcionki banera i stopki : Arial,
- Marginesy wewnętrzne banera i stopki: 20px,
- Szerokość panelu lewego: 65%;
- Szerokość panelu prawego: 35%;
- Wysokość paneli lewego i prawego 500px.
Wymagania odnośnie witryny:
- Obsługa polskich liter.
- Tytuł strony: Stacja Meteo
- Strona podzielona za pomocą znaczników <div> na baner, panele lewy i prawy oraz stopkę zgodnie z rysunkiem z poprzedniej strony
- Zawartość banera: nagłówek pierwszego stopnia o treści: „STACJA METEO”
- Zawartość panelu lewego:
a) Nagłówek drugiego stopnia o treści „Dokumentacja wyników zapytań w bazie Meteo”,
b) Tabela 2x2, w komórkach kolejno obrazy kw1.jpg, kw2.jpg, kw3.jpg, kw4.jpg zgodnie z rysunkiem z poprzedniej strony,
c) Obrazy powinny posiadać ramkę o szerokości 1px,
d) Obrazy powinny posiadać tekst alternatywny. Dla kw1.jpg tekst „kwerenda1”, kw2.jpg – „kwerenda2” , kw3.jpg – „kwerenda3” , kw4.jpg – „kwerenda4”.
- Zawartość panelu prawego:
a) Nagłówek drugiego stopnia o treści „zamiana jednostek temperatury”,
b) Temperatura w stopniach C:”( oznaczenie stopnia to litera „o” o indeksie górnym)
Opis pola „Kelwiny”, opis drugiego przycisku „Fahrenheity
c) Nagłówek drugiego stopnia o treści „Do pobrania”.
d) Odnośnik o treści „Kwerendy”, prowadzi do pliku kwerendy.txt w folderze baza,
e) Odnośnik o treści „Eksport MySQL”, prowadzi do pliku meteo.sql w folderze baza,
- Zawartość stopki: tekst paragrafu o treści „PESEL AUTORA STRONY: „, A NASTĘPNIE WYPISANY JEST Twój numer PESEL
Wymagania odnośnie działania skryptu zamiany jednostek:
- Skrypt powinien być wykonywany po stronie klienta.
- Skrypt powinien operować na liczbach rzeczywistych.
- Po wybraniu przycisku „Kelwiny” lub „Fahrenheity” skrypt:
a) Sprawdza w polu tekstowym, czy wprowadzono dane i czy dane są liczbą, jeżeli nie, wyświetla w okienku komunikat o treści „Błąd danych”.
b) Liczy temperaturę w stopniach Kelwina lub Fahrenheita (patrz wzory poniżej).
c)Wyświetla na stronie pod przyciskami wynik z odpowiednią jednostką, np. 35K.
Sposób obliczania temperatury w Kelwinach: oK = oC +273,15
Sposób obliczania temperatury w Fahrenheitach: oF = (oC*1,8) + 32
ZADANIE EGZAMINACYJNE
Wykonaj projekt polegający na opracowaniu zapytań do bazy i stworzeniu witryny internetowej wykorzystującej te zapytania. Wykorzystaj do tego celu pakiet XAMPP z bazą MySQL i narzędziem phpMyAdmin. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię lub edytora WYSIWYG. Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie baza1.zip, zabezpieczone hasłem: Baza!Baza
Plik należy rozpakować.
Wyniki swojej pracy zapisz w folderze stworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL
Baza danych szkola jest zgodna jest ze strukturą przedstawioną na rysunku 1. Tabela ocena ma dwa klucze obce:
przedmiot_id oraz uczen_id odpowiadające relacjom między tabelami.
Dla uproszczenia operacji, pomiń tabelę przedmiot i przyjmij, że pole przedmiot id zawiera identyfikatory przedmiotów zgodne z tabelą 1.
Wykonaj następujące operacje na bazie danych:
- wybierz program XAMPP Control Panel i uruchom usługi Apache oraz MySQL. Wybierz w przeglądarce adres //localhost/, a następnie narzędzie phpMyAdmin;
- utwórz nową bazę danych o nazwie szkola;
- zaimportuj bazę szkola.sql z wcześniej rozpakowanego archiwum;
- wykonaj zrzut ekranu po imporcie. Zrzut zapisz w formacie PNG i nazwij import.png. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import (okno programu phpMyAdmin, widoczna baza danych, np. tabele, pola);
- stwórz następujące zapytania SQL do bazy szkola i sprawdź poprawność ich działania: – zapytanie 1: wybierające wszystkie imiona i nazwiska z tabeli uczen, – zapytanie 2: wybierające imię i nazwisko ucznia o id=2, – zapytanie 3: wybierające oceny z przedmiotu język polski dla ucznia o id=2, – zapytanie 4: liczące średnią ocen z przedmiotu język polski dla ucznia o id= 2;
- zapytania zapisz w pliku kwerendy.txt. Ponumeruj je, stosując format zapisu: „zapytanie 1: ... treść zapytania...”.
Witryna internetowa
Witryna internetowa przedstawiona jest na rysunku 2.
Cechy witryny:
- nazwa pliku: polski.php,
- zastosowany właściwy standard kodowania polskich znaków;
- tytuł strony, widoczny na karcie przeglądarki: „Szkoła Ponadgimnazjalna”;
- arkusz stylów w pliku o nazwie: styl.css, prawidłowo dołączony do pliku z kodem strony;
- podział strony na bloki: baner, panele lewy i prawy, stopka zrealizowany za pomocą znaczników sekcji (np. znacznika div);
- zawartość banera: nagłówek pierwszego stopnia o treści: „Oceny uczniów: język polski”;
- zawartość panelu lewego: nagłówek drugiego stopnia o treści: „Lista uczniów: ” poniżej lista numerowana wypełniana za pomocą skryptu;
- zawartość panelu prawego: nagłówek drugiego stopnia o treści: „Uczeń: ”, dalej skrypt; paragraf (akapit) o treści: „Średnia ocen z języka polskiego:”, dalej skrypt;
- zawartość stopki: nagłówek trzeciego stopnia o treści: „Zespół Szkół Ponadgimnazjalnych”, poniżej paragraf o treści: „Stronę opracował: ”, dalej wpisany numer PESEL zdającego.
Styl CSS witryny internetowej
Cechy stylu CSS:
- definicja w pliku styl.css, styl prawidłowo podpięty pod plik z kodem strony;
- formatowanie banera: kolor tła: #3A7AD9, wyrównanie tekstu: do środka, wysokość 50px;
- formatowanie panelu lewego: kolor tła: #5D93E2, wysokość: 400px, szerokość: 30%;
- formatowanie panelu prawego: kolor tła: #88B0EC, wysokość: 400px, szerokość: 70%;
- formatowanie stopki: kolor tła:#3A7AD9, wyrównanie tekstu: do prawej strony.
Skrypt połączenia z bazą
W tabeli 2 podano wybór funkcji PHP do obsługi bazy MySQL.
Wymagania dotyczące skryptu:
- napisany w języku PHP;
- nie jest wymagane sprawdzenie, czy operacja powiodła się, i wyświetlenie stosownego komunikatu;
- skrypt powinien połączyć się z serwerem MySQL, parametry połączenia: localhost, użytkownik root bez hasła;
- na końcu działania skryptu powinno zostać obsłużone zamknięcie połączenia z serwerem;
- działanie skryptu w lewym panelu: - skrypt wysyła do bazy zapytanie 1 (z pliku kwerendy.txt); - następnie wyświetla wszystkie zwrócone w wyniku zapytania rekordy w liście numerowanej. Należy założyć, że baza będzie się rozrastać, więc skrypt powinien wyświetlać taką liczbę wierszy jaką Zwróci zapytanie (nie należy na sztywno wypisywać dwóch wierszy, jak w przykładzie);
- działanie skryptu w prawym panelu: - skrypt wysyła do bazy zapytanie 2 (z pliku kwerendy.txt); - w kodzie strony, po słowie „Uczeń:” wypisuje imię i nazwisko zwrócone zapytaniem. Imię i nazwisko powinno zawierać się w nagłówku drugiego stopnia; - skrypt wysyła do bazy zapytanie 4 (z pliku kwerendy.txt); - w kodzie strony, po tekście „Średnia ocen z języka polskiego” wypisuje średnią ocen zwróconą zapytaniem.
ZADANIE EGZAMINACYJNE
Wykonaj projekt polegający na opracowaniu zapytań do bazy i stworzeniu witryny internetowej wykorzystującej te zapytania. Wykorzystaj do tego celu pakiet XAMPP z bazą MySQL i narzędziem phpMyAdmin. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię lub edytora WYSTWYG. Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie baza1.zip, zabezpieczone hasłem: Baza!Baza Plik należy rozpakować.
Wyniki swojej pracy zapisz w folderze stworzonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL
Baza danych szkola jest zgodna jest ze strukturą przedstawioną na rysunku 1. Tabela ocena ma dwa klucze obce:
przedmiot_id oraz uczen_id odpowiadające relacjom między tabelami.
Dla uproszczenia operacji, pomiń tabelę przedmiot i przyjmij, że pole przedmiot id zawiera identyfikatory przedmiotów zgodne z tabelą 1.
Wykonaj następujące operacje na bazie danych:
- wybierz program XAMPP Control Panel i uruchom usługi Apache oraz MySQL. Wybierz w przeglądarce adres //localhost/, a następnie narzędzie phpMyAdmin;
- utwórz nową bazę danych o nazwie szkola;
- zaimportuj bazę szkola.sql z wcześniej rozpakowanego archiwum;
- wykonaj zrzut ekranu po imporcie. Zrzut zapisz w formacie PNG i nazwij import.png. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import (okno programu phpMyAdmin, widoczna baza danych, np. tabele, pola);
- stwórz następujące zapytania SQL do bazy szkola i sprawdź poprawność ich działania: – zapytanie 1: wybierające wszystkie nazwiska i numery PESEL z tabeli uczen, – zapytanie 2: wybierające imię i nazwisko ucznia o id=1, – zapytanie 3: wybierające najwyższą ocenę z przedmiotu biologia dla ucznia o id=1, – zapytanie 4: liczące ilość ocen z przedmiotu biologia dla ucznia o id= 1;
- zapytania zapisz w pliku kwerendy.txt. Ponumeruj je, stosując format zapisu: „zapytanie 1: ... treść zapytania...”.
Witryna internetowa
Witryna internetowa przedstawiona jest na rysunku 2.
Cechy witryny:
- nazwa pliku: biologia.php,
- zastosowany właściwy standard kodowania polskich znaków;
- tytuł strony, widoczny na karcie przeglądarki: „Szkoła Podstawowa”;
- arkusz stylów w pliku o nazwie: styl.css, prawidłowo dołączony do pliku z kodem strony;
- podział strony na bloki: baner, panele lewy i prawy, stopka zrealizowany za pomocą znaczników sekcji (np. znacznika div);
- zawartość banera: nagłówek pierwszego stopnia o treści: „Oceny uczniów: biologia”;
- zawartość panelu lewego: nagłówek drugiego stopnia o treści: „Uczeń: ”, dalej skrypt; paragraf (akapit) o treści: „Najwyższa ocena z biologii:”, dalej skrypt;
- zawartość panelu prawego: nagłówek trzeciego stopnia o treści: „Nazwiska i numery PESEL uczniów: ” poniżej lista wypunktowana wypełniana za pomocą skryptu”;
- zawartość stopki: nagłówek trzeciego stopnia o treści: „Szkoła Podstawowa”, poniżej paragraf o treści: „Stronę opracował: ”, dalej wpisany numer PESEL zdającego.
Styl CSS witryny internetowej
Cechy stylu CSS:
- definicja w pliku styl.css, styl prawidłowo podpięty pod plik z kodem strony;
- formatowanie banera: kolor tła: #875080, wyrównanie tekstu: do środka, wysokość 50px;
- formatowanie panelu lewego: kolor tła: # C2A6BF, wysokość: 300px, szerokość: 75%;
- formatowanie panelu prawego: kolor tła: #A1759C, wysokość: 300px, szerokość: 25%;
- formatowanie stopki: kolor tła:#875080, wyrównanie tekstu: do prawej strony.
Skrypt połączenia z bazą
W tabeli 2 podano wybór funkcji PHP do obsługi bazy MySQL.
Wymagania dotyczące skryptu:
- napisany w języku PHP;
- nie jest wymagane sprawdzenie, czy operacja powiodła się, i wyświetlenie stosownego komunikatu;
- skrypt powinien połączyć się z serwerem MySQL, parametry połączenia: localhost, użytkownik root bez hasła;
- na końcu działania skryptu powinno zostać obsłużone zamknięcie połączenia z serwerem;
- działanie skryptu w lewym panelu: - skrypt wysyła do bazy zapytanie 2 (z pliku kwerendy.txt); - w kodzie strony, po słowie „Uczeń:” wypisuje imię i nazwisko zwrócone zapytaniem. Imię i nazwisko powinno zawierać się w nagłówku trzeciego stopnia; - skrypt wysyła do bazy zapytanie 3 (z pliku kwerendy.txt); - w kodzie strony, po tekście „Najwyższa ocena z biologii” wypisuje ocenę maksymalną zwróconą zapytaniem.
- działanie skryptu w prawym panelu: - skrypt wysyła do bazy zapytanie 1 (z pliku kwerendy.txt); - następnie wyświetla wszystkie zwrócone w wyniku zapytania rekordy w liście nienumerowanej. Należy założyć, że baza będzie się rozrastać, więc skrypt powinien wyświetlać taką liczbę wierszy jaką Zwróci zapytanie (nie należy na sztywno wypisywać dwóch wierszy, jak w przykładzie);
ZADANIE EGZAMINACYJNE
Wykonaj projekt bazy danych czytelni, przygotuj zapytania do bazy, a także przedstaw wizualizację projektu za pomocą strony internetowej. Wykorzystaj do tego celu program MSAccess lub Libre/Open Office Base oraz środowisko XAMPP z MySQL i narzędziem phpMyAdmin. Stronę internetową zbuduj przy wykorzystaniu edytora oznaczającego znaczniki HTML, grafikę przygotuj w edytorze grafiki rastrowej. Aby wykonać zadanie, zaloguj się bez hasła na konto Administrator. Na pulpicie znajdziesz plik bazy danych o nazwie "baza3.zip". Plik jest spakowany programem 7ZIP, zabezpieczony hasłem "Egz!2016". Plik rozpakuj. Wyniki swojej pracy zapisz w folderze. Jako nazwy folderu użyj swojego numeru PESEL. Folder ten umieść na pulpicie konta Administrator. Wewnątrz folderu utwórz podfolder o nazwie baza.
Zapytania do bazy
Za pomocą narzędzia XAMPP Control Panel uruchom usługę Apache i MySQL. Przejdź następnie do strony http://localhost i wybierz narzędzie phpMyAdmin. Wykonaj następujące czynności:
- Stwórz tabelę autorzy, egzemplarze i książki z polami i typami zgodnymi z importem baza_zad1.sql. Dodaj relację :
- Dodaj tabelę czytelnicy o polach
a) IDCzytelnik, klucz główny,
b) Nazwisko, Imie, Adres, Miasto, KodPocztowy, typu text,
c) DataZapisania, typu data,
d) Blokada, typu logicznego (Tak/Nie).
- Dodaj tabelę wypożyczenia o polach:
a) EgzemplarzID, klucz główny łączący się relacją 1:1 z tabelą egzemplarze,
b) CzytelnikID, klucz obcy łączący się relacją 1:n z tabelą czytelnicy,
c) DataWypoz, typu data
- Dodaj tabelę zamówienia o polach:
a) EgzemplarzID, klucz główny łączący się relacją 1:1 z tabelą egzemplarze,
b) CzytelnikID, klucz obcy łączący się relacją 1:n z tabelą czytelnicy,
c) DataZamowienia, typu data.
- Zdefiniuj między tabelami odpowiednie relacje.
- Wykonaj zrzut ekranu projektu relacji z widoczną graficzną reprezentacją tabel i powiązań między nimi. Obraz przytnij w edytorze grafiki rastrowej tak, aby widoczny był tylko obszar roboczy projektu (bez ram okna aplikacji, ikon programu itp.). Następnie obraz przeskaluj zachowując jego proporcje tak aby wysokość była nie większa niż 400px, a szerokość nie większa niż 800px.
- Obraz zapisz jako projekt.jpg w podfolderze baza.
Witryna internetowa
Stwórz prostą witrynę składającą się z jednej strony internetowej o nazwie index.html. Plik umieść w folderze oznaczonym Twoim numerem PESEL. Witryna z rysunkiem poniżej.
W celu wykonania witryny:
- Umieść Tytuł strony „Baza danych czytelni” w odpowiednim znaczniku części nagłówkowej strony.
- Zdefiniuj podział strony na baner, panele lewy i prawy oraz stopkę przy pomocy znaczników.
- Zdefiniuj style poszczególnych bloków za pomocą CSS, wewnątrz pliku HTML.
- Styl banera oraz stopki ustaw na:
a) czcionka biała, kolor tła: #3B85AA,
b) wewnętrzne marginesy 10px,
c) tekst wyrównany do środka, czcionka Arial.
- Styl panelu lewego ustal na:
a) szerokość panelu 80%, wysokość 450px,
b) wyrównanie tekstu do środka.
- Styl panelu prawego ustal na:
a) czcionka biała (odsyłacze też białe), kolor tła: #4E9BB5,
b) szerokość 20%, wysokość 450px.
- Na banerze umieść napis o treści „PROJEKT ROZBUDOWY BAZY DANYCH BIBLIOTEKI” w nagłówku pierwszego stopnia.
- W panelu lewym umieść rysunek projekt.jpg z podfolderu baza.
Rysunek powinien posiadać atrybuty:
a) tekst alternatywny „baza danych biblioteki”,
b) ramkę o szerokości 2px,
c) odległość w pionie od sąsiednich elementów (atrybut vspace). Wartość atrybutu należy obliczyć tak aby obraz znajdował się w środku panelu. Np. Jeśli obraz ma wysokość 200px, panel ma stałą wysokość 450px, to odległość od bloku należy ustawić na 125px (125px + 200px + 125px = 450px)
- W panelu prawym umieść:
a) napis „AUTOR STRONY” w nagłówku trzeciego stopnia,
b) poniżej napis, na który będzie składał się Twój numer PESEL,
c) poniżej napis „PLIKI DO POBRANIA” w nagłówku trzeciego stopnia.
d) poniżej listę nienumerowaną z odsyłaczami (hiperłączami). Odsyłacze o treści „Kwerendy do bazy” wskazuje na plik baza/kwerendy.txt. Odsyłacz o treści „Eksport MySQL” wskazuje na plik baza/eksport.sql
- W stopce umieść tekst o treści „Egzamin E.14 Tworzenie aplikacji internetowych i baz danych oraz administrowanie bazami.” W nagłówku drugiego stopnia.
ZADANIE EGZAMINACYJNE
Wykonaj witrynę internetową. Do tego celu wykorzystaj edytor zaznaczający składnię HTML, program do obróbki grafiki rastrowej oraz program do obróbki grafiki wektorowej. Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Wyniki swojej pracy zapisz w folderze umieszczonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL.
Grafika
Witryna internetowa wykorzystuje grafikę, którą należy przygotować i jest ona zgodna z rysunkiem 1.
Cechy grafiki:
- tło przezroczyste (obraz nie ma tła);
- na obrazie znajduje się okrąg (nie ma wypełnienia) o średnicy 450px oraz krawędzi grubości 8px w kolorze czerwonym;
- w środku okręgu znajduje się znak zapytania zapisany czcionką Arial, rozmiar czcionki: 450, kolorem czerwonym;
- na znaku zapytania znajduje się tekst: „Jak silne jest Twoje hasło?”, tekst jest złamany po słowie „jest”, zapisany czcionką Arial rozmiar 56, kolorem niebieskim;
- rysunek należy zapisać w formacie PNG pod nazwą haslo.png. Okrąg wyznacza granice rysunku, zatem szerokość i wysokość rysunku powinna wynosić 450px.
Witryna internetowa
Witryna internetowa składa się z trzech podstron: index.html, haslo.html i zasady.html. Strony mają wspólny szablon zgodny z rysunkiem 2.
Wspólne cechy witryny dla wszystkich podstron:
- zastosowany właściwy standard kodowania polskich znaków;
- tytuł strony widoczny na karcie przeglądarki: „Miernik jakości hasła”;
- arkusz stylów umieszczony w osobnym pliku o nazwie: styl.css;
- podział strony na bloki: baner, panele lewy i prawy, stopka; zrealizowany za pomocą znaczników sekcji (np. znacznika div);
- zawartość banera: nagłówek pierwszego stopnia o treści: „Sprawdź swoje hasło”; tekst ten jest odsyłaczem i prowadzi do strony index.html;
- zawartość panelu lewego: a) nagłówek drugiego stopnia o treści: „Wybierz”, b) poniżej lista numerowana z elementami: „Sprawdź hasło” oraz „Zasady tworzenia hasła”. Każdy z elementów listy jest odsyłaczem i prowadzi kolejno do stron: 1 – haslo.html, 2 – zasady.html,
- zawartość stopki: nagłówek trzeciego stopnia o treści: „Miernik jakości hasła”, poniżej paragraf (akapit) o treści: „Stronę opracował: ”, dalej wpisany numer PESEL zdającego.
Podstrony witryny
Podstrony witryny różnią się jedynie zawartością panelu prawego.
Cechy panelu prawego dla pliku index.html:
- wstawiony obraz haslo.png.
Cechy panelu prawego dla pliku haslo.html:
- tekst paragrafu: „Twoje hasło:”, następnie pole tekstowe do wprowadzenia hasła, następnie przycisk z tekstem „Sprawdź”. Wszystkie trzy elementy w jednej linii;
- cechy pola tekstowego: pole pozwala na sekretne wprowadzenie hasła; w czasie, gdy wpisywany jest tekst, pole pokazuje kropki;
- cechy przycisku „Sprawdź”: po wciśnięciu jest wykonywany skrypt, jego opis znajduje się w dalszej części arkusza
- wygląd panelu prawego przedstawia rysunek 3.
Rysunek 3. Fragment strony hasło.html z efektem działania skryptu
Cechy panelu prawego dla pliku zasady.html:
- tabela z nagłówkami kolumn. Zawartość tekstu zgodna z tabelą 1.
Uwaga: poniższe zasady zostały uproszczone do wymogów tego zadania.
Styl CSS witryny
Styl CSS jest zapisany w osobnym pliku o nazwie styl.css oraz prawidłowo dołączony do pliku z kodem strony. Zawiera:
Formatowanie sekcji:
- baner: kolor tła #829EB9, wysokość 50px, krój pisma Arial, wyrównanie tekstu do środka;
- panel lewy: kolor tła #B3C6D9, wysokość 600px, szerokość 25%;
- panel prawy: kolor tła #E0E9F1, wysokość 600px, szerokość 75%, wyrównanie tekstu do środka;
- stopka: kolor tła #829EB9, krój pisma Arial, wyrównanie tekstu do prawej strony.
Formatowanie znaczików:
- obraz: marginesy zewnętrzne 30px, marginesy wewnętrzne 10px, obramowanie o szerokości 2px linią przerywaną koloru #B3C6D9;
- tabela: marginesy zewnętrzne 30px, obramowanie o szerokości 2px linią ciągłą, szerokość tabeli zajmuje 70% szerokości prawego panelu;
- wiersze tabeli: w momencie, gdy mysz znajduje się na wierszu, powinien on przybrać niebieski kolor tła i biały kolor czcionki;
- nagłówki kolumn tabeli: kolor tła #B3C6D9, obramowanie o szerokości 2px linią ciągłą;
- komórki kolumn: obramowanie o szerokości 2px linią ciągłą;
- paragraf: marginesy zewnętrzne 30px.
Skrypt
Skrypt powinien zostać napisany w języku uruchamianym po stronie przeglądarki. Skrypt jest uruchamiany po naciśnięciu przycisku „Sprawdź”.
- pobiera hasło z pola tekstowego,
- sprawdza warunki jakości hasła zapisango w tabeli 1,
- wypisuje w panelu prawym pod polem tekstowym treść: – „WPISZ HASŁO!” czcionką w kolorze czerwonym, jeżeli nic nie jest wpisane w polu tekstowym; – „SŁABE” czcionką koloru żółtego, jeśli hasło spełnia warunki hasła słabego; – „ŚREDNIE”czcionką koloru niebieskiego, jeśli hasło spełnia warunki hasła średniego – „DOBRE” czcionką koloru zielonego, jeśli hasło spełnia warunki hasła dobrego.
Rysunek 3 przedstawia efekt działania skryptu. Wpisano hasło „qwe12”, zgodnie z tabelą 1 jest ono średnie. Tekst ŚREDNIE w kolorze niebieskim został wyświetlony przez skrypt. Należy zauważyć, że rysunek 3 jest tylko fragmentem wyświetlanej strony.
ZADANIE EGZAMINACYJNE
Wykonaj witrynę internetową. Do tego celu wykorzystaj edytor zaznaczający składnię HTML, program do obróbki grafiki rastrowej oraz program do obróbki grafiki wektorowej. Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Wyniki swojej pracy zapisz w folderze umieszczonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL.
Grafika
Witryna internetowa wykorzystuje grafikę, którą należy przygotować i jest ona zgodna z rysunkiem 1.
Cechy grafiki:
- tło przezroczyste (obraz nie ma tła);
- na obrazie znajduje się kwadrat o krawędzi równej 450px i zaokrąglonych rogach; kwadrat nie ma wypełnienia, krawędzie grubości 8px są czerwone;
- w środku kwadratu znajduje się wykrzyknik zapisany czcionką Arial o rozmiarze 450, kolorem czerwonym; na wykrzykniku znajduje się tekst: „Czy Twoje hasło jest dobre?”,;
- tekst jest złamany dwukrotnie po słowach „Twoje” i „hasło”;
- tekst jest zapisany czcionką Arial rozmiar 56, niebieskim kolorem; rysunek należy zapisać w formacie PNG pod nazwą rysunek.png. Kwadrat wyznacza granice rysunku, zatem szerokość i wysokość rysunku powinna wynosić 450px.
Witryna internetowa
Witryna internetowa składa się z trzech podstron: index.html, sprawdz.html i reguly.html. Strony mają wspólny szablon zgodny z rysunkiem 2..
Wspólne cechy witryny dla wszystkich podstron:
- zastosowany właściwy standard kodowania polskich znaków;
- tytuł strony widoczny na karcie przeglądarki: „Miernik jakości hasła”;
- arkusz stylów umieszczony w osobnym pliku o nazwie: styl2.css;
- podział strony na bloki: baner, panele lewy i prawy, stopka; zrealizowany za pomocą znaczników sekcji (np. znacznika div);
- zawartość banera: nagłówek pierwszego stopnia o treści: „Weryfikacja jakości hasła”; tekst ten jest odsyłaczem i prowadzi do strony index.html;
- zawartość panelu lewego: a) nagłówek drugiego stopnia o treści: „Wybierz opcję”, b) poniżej lista nienumerowana z elementami: „Sprawdź hasło” oraz „Reguły tworzenia hasła”. Każdy z elementów listy jest odsyłaczem i prowadzi kolejno do stron: 1 – sprawdz.html, 2 - reguly.html
- zawartość stopki: nagłówek trzeciego stopnia o treści: „Wskaźnik jakości hasła”, poniżej paragraf (akapit) o treści: „Twórca strony: ”, dalej wpisany numer PESEL zdającego
Podstrony witryny
Podstrony witryny różnią się jedynie zawartością panelu prawego.
Cechy panelu prawego dla pliku index.html:
- wstawiony obraz rysunek.png.
Cechy panelu prawego dla pliku sprawdz.html:
- tekst paragrafu: „Wpisz hasło:”, następnie pole tekstowe do wprowadzenia hasła, następnie przycisk z tekstem „Weryfikuj”. Wszystkie trzy elementy w jednej linii;
- cechy pola tekstowego: pole pozwala na sekretne wprowadzenie hasła; w czasie gdy wpisywany jest tekst, pole pokazuje kropki;
- cechy przycisku „Weryfikuj”: po wciśnięciu jest wykonywany skrypt, jego opis znajduje się w dalszej części arkusza;
- wygląd panelu prawego przedstawia rysunek 3.
Rysunek 3. Fragment strony hasło.html z efektem działania skryptu
Cechy panelu prawego dla pliku reguly.html:
- tabela z nagłówkami kolumn. Zawartość tekstu zgodna z tabelą 1.
Uwaga: poniższe zasady zostały uproszczone do wymogów tego zadania.
Styl CSS witryny
Styl CSS jest zapisany w osobnym pliku o nazwie styl2.css oraz prawidłowo dołączony do pliku z kodem strony. Zawiera:
Formatowanie sekcji:
- baner: kolor tła #08826A, wysokość 60px, krój pisma Verdana, wyrównanie tekstu do środka;
- panel lewy: kolor tła #1E9880, wysokość 550px, szerokość 30%;
- panel prawy: kolor tła #9AC8BF, wysokość 550px, szerokość 70%, wyrównanie tekstu do środka;s
- stopka: kolor tła #08826A, krój pisma Verdana, biały kolor, wyrównanie tekstu do prawej strony.
Formatowanie znaczików:
- odsyłacz: kolor czcionki biały;
- obraz: marginesy zewnętrzne 20px, marginesy wewnętrzne 15px, obramowanie o szerokości 2px linią kropkowaną koloru #1E9880;
- tabela: marginesy zewnętrzne 20px, obramowanie o szerokości 1px linią ciągłą, szerokość tabeli zajmuje 80% szerokości prawego panelu;
- wiersze tabeli: w momencie, gdy mysz znajduje się na wierszu, powinien on przybrać zielony kolor tła i biały kolor czcionki;
- nagłówki kolumn tabeli: kolor tła #1E9880, obramowanie o szerokości 1px linią ciągłą;
- komórki kolumn: obramowanie o szerokości 1px linią ciągłą, wyrównanie do prawej strony.
Skrypt
Skrypt powinien zostać napisany w języku uruchamianym po stronie przeglądarki. Skrypt jest uruchamiany po naciśnięciu przycisku „Sprawdź”.
- pobiera hasło z pola tekstowego,
- sprawdza warunki jakości hasła zapisango w tabeli 1,
- wypisuje w panelu prawym pod polem tekstowym treść: – „HASŁO JEST PUSTE” czcionką w kolorze czerwonym, jeżeli nic nie jest wpisane w polu tekstowym; – „HASŁO JEST SŁABE” czcionką koloru żółtego, jeśli hasło spełnia warunki hasła słabego;; – „HASŁO JEST ŚREDNIE” czcionką koloru niebieskiego, jeśli hasło spełnia warunki hasła średniego; – „HASŁO JEST DOBRE” czcionką koloru zielonego, jeśli hasło spełnia warunki hasła dobrego.
Rysunek 3 przedstawia efekt działania skryptu. Wpisano hasło „qwertyuiop4”, zgodnie z tabelą 1 jest ono dobre. Tekst HASŁOJEST DOBRE w kolorze zielonym został wyświetlony przez skrypt. Należy zauważyć, że rysunek 3 jest tylko fragmentem wyświetlanej strony.
ZADANIE EGZAMINACYJNE
Wykonaj projekt bazy danych czytelni, przygotuj zapytania do bazy, a także przedstaw wizualizację projektu za pomocą strony internetowej. Wykorzystaj do tego celu program MSAccess lub Libre/Open Office Base oraz środowisko XAMPP z MySQL i narzędziem phpMyAdmin. Stronę internetową zbuduj przy wykorzystaniu edytora oznaczającego znaczniki HTML, grafikę przygotuj w edytorze grafiki rastrowej. Aby wykonać zadanie, zaloguj się bez hasła na konto Administrator. Na pulpicie znajdziesz plik bazy danych o nazwie "baza3.zip". Plik jest spakowany programem 7ZIP, zabezpieczony hasłem "Egz!2016". Plik rozpakuj. Wyniki swojej pracy zapisz w folderze. Jako nazwy folderu użyj swojego numeru PESEL. Folder ten umieść na pulpicie konta Administrator. Wewnątrz folderu utwórz podfolder o nazwie baza.
Zapytania do bazy
Za pomocą narzędzia XAMPP Control Panel uruchom usługę Apache i MySQL. Przejdź następnie do strony http://localhost i wybierz narzędzie phpMyAdmin. Wykonaj następujące czynności:
- Stwórz tabelę autorzy, egzemplarze i książki z polami i typami zgodnymi z importem baza_zad1.sql. Dodaj relację :
- Dodaj tabelę czytelnicy o polach
a) IDCzytelnik, klucz główny,
b) Nazwisko, Imie, Adres, Miasto, KodPocztowy, typu text,
c) DataZapisania, typu data,
d) Blokada, typu logicznego (Tak/Nie).
- Dodaj tabelę wypożyczenia o polach:
a) EgzemplarzID, klucz główny łączący się relacją 1:1 z tabelą egzemplarze,
b) CzytelnikID, klucz obcy łączący się relacją 1:n z tabelą czytelnicy,
c) DataWypoz, typu data
- Dodaj tabelę zamówienia o polach:
a) EgzemplarzID, klucz główny łączący się relacją 1:1 z tabelą egzemplarze,
b) CzytelnikID, klucz obcy łączący się relacją 1:n z tabelą czytelnicy,
c) DataZamowienia, typu data.
- Zdefiniuj między tabelami odpowiednie relacje.
- Wykonaj zrzut ekranu projektu relacji z widoczną graficzną reprezentacją tabel i powiązań między nimi. Obraz przytnij w edytorze grafiki rastrowej tak, aby widoczny był tylko obszar roboczy projektu (bez ram okna aplikacji, ikon programu itp.). Następnie obraz przeskaluj zachowując jego proporcje tak aby wysokość była nie większa niż 400px, a szerokość nie większa niż 800px.
- Obraz zapisz jako projekt.jpg w podfolderze baza.
Witryna internetowa
Stwórz prostą witrynę składającą się z jednej strony internetowej o nazwie index.html. Plik umieść w folderze oznaczonym Twoim numerem PESEL. Witryna z rysunkiem poniżej.
W celu wykonania witryny:
- Umieść Tytuł strony „Baza danych czytelni” w odpowiednim znaczniku części nagłówkowej strony.
- Zdefiniuj podział strony na baner, panele lewy i prawy oraz stopkę przy pomocy znaczników.
- Zdefiniuj style poszczególnych bloków za pomocą CSS, wewnątrz pliku HTML.
- Styl banera oraz stopki ustaw na:
a) czcionka biała, kolor tła: #3B85AA,
b) wewnętrzne marginesy 10px,
c) tekst wyrównany do środka, czcionka Arial.
- Styl panelu lewego ustal na:
a) szerokość panelu 80%, wysokość 450px,
b) wyrównanie tekstu do środka.
- Styl panelu prawego ustal na:
a) czcionka biała (odsyłacze też białe), kolor tła: #4E9BB5,
b) szerokość 20%, wysokość 450px.
- Na banerze umieść napis o treści „PROJEKT ROZBUDOWY BAZY DANYCH BIBLIOTEKI” w nagłówku pierwszego stopnia.
- W panelu lewym umieść rysunek projekt.jpg z podfolderu baza.
Rysunek powinien posiadać atrybuty:
a) tekst alternatywny „baza danych biblioteki”,
b) ramkę o szerokości 2px,
c) odległość w pionie od sąsiednich elementów (atrybut vspace). Wartość atrybutu należy obliczyć tak aby obraz znajdował się w środku panelu. Np. Jeśli obraz ma wysokość 200px, panel ma stałą wysokość 450px, to odległość od bloku należy ustawić na 125px (125px + 200px + 125px = 450px)
- W panelu prawym umieść:
a) napis „AUTOR STRONY” w nagłówku trzeciego stopnia,
b) poniżej napis, na który będzie składał się Twój numer PESEL,
c) poniżej napis „PLIKI DO POBRANIA” w nagłówku trzeciego stopnia.
d) poniżej listę nienumerowaną z odsyłaczami (hiperłączami). Odsyłacze o treści „Kwerendy do bazy” wskazuje na plik baza/kwerendy.txt. Odsyłacz o treści „Eksport MySQL” wskazuje na plik baza/eksport.sql
- W stopce umieść tekst o treści „Egzamin E.14 Tworzenie aplikacji internetowych i baz danych oraz administrowanie bazami.” W nagłówku drugiego stopnia.
ZADANIE EGZAMINACYJNE
Wykonaj stronę internetową o tematyce matematycznej, uwzględniając wymagania dotyczące struktury strony, treści podstron i banera. Do wykonania zadania wykorzystaj edytor tekstu kolorujący składnię lub/i edytor WYSIWYG oraz programy graficzne. Do testowania strony wykorzystaj serwer HTTP z obsługą języka PHP. Na stanowisku egzaminacyjnym znajduje się komputer z zainstalowanym systemem operacyjnym i oprogramowaniem, a także dokumentacja w postaci spisu zainstalowanego oprogramowania. Zaloguj się na konto egzamin z uprawnieniami administratora, zabezpieczone hasłem egz@min. Po wykonanej pracy stwórz na pulpicie folder nazwany Twoim numerem PESEL i skopiuj do niego wszystkie pliki źródłowe i grafikę składające się na stronę internetową.
Wymagania dotyczące struktury strony internetowej
- Strona główna oraz podstrony mają układ zgodny z rysunkiem 1. Baner oraz menu są stałe dla wszystkich podstron witryny. Zmienia się tylko treść strony.
- Rodzaj czcionki i rozmiar dobierz według uznania.
- Menu złożone jest z dwóch linków prowadzących do podstron: proste działania i potęgowanie.
- Baner stanowi link do strony głównej. Z każdej podstrony można
przejść do strony głównej klikając baner.
Wymagania dotyczące banera
- Baner ma wymiary 800 px na 100 px. Jego wygląd przedstawia rysunek 1 .
- Tło banera powinno być wypełnione dowolnym odcieniem koloru niebieskiego.
- Wypełnienie kształtów - dowolny odcień koloru zielonego, krawędzie kształtów - szerokość minimum 4 px i kolor czarny.
- Czcionka napisu jest dowolna, ale uwzględnia standard kodowania polskich znaków ISO - 8859 - 2; kolor czcionki czarny.
- Plik banera powinien być zapisany w formacie JPEG. Nazwij go baner.jpg.
Wymagania dotyczące treści strony głównej
- Strona główna nosi nazwę index.html
- Treść strony głównej to (w wykropkowane miejsce wstaw swój numer
PESEL)
Znajdujesz się na stronie o tematyce matematycznej.
Mój PESEL to: ....................................
- Czcionka powinna być pochylona.
Wymagania dotyczące podstrony "Proste działania"
- Podstrona proste działania nosi nazwę strona1.html
- Tytuł "PROSTE DZIAŁANIA" powinien być umieszczony w odpowiednim znaczniku sekcji jako nagłówek 1.
- Treść strony przedstawiona jest na rysunku 2.
Rysunek 2. Podstrona proste działania
- Działanie wszystkich przycisków zaimplementuj w języku JavaScript.
- Po wciśnięciu dowolnego z przycisków, skrypt sprawdzi czy:
a. Jedno lub oba pola są puste, jeśli tak wyświetli tekst: Proszę uzupełnić obie liczby.
b. Po wciśnięciu przycisku DZIELENIE, druga liczba jest zero. Jeśli tak, wyświetli tekst: Nie wolno dzielić przez zero.
- W innym przypadku skrypt wykona działania dodawania, odejmowania, mnożeni a lub dzielenia liczb, w zależności od wybranego przycisku.
Wymagania dotyczące podstrony "Potęgowanie"
- Podstrona potęgowanie działania nosi nazwę strona2.php
- Tytuł "POTĘGOWANIE" powinien być umieszczony w odpowiednim znaczniku sekcji nagłówkowej, oraz w treści strony jako nagłówek 1.
- Treść strony przedstawiona jest na rysunku 3. Pola danych
umożliwiają wpisanie jedynie wartości liczbowych.
Rysunek 3. Treść podstrony potęgowanie
- Po wybraniu przycisku POTĘGOWANIE, skrypt powinien sprawdzić
czy:
a. Podstawa i wykładnik zostały wprowadzone. Jeśli nie, wypisany jest tekst: Wpisz podstawę i wykładnik potęgi.
b. wykładnik potęgi jest dodatni. Jeśli nie, wypisany jest tekst: Wykładnik potęgi musi być dodatni.
- Gdy dane są poprawne, skrypt obliczy potęgę dla dowolnych liczb naturalnych.
- Po wykonaniu działania zostanie wyświetlony wynik poprzedzony tekstem: Wynik działania wynosi:
- Komunikaty oraz wyniki powinny być wyświetlone w treści strony pod przyciskami.
Przykład:
- podstawa potęgi: 2, wykładnik: 3, wynik potęgowani a wynosi 8,
- dla wykładnika równego 0, przy dowolnej wartości podstawy potęgi wynik wynosi 1.
ZADANIE EGZAMINACYJNE
Wykonaj bazę danych, zestaw grafik oraz stronę internetową dla zespołów medycznych zgodnie z wymaganiami dotyczącymi bazy danych, grafiki i strony internetowej. Korzystając z danych zamieszczonych w tabelach 1-4, wypełnij rekordy wszystkich tabel w bazie danych. Po wypełnieniu danych wykonaj:
- formularz umożliwiający dodawanie zgłoszeń,
- raport przedstawiający wyjazd zespołu I.
- projekt kwerendy przedstawiającej zgłoszenia przyjęte przez Joannę Dobrowolską.
Utworzoną bazę zapisz pod nazwą ratownictwo.accdb do folderu o nazwie PESEL (PESEL to Twój numer PESEL).
Utwórz 3 pliki graficzne, odpowiednio dla każdego zespołu medycznego z bazy danych. Grafiki zapisz w folderze o nazwie PESEL, a następnie w utworzonej bazie danych załącz rysunki do tabeli Zespoły, w polu zespol_logo.
Wykonaj stronę WWW prezentującą stworzone przez Ciebie grafiki. Strona powinna składać się z dwóch plików: kodu HTML (index.html) oraz arkusza stylu (format.css). Oba pliki zapisz na pulpicie w folderze PESEL.
Do wykonania bazy danych użyj programu Microsoft Access. Do wykonania strony wykorzystaj edytor tekstu, kolorujący składnię lub edytor WYSIWYG. Zestaw grafik stwórz w edytorze grafiki rastrowej lub wektorowej.
Na stanowisku egzaminacyjnym znajduje się komputer z zainstalowanym systemem operacyjnym i oprogramowaniem, a także dokumentacja w postaci spisu zainstalowanego oprogramowania. Zaloguj się na konto egzamin z uprawnieniami administratora, zabezpieczone hasłem Egzaminl!
Na pulpicie konta egzamin utwórz folder, którego nazwą jest Twój numerem PESEL. W folderze umieścisz wszystkie efekty swojej pracy.
Wymagania dotyczące struktury strony internetowej
Projekt bazy danych przedstawiony jest na rysunku 1. Utwórz tabele oraz relacje zgodnie z projektem. Pola zawierające nazwy, nazwiska, opisy powinny być typu shortText. Pole zespol_logo jest typu attachment i zawiera odnośniki do stworzonych w pierwszej części zadania grafik. Klucze obce są typu numerycznego.
(*) uwaga: zaznaczone kolumny odpowiadają kluczom obcym - nadaj im wartość referującą do wartości klucza podstawowego dla danej relacji.
Wymagania dotyczące grafiki
- Wymagania wspólne dla wszystkich obrazów:
a) szerokość 300 px
b) wysokość 200 px
c) przy górnej krawędzi umieść napis "SZPITAL MEDYCZNY", zielonego koloru
- Dodatkowe wymagania dla pliku o nazwie i.png:
a) tło: brązowe
b) przy dolnej krawędzi umieść napis "Zespół I", szarego koloru oraz koło z wypełnieniem czerwonym.
- Dodatkowe wymagania dla pliku o nazwie ii.png:
a) tło: brak - przezroczyste
b) przy dolnej krawędzi umieść napis "Zespół II", szarego koloru oraz kwadrat z wypełnieniem zielonym.
- Dodatkowe wymagania dla pliku o nazwie iii.png:
a) tło: gradient przechodzący; od strony lewej - kolor szary, do strony prawej - jasnoniebieski,
b) przy dolnej krawędzi umieść napis "Zespół III", szarego koloru oraz trójkąt z wypełnieniem żółtym.
Wymagania dotyczące struktury strony internetowej
- Kodowanie polskich znaków (ISO-8859-2 lub UTF-8).>
- Tło strony: dowolny odcień szarego (wykorzystaj CSS).
- Czcionka paragrafu: Verdana o rozmiarze 10 px (wykorzystaj CSS).
- Tytuł strony: Przegląd Zespołów Medycznych. Zapisz go w odpowiednim znaczniku części nagłówkowej strony oraz w treści strony jako nagłówek 1.
- Poniżej tytułu wstawione trzy grafiki umieszczone jedna przy drugiej o szerokości 150 px i wysokości 100 px.
- Kliknięcie w dany obraz otwiera obraz w oryginalnych rozmiarach..
- Pod obrazami zamieszczony tekst paragrafu "Kliknij obrazek aby powiększyć tekst".
ZADANIE EGZAMINACYJNE
Utwórz witrynę internetową, bazę danych oraz grafiki. Wykorzystaj edytor tekstu koloryzujący składnie i/lub edytor WYSIWYG, programy graficzne oraz program MS Access lub LibreOffice Base. Na stanowisku egzaminacyjnym znajduje się komputer z zainstalowanym systemem operacyjnym i oprogramowaniem, a także dokumentacja w postaci spisu zainstalowanego oprogramowania. Zaloguj się na konto egzamin z uprawnieniami administratora, bez hasła. Utwórz na pulpicie folder i nazwij go swoim numerem PESEL. Utwórz w nim podfoldery baza i grafika.
Wymagania dotyczące bazy danych
Utwórz bazę danych o nazwie matematycy (z odpowiednim dla wersji programu rozszerzeniem). Bazę danych zapisz, w folderze PESEL, w podfolderze baza. Baza powinna zawierać:
- dwie tabele o nazwach: Matematycy i Publikacje. Każda
z tabel powinna zawierać klucz podstawowy, ponadto:
a) tabela Matematycy zawiera pola: imie, nazwisko,
b) tabela Publikacje zawiera pola: tytul, rokWydania, idAutora;
- Relację opisującą zależność taką, aby można było każdemu z zapisanych w tabeli matematyków przypisywać wiele publikacji. Pole idAutora z tabeli Publikacje jest kluczem obcym tej relacji,
- Formularz z podformularzem do wprowadzania danych. Na karcie formularza powinno być możliwe wpisanie danych jednego matematyka wraz z jego publikacjami
Wprowadź dane do tabel na podstawie podanych niżej informacji:
Wymagania dotyczące grafiki
Utwórz zestaw dwóch grafik przedstawiających figury kwadratu i koła według następujących wymagań:
- Format pliku PNG pliki zapisane w folderze PESEL, w podfolderze grafika, nazwy kwadrat.png oraz kolo.png,
- wymiary obrazu 80 x 80 px,
- kształt kwadratu powinien zawierać całą grafikę (długość boku 80 px),
- kształt koła powinien zawierać całą grafikę (średnica 80 px), kolor wypełnienia figur to dowolny odcień koloru brązowego, brak krawędzi,
- tło grafiki koła jest przeźroczyste.
Wymagania dotyczące struktury witryny internetowej
Utwórz stronę internetową, a pliki źródłowe zapisz w folderze nazwanym Twoim numerem PESEL. Utwórz strukturę strony internetowej według wymagań :
- Wyświetlanie polskich liter w oparciu o kodowanie UTF-8,
- Wszystkie strony witryny mają układ zgodny z rysunkiem 1. Składają
się z banera , pod nim dwóch paneli: lewego oraz prawego, a także
stopki znajdującej się na dole witryny.
Rysunek 1.Struktura witryny internetowej
- Wzajemne położenie banera, paneli i sopki jest zorganizowane przy wykorzystaniu bloków. Nie należy wykorzystywać do tego celu ramek ani tabel;
- Baner, panel lewy i stopka są stałe dla wszystkich podstron witryny;
- w bloku banera znajduje się tekst FIGURY GEOMETRYCZNE I MATEMATYCY. Kliknięcie myszą na napis przenosi do strony głównej;
- w lewym panelu znajdują się:
- nagłówek trzeciego stopnia o treści WYBIERZ FIGURĘ,
- lista numerowana z zagnieżdżoną listą numerowaną, której treść przedstawia rysunek 2, po kliknięciu słowa KWADRAT lub KOŁO następuje przejście do podstron,
Rysunek 2.Menu w panelu lewym
- odnośnik zapisany w nagłówku trzeciego stopnia o treści BAZA DANYCH, po jego kliknięciu pobierany jest plik bazy danych matematycy; - w prawym panelu znajduje się treść strony głównej lub podstron;
- stopka zawiera tekst Strona stworzona przez: PESEL.W miejsce PESEL wstaw swój numer PESEL.
- szerokość panelu lewego: 20 %,
- wysokość panelu lewego: 500 px,
- szerokość panelu prawego: 80 %,
- tło elementów, czyli baner, panel lewy oraz stopka: kolor #63b03c,
- kolor czcionki banera, lewego panelu i stopki: biały (kolor odnośników również biały),
- czcionka banera: krój Arial, rozmiar 300%, kapitaliki (small-caps),
- wyrównywanie tekstu banera i stopki: do środka,
- lista nienumerowana: typ punktora - kwadrat (właściwość list-style-type).
Wymagania dotyczące strony głównej i podstron
Wygląd strony głównej przedstawia rysunek 3. Należy wykorzystać wcześniej stworzone grafiki . W panelu prawym strony głównej umieść:
- Tekst FIGURY GEOMETRYCZNE zapisany nagłówkiem pierwszego stopnia. Poniżej w jednym rzędzie wypisane słowa: KWADRAT, KOŁO.
- Po najechaniu myszki na dane słowo, w dowolnym miejscu panelu, pojawia się odpowiednia figura geometryczna. Figura znika, gdy kursor myszki przesuwa się poza dane słowo.
Wciśnięcie dowolnego przycisku spowoduje uruchomienie kodu JavaScript, który:
- sprawdzi, czy pole do wprowadzania wartości jest puste lub czy wprowadzona wartość nie jest liczbą. Jeśli tak wyświetli w okienku treść komunikatu Należy wpisać wartość liczbową.
- W przeciwnym wypadku obliczy pole lub obwód, zależnie od wciśniętego przycisku. Zostanie wypisany tekst dla pola: Treść tekstu dla pola: P = a2 = ... (uwaga 2 zapisane w indeksie górnym). Dla obwodu: Obw = 4a = ... . W miejsce trzech kropek wstawiony jest wyliczony wynik.
ZADANIE EGZAMINACYJNE
Wykonaj stronę internetową, uwzględniając wymagania dotyczące struktury strony i podstron. Wykorzystując język HTML, JavaScript oraz kaskadowy arkusz stylów CSS. Na stanowisku egzaminacyjnym znajduje się komputer z zainstalowanym systemem operacyjnym, w którym jest utworzone konto z uprawnieniami administratora o nazwie egzamin zabezpieczone hasłem egz@min. Do utworzenia strony WWW wykorzystaj prosty edytor tekstu (dopuszczalne jest kolorowanie składni), przeglądarkę internetową oraz dowolny program graficzny do wykonania obrazów i zapisania jej w formacie JPEG.
Wymagania dotyczące struktury strony głównej
- Strukturę strony należy wykonać w oparciu o bloki (a nie o tabelki)
- Częścią wspólną wszystkich podstron jest baner w pierwszym wierszu oraz menu znajdujące się w lewej kolumnie.
- Baner jest obrazem w formacie JPEG, wykonanym według wzoru struktury strony (trójkąt i elipsa po obu stronach, a na środku napis MATEMATYKA).
- Po kliknięciu na baner powinna wyświetlić się strona główna
- Szerokość kolumn - lewa kolumna 40%, prawa 60% szerokości strony.
- W lewej kolumnie należy umieścić MENU z trzema aktywnymi linkami do podstron : Opis, Jaka to liczba?, Liczby całkowite z zakresu.
- W prawej kolumnie powinna wyświetlać się zawartość podstron.
Struktura strony
w utworzonym pliku czcionka.css należy zdefiniować rodzaj i rozmiar czcionki na Arial 18
Wymagania dotyczące zawartości podstron
- Opis - powinien wyświetlać się numer PESEL zdającego.
- Jaka to liczba? - Jaka to liczba? - powinno wyświetlać się
okno dialogowe z poleceniem "Podaj liczbę całkowitą", a po
wpisaniu i zatwierdzeniu liczby powinna pojawić się informacja
"Liczba X jest dodatnia" lub "Liczba X jest ujemna"
"Liczba X to zero" (w miejscu X powinna wyświetlić się
wartość podanej w oknie dialogowym liczby)
- wejście na tę podstronę należy zabezpieczyć hasłem liczba
- Liczby całkowite z zakresu- Liczby całkowite z zakresu - powinno wyświetlić okno dialogowe z poleceniem "Podaj liczbę początkową". Po wpisaniu i zaakceptowaniu przez użytkownika dowolnej liczby całkowitej powinno wyświetlać się kolejne okno dialogowe z poleceniem "Podaj liczbę końcową". Po wpisaniu i zaakceptowaniu liczby powinien wyświetlić się ciąg kolejnych liczb, od liczby początkowej do końcowej. Jeśli liczba początkowa będzie mniejsza od liczby końcowej, ciąg będzie rosnący, w przypadku, gdy liczba początkowa będzie większa od liczby końcowej, ciąg będzie malejący.
ZADANIE EGZAMINACYJNE
Utwórz bazę danych i stronę internetową zgodnie z wytycznymi:
1.BAZA DANYCH
- Oprogramowanie do tworzenia baz danych: Microsoft Access.
- Lokalizacja bazy C:\fizyka\baza.accdb
- Wymagania dotyczące obiektów bazy: - tabela o nazwie Uczniowie: powinna zawierać zaimportowane dane z pliku C:\fizyka\uczniowie.xls. (znajduje się w archiwum) - formularz o nazwie Wprowadzanie uczniów: powinien zawierać pola tabeli zamieszczonej w pliku o nazwie uczniowie, - formularz o nazwie Wprowadzanie uczniów: powinien uruchamiać się automatycznie podczas otwierania bazy danych, - raport o nazwie Uczniowie klasami: powinien zawierać pola Nazwisko, Imię, Klasa, - dane w raporcie: należy posortować alfabetycznie według nazwisk z podziałem na klasy, - raport należy wyeksportować do pliku HTML i zapisać w lokalizacji C:\fizyka\uczestnicy.html
2.STRONA INTERNETOWA
Witryna składa się z dwóch stron Strona główna i Terminy spotkań, których formatowanie należy wykonać za pomocą kaskadowych arkuszy stylów.
Wymagania dotyczące strony: Strona główna
Wykonać stronę według schematu strony głównej z kodowaniem znaków UTF-8 oraz z zachowaniem kolorystyki czerni, szarości i czerwieni (kolor czcionki menu dla selektora: link - czerwony, pozostały tekst na stronie również w kolorze czerwonym).
- - Lokalizacja strony C:\fizyka\index.html
- - Przeskalować plik C:\fizyka\grafiki\baner.jpg i umieścić w nagłówku strony jako baner.
- - W pasku informacyjnym zamieść przesuwający się tekst:„strona internetowa koła fizycznego”
- - Plik C:\fizyka\grafiki\zdjecie.jpg przeskalować i umieścić w treści strony Strona główna.
- - Za pomocą funkcji języka JavaScript z pliku C:\fizyka\aktualizacja.js umieść w stopce informacje o ostatniej aktualizacji.
- - Menu nawigacyjne powinno zawierać trzy hiperłącza w postaci listy wypunktowanej: Strona główna, Terminy spotkań, Kontakt - odwołujące się do odpowiednich stron i poczty elektronicznej.
- - Kontakt powinien być odnośnikiem do adresu mailowego: fizyka@wp.pl.
Uwaga!
Formatowanie elementów strony zamieść w oddzielnym pliku C:\fizyka\style\glowny.css
Wymagania dotyczące strony: Terminy spotkań
- Lokalizacja strony C:\fizyka\terminy.html
- Wygląd powinien być taki sam, jak strony: Strona główna, jednak w
miejscu zdjęcia należy umieścić tabelę.
Do sprawdzenia poprawności witryny użyj lokalnie zainstalowanego walidatora stron internetowych.
Uwaga:Utwórz kopię folderu C:\fizyka i nadaj jej nazwę C:\fizyka_PESEL (PESEL to Twój numer PESEL)